在网页制作初期设计版型时,都会需要填入一些范例图片好让你可以看到整个版面的雏型,通常都会随便找一张图,,
然後弄成需要的尺寸大小,存档後再塞到版面中,如果只是制作简单的网页还好,可能需要的范例图不会太多,但若是设计一个网站的话,可能范例图片的使用量就会颇可观的。
这样你也觉得制作范例图片有点浪费时间的话,行在使用「Fake images please?」来偷吃步一段时间!须得在网址「https://Fakeimg.pl/」後配上一部分参数,就能尽快得以须得的范例图片。
可以设定的参数很多,像是尺寸、背景颜色、文字颜色,甚至是要显示的文字内容都能透过网址来做设置,在制作网页时,就能直接套用到程式码中,十分方便、快速,省下来的时间你就能拿来发想设计罗!
继续阅读
- 网站名称:Fake images please?
- 网站网址:
使用方法:
先来看一看网站的介绍吧!开启网站後建议先参加最爱中,实际应用时如果记住范例图片网址的参数应用方法就可,参加最爱也可以在记不得怎麽用时,回来复习两下。

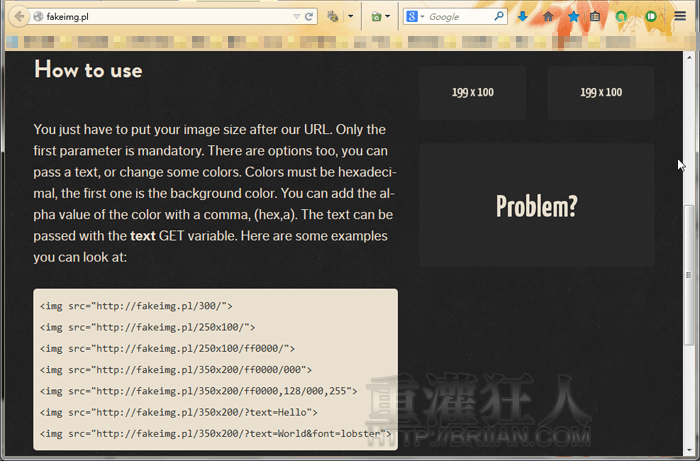
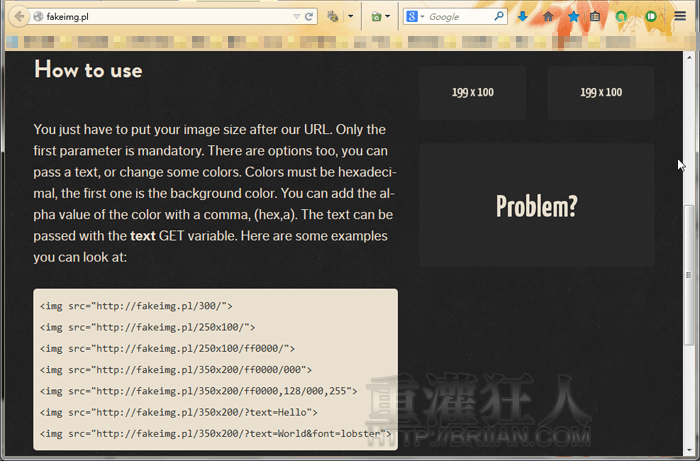
往左边拉某些,就能遇到 How to use 啦!以下有某些利用范例,最简单的用发也就是在「https://fakeimg.pl/」後加进去单一个数字,举例「300」,就标识会产生一张 300×300 的方通图片,要是要的外形大小长宽不一样的话,则随便加进去要的外形大小,举例「250×100」,就能赢得一张长宽为 250×100 的图片罗!
同时,还就就能够变更大环境颜色、文本框颜色,是在图剧里显示不同文本框,甚至会就就能够修订字型。图片网址的参数内容用英文版来写的话,需花还是:
「https://fakeimg.pl/图片厚度/原型颜色色码/文档颜色/?text=要显示的文档&font=字型」

后面那就是几个范例网址所产生出来的图片样式。
300×300 最单纯的预设图片样式。
https://fakeimg.pl/300/

改变背景颜色。
https://fakeimg.pl/250×100/ff0000/

调整了一点背景及文字的颜色。
https://fakeimg.pl/350×200/ff0000,128/000,255

改变显示文字及套用不同的字型。
https://fakeimg.pl/350×200/?text=World&font=lobster

,



访客留言:
One Reply to “「Fake images please?」网页范例图片快速产生器”