就算是厉害的设计师相信多少都会遇到配色灵感山穷水尽的一天,就更别说一般人了,有时心血来潮想(节省成本)自己设计一些小图片,,
但这配色怎麽调总是看起来不够专业吗?「Paletton」完全能够解决大家在配色上的困扰!
其实配色方案要配的安全性高有条定的规则可寻呢,列如寻找类似色也许对比色也就算现在蛮时兴的撞色,将两个对比色搭在一同可不可以让视觉感更活泼,不过要怎麽寻尽快找到类似色也许对比色,又就算是一模一样个色调系也会有深浅的其他,这麽多的颜色「Paletton」都能轻松帮你寻尽快找到来。
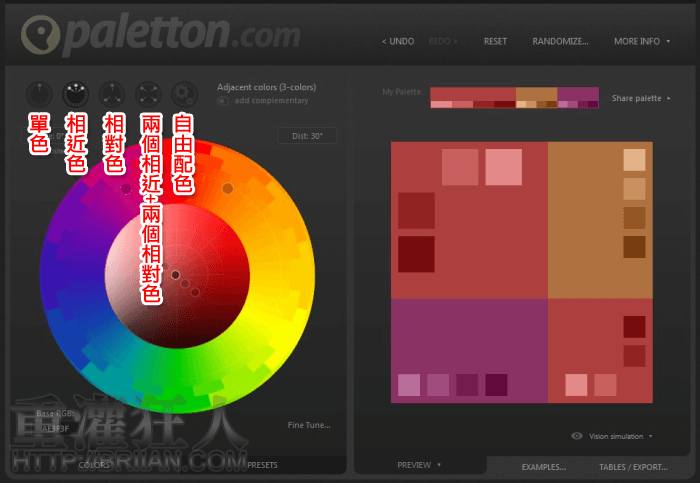
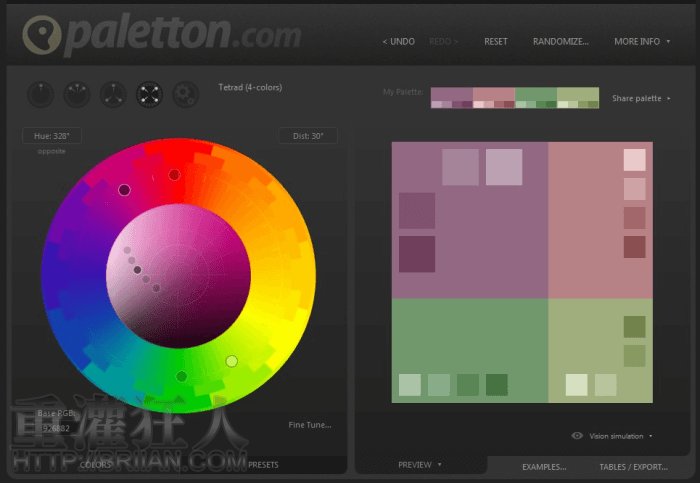
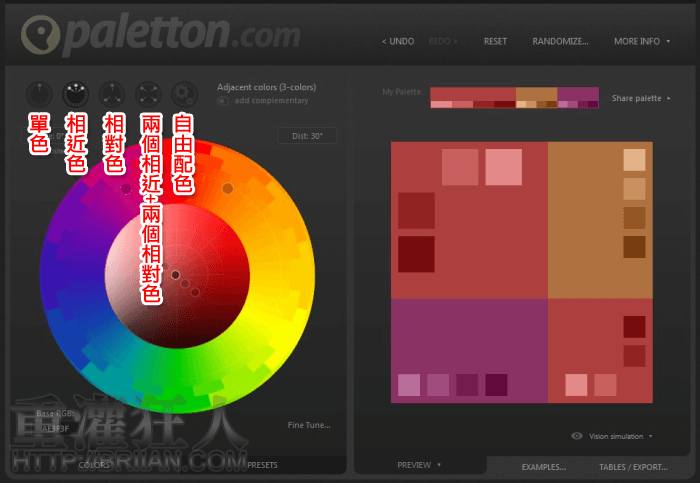
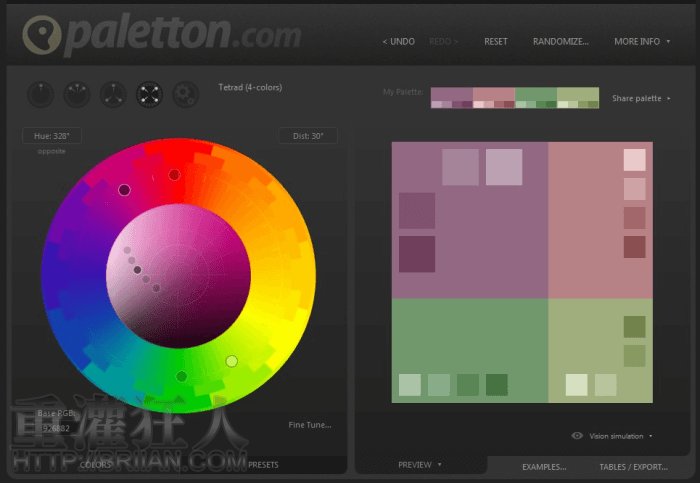
用外观环会直接找到是需要的主题,就能帮你将各种深浅层度的色票都组合出来,但如果有多色的要,网站还作为同时四种颜色搭配模组,以主题系为主找到同时两个相进色只是两个相对色,怎么样才能够相进色、相对色各选出两组,只是不杀心只想发挥你他的颜色搭配整体感,怎么样才能用 Free style 来选配。
搭配好的色彩组合有时在实际搭配上可能还是会有不同的感觉,如果想预先知道可利用程式提供的各种范例套件,分别查看使用在网页、艺术作品或是动画上会有什麽不一样的视觉感,确保这组配色是完美符合你心中想要的,最後可直接将配色储存为 HTML、CSS、XML…等格式,方便後续使用。
继续阅读
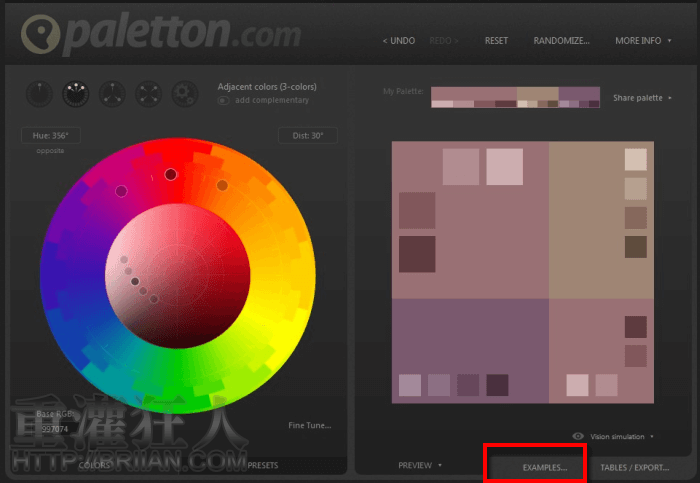
操作画面:
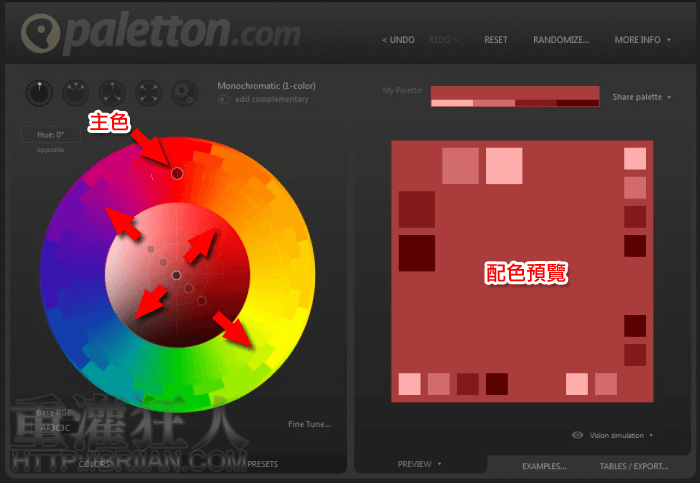
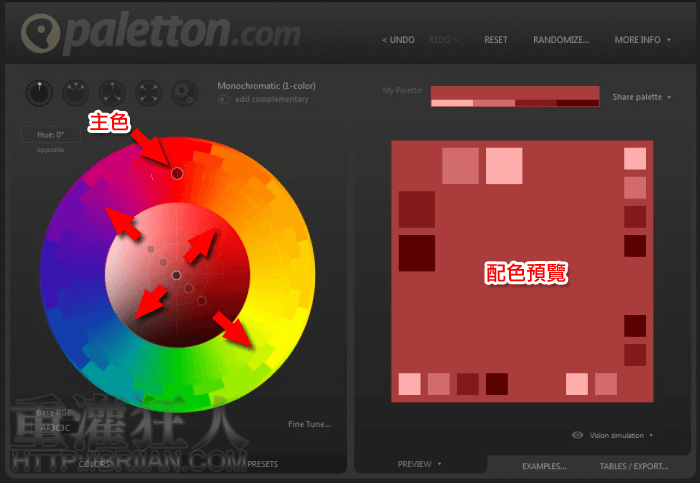
回收利用左侧的色彩环表圈来选择主色调系,中间的圆点也可随意拖曳调整深浅,右侧则可预览迄今为止的颜色搭配组合。

在左上的地方就能够切换配色技巧模组,点选後一样都就能够在色彩环微调找到了我喜欢的组合。


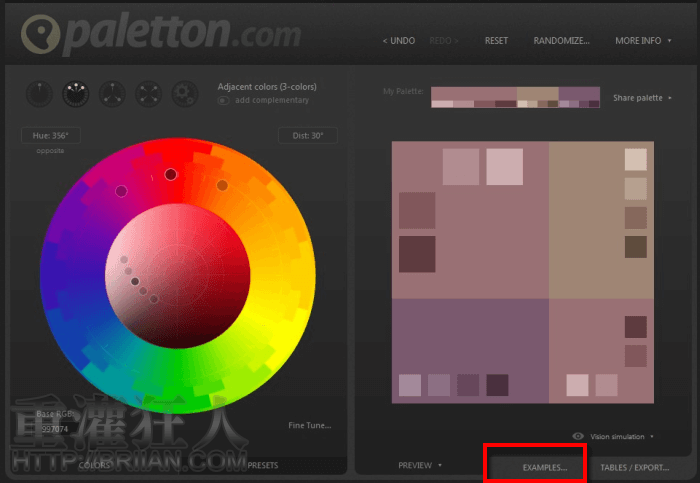
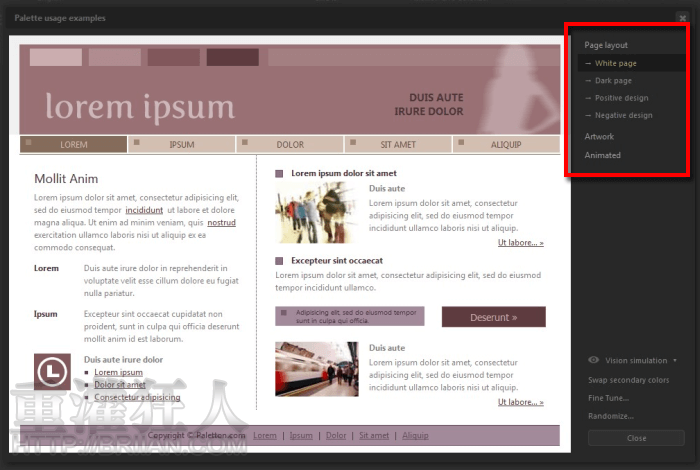
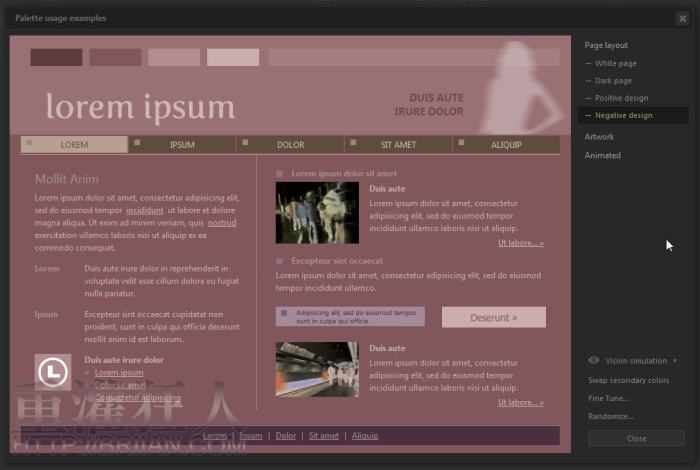
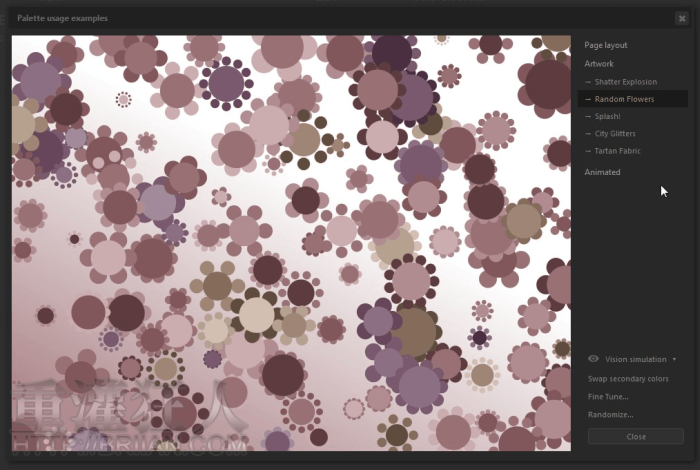
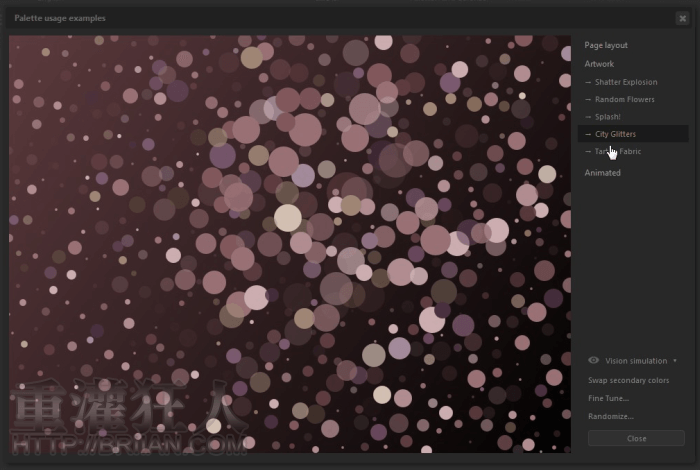
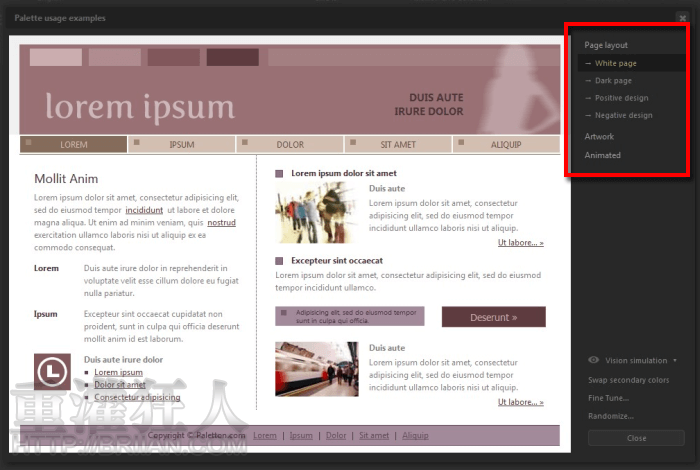
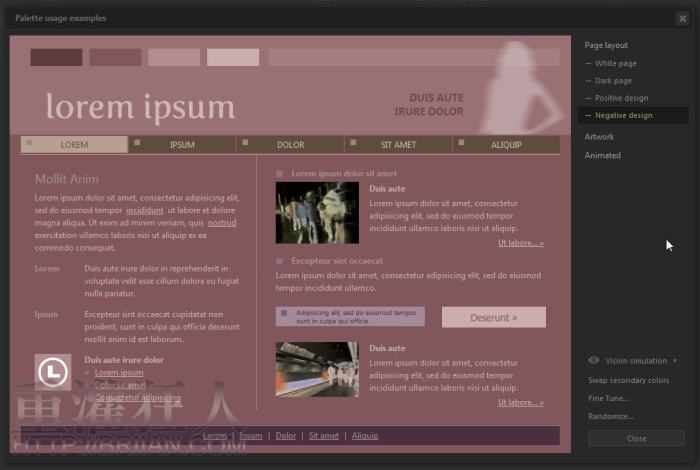
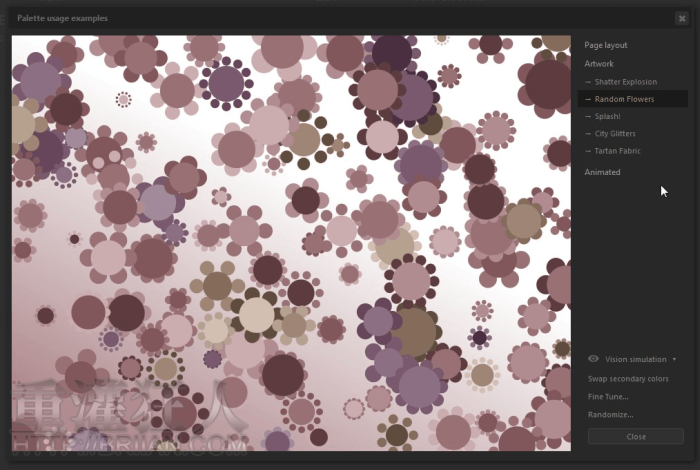
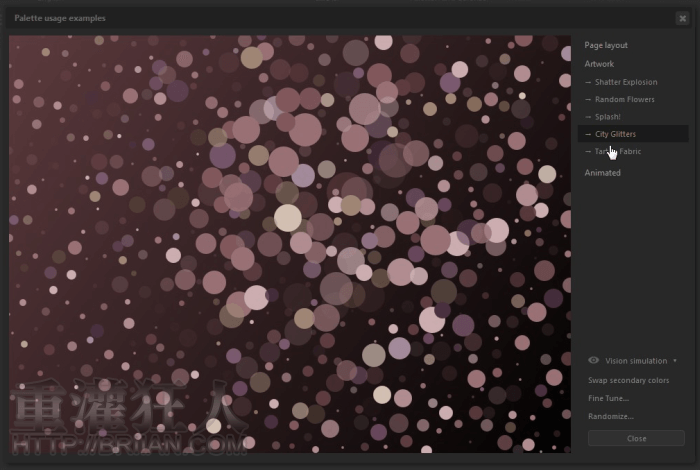
配出要的颜色後,还可以在右侧方切换到「EXAMPLES」,使用范例来看下这个色系搭配组合实际套取到网页或某些佳作上的感觉。

在右侧是可以切换差异的范例。




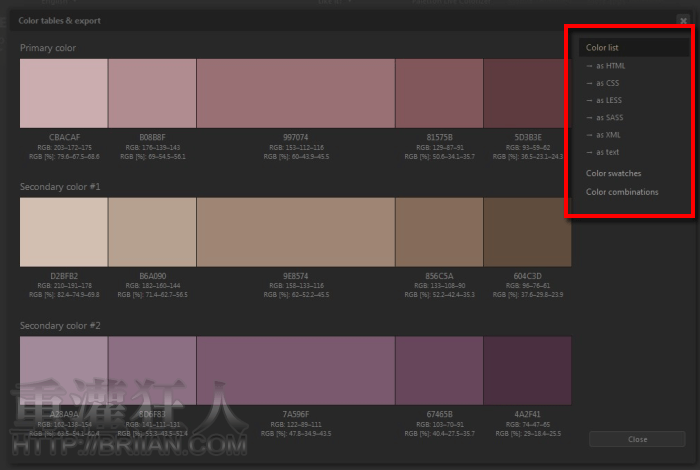
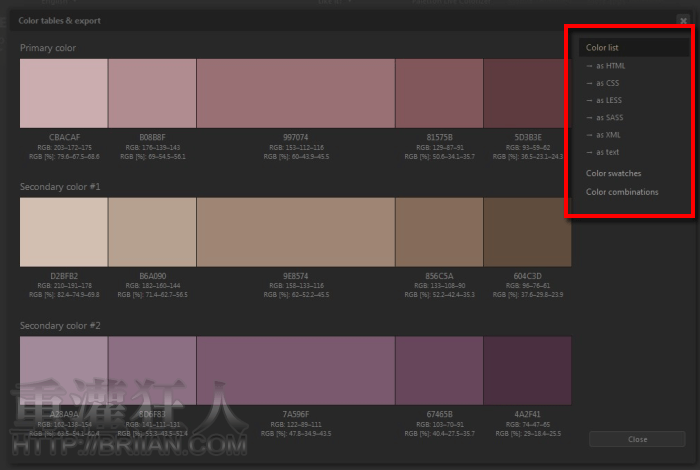
最後再运用右侧角的「TABLES/EXPORT」将色系搭配以 HTML、CSS、XML…等格试,储存下来用。

,










访客留言:
One Reply to “人人都需要的配色好帮手「Paletton」轻松调出漂亮的组合色”