网页设计师必备!TestSize.com 测试在不同萤幕解析度下网页的呈现效果
在设计网页时,明明在自己的电脑看很完美,但一送去给客户或主管看的时候,,
这网站还有一个用处,那就是在这个手机当道的世代,你的公司还不愿意花钱制作手机版的网页时,就将公司网址用「TestSize.com」开启,并设定为各种手机萤幕比例,让老板看看用手机浏览自家网页的结果是多麽的惨烈吧!XD
继续阅读
- 网站名称:TestSize.com
- 网站网址:
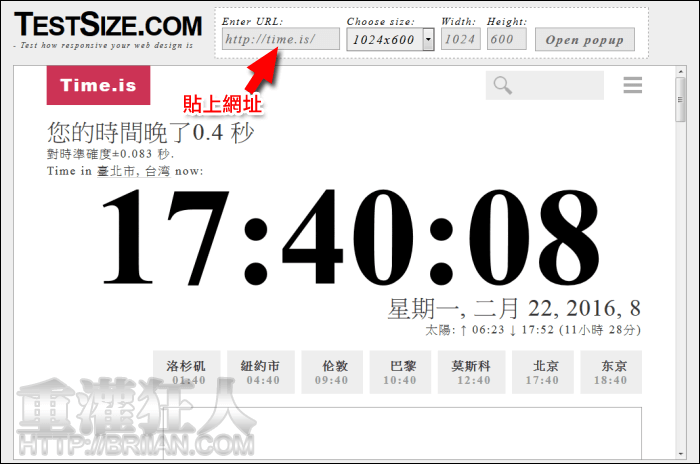
操作画面:
第1步 在上方贴入要测试的网址。
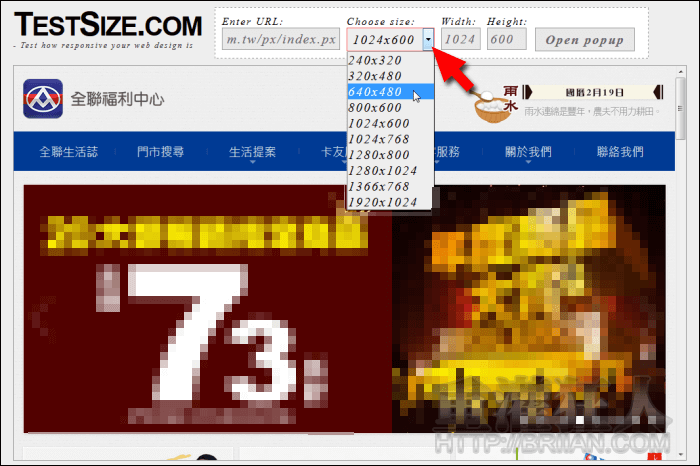
第2步 接着下拉选单选择要测试的萤幕比例,若没有适用的也可以在右侧手动输入长宽比例。
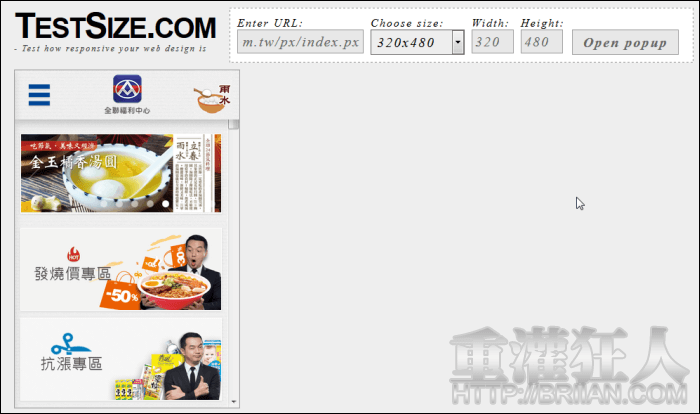
此如一来,就是可以尽情的测试啦!! ,



访客留言:
One Reply to “网页设计师必备!TestSize.com 测试在不同萤幕解析度下网页的呈现效果”