在网路上发表文章如果不附图,老实说是很难吸引人继续阅读下去,所以很多人都会在整篇文章前或中间穿插一些情境图片,,
将文章中的一些重点利用图片来告诉读者,通常这些情境图可能是截自与文章内容相关的网站图片或程式画面的截图…等再进行加工而成。
但若你对绘图软体的实际操作方法并如果不是那样了解自己,对排页的艺术性也较缺泛的话,进行「smartmockups」或许能帮你解决这个头痛的问题!它一个提拱需求图线上更快的提炼服务的网站,可将你愿呈现的图片,不论是网页画面或手机截图;软体实际操作方法画面…等,与很多高质感的需求telegram中文儿做提炼,完完全全不需用很多的设计力,如果几秒钟就能结束!
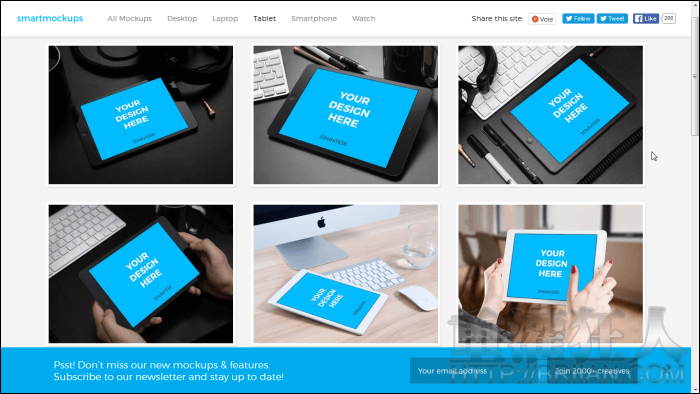
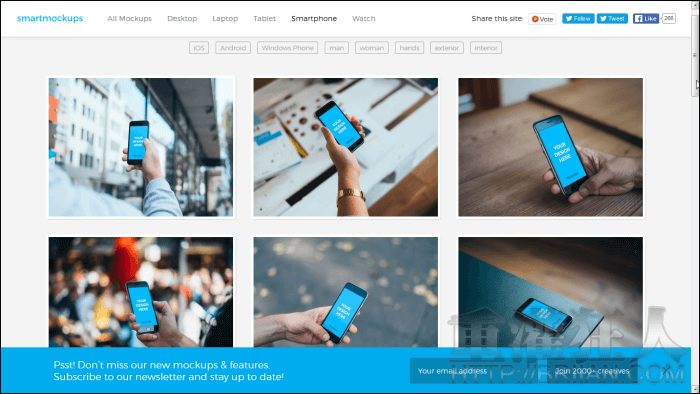
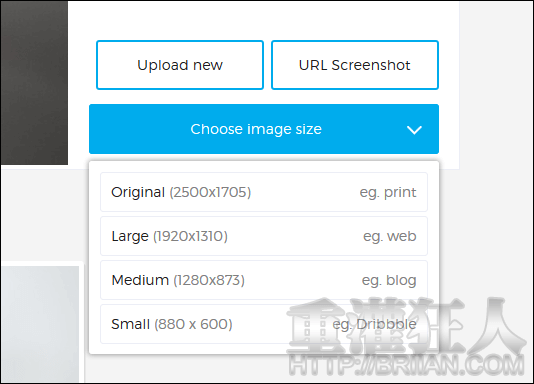
提供包含桌上型电脑、笔记型电脑、平板电脑以及 iPhone、Android 手机、Windows Phone,还有 Apple Watch 的情境图,而这些图片都会搭配各种不同的场景,让使用者有多种选择,只需要上传想要置入的图片,就会自动帮你合成到情境图中,并提供四种图片大小可选择,要使用在印刷品上也没问题唷!
继续阅读
telegram中文相关的文章:
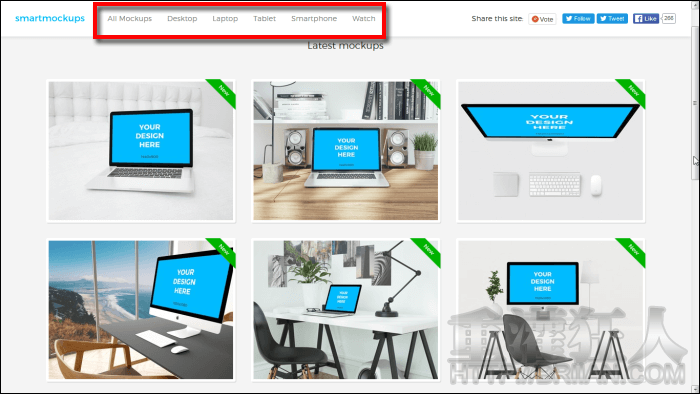
网站画面:
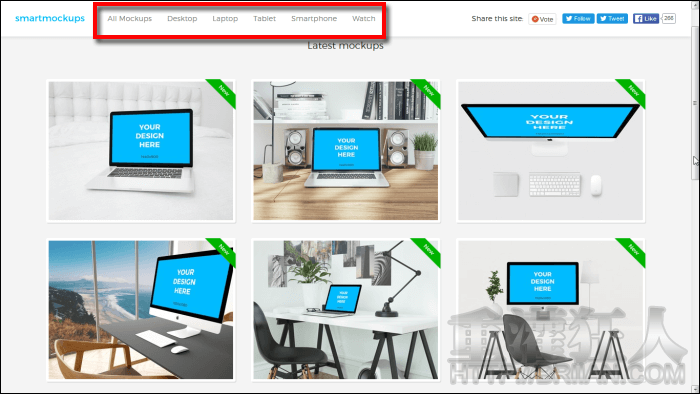
开启网站就能看新的带来的氛围图,在上边可依供需选择图片分类主题。

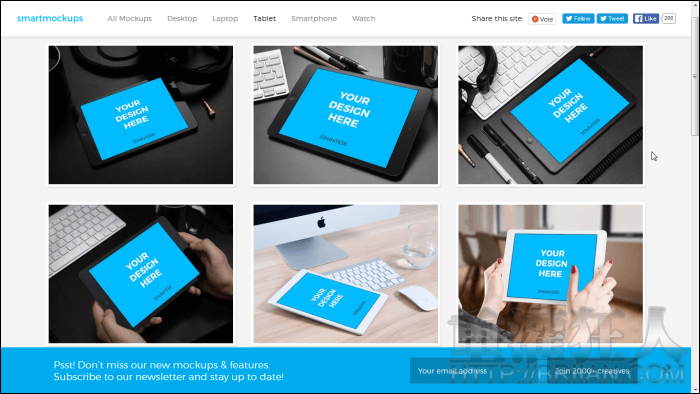
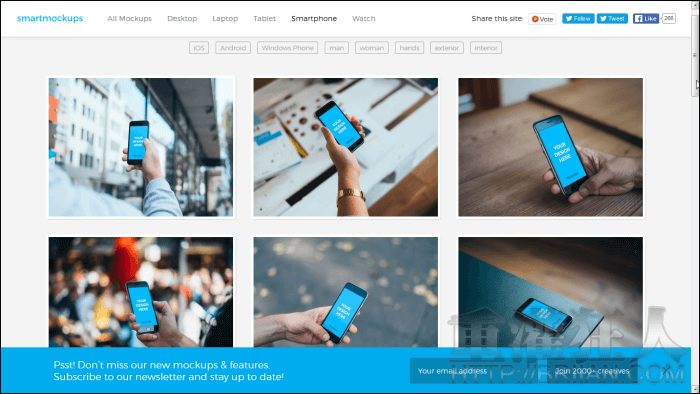
桌机、笔电、平面、手机亦或是 Apple Watch 都可以非常少的情绪图可选用。在图电telegram中文段会一块显示「YOUR DESIGN HERE」的蓝色区块,这边就是说你的图片要放的座位。


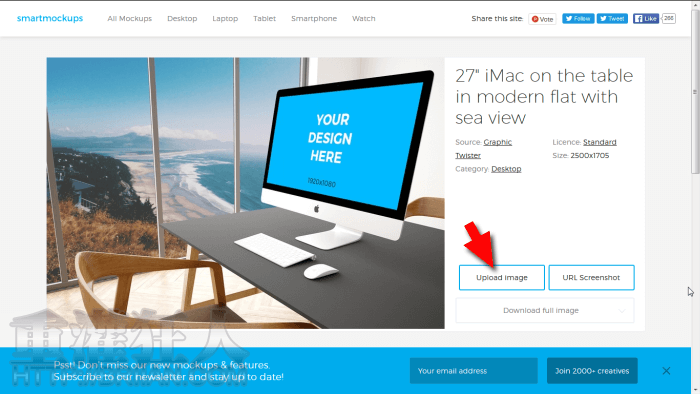
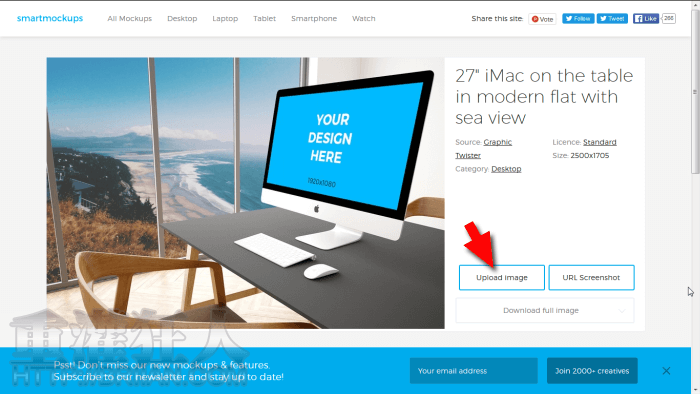
选择案例图後,按下面公式「Upload image」由电脑中上传图片或在「URL Sheenshot」贴上图片的网址。

接着也可以调整图片要显示的范围,再按下面公式「Crop and Continue」。

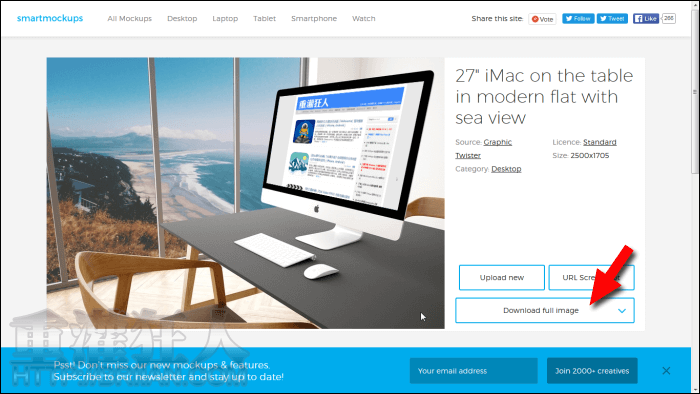
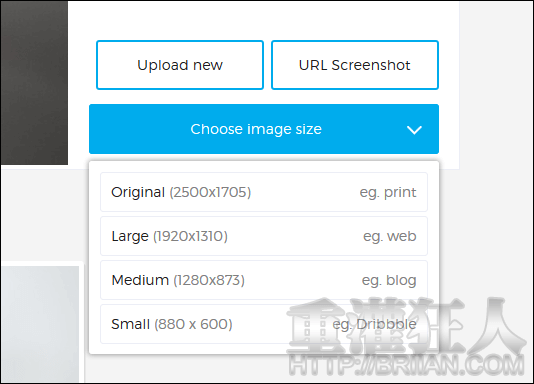
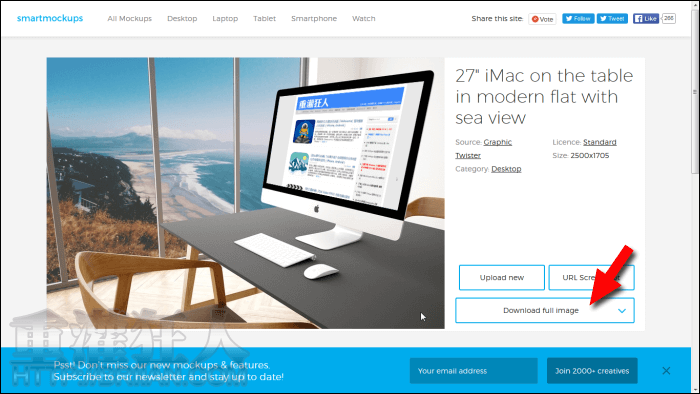
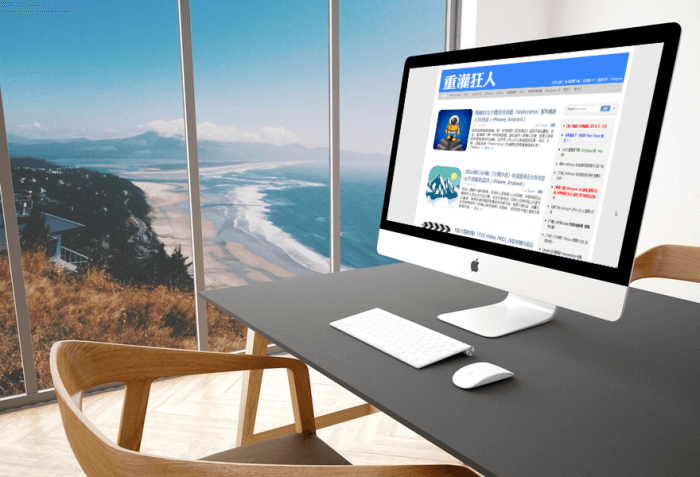
你所选择的图片就会自动制作而成到氛围图中,觉得不错的话,就还可以按着「Download full image」选择要储存的图片粗细。


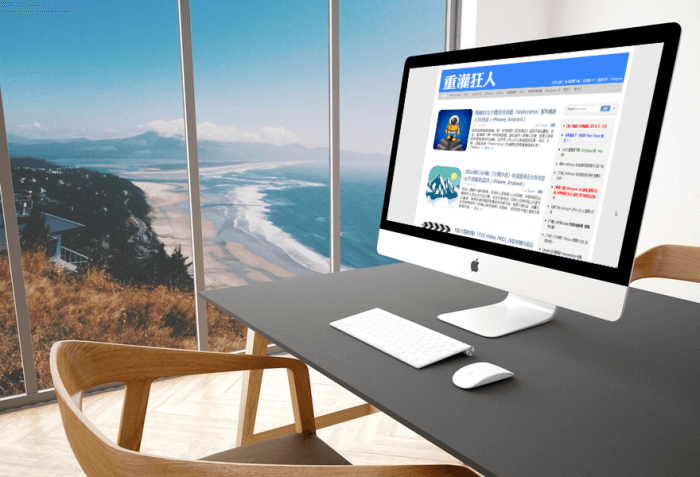
自动合成後的图片就行随意安全使用在所有的部位,可以不异常!



,