有时在做教学档案或是分享网页资讯时,可能会需要使用到萤幕画面截图功能,如果是网页截图,,
为了避免画面过於混杂(例如你的浏览器可能开了许多的网页页签或是显示一整排不方便流出的书签按钮),通常就会先切换成全萤幕再截图,但这样截图少了浏览器的外框会有种光溜溜的感觉,看起来也少了一点专业感。
此时,我们就可能将截图进行丢到「BrowserFrame」这个网站里更快制作一段时间!它都是个专门帮截图外算上浏览器外框的产生器,可引用包函 Generic、Chrome、Firefox、Safari、IE……等八种浏览器,不但上传截图,也可选择进行输入网址让网站去撷取即时的网页画面。
产生的图片就可储存到电脑中运用,其它网页中有说明要随便按右键复制产出的图片连结,因为这些获得图片只会恢复短暂的时间,运用时再多特别注意一段时间罗!
继续阅读
操作画面:
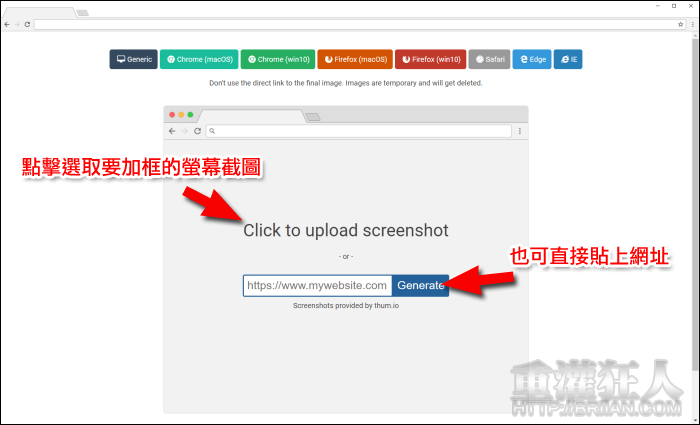
开启网页就可以了点击选取要加框的萤幕截图或贴上网址後轻按「Generate」。(此图片就用「BrowserFrame」结合的)

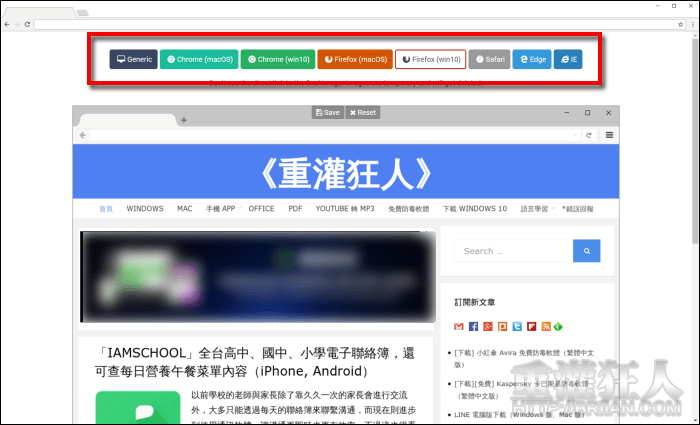
形成後利于用顶部的按钮来切换有差异的浏览器外框。

决定外框後,就能能点击「Save」将图片储存到电脑中。

要是输入网址制做的组成图,图片的比倒会像下图这样。

,