一般人对於手机 App 介面大概只会停留在好不好操作或是整体的设计是否美观,但其实画面中的每一个细节都是开发者用心设计的,包含按钮的形状、字体的选择,,
甚至是字与字之间的间距……等,或许在身为使用者的我们看来很平常的介面,那也都是经过多次的斟酌所堆砌起来的。如果将角色对换,扮演开发者的你,有自信能将 UI 介面设计的更完善吗?
在网上就还有一个个小游戏可能用来考验你对手机 UI 设计的形式美度,那我是名为「Can’t Unsee.」的网站啦!它共分为教学、简单、中级与困难四个一部分,除去不过 3 关的教学关外,其余的难度皆都各有 18 个关卡,每关会给游戏玩家两张图片,你必须选出这里面较好、较恰当的设计,在选择後会再次告诉你有无正确及问题,还能透过「比较」按钮,将两张图片重叠更很容易看到差异。
其实在进入中级难度之间的关卡都可算蛮简单选择的,一旦你一般有效果心观察手机的介面设计,主要上带能顺利的选出正确的正确的答案,不过中级与困难的题目,就是真的是要来玩用户 来找碴了,差异之细绝对让你玩到飙脏话呀!
等您耐性将最後困难的 18 关也撑过後,在当做绩先前,网站的开发者好奇心评分什么情况下会与受测者的职业背景图案有关,任何会询问你什么情况下从事跟手机 App 开发相关的职业,并列出来几个职位选项供你选择,最後就能见到你的成绩与等级罗!有兴趣的们能能共同来测看一看。
继续阅读
网站画面:
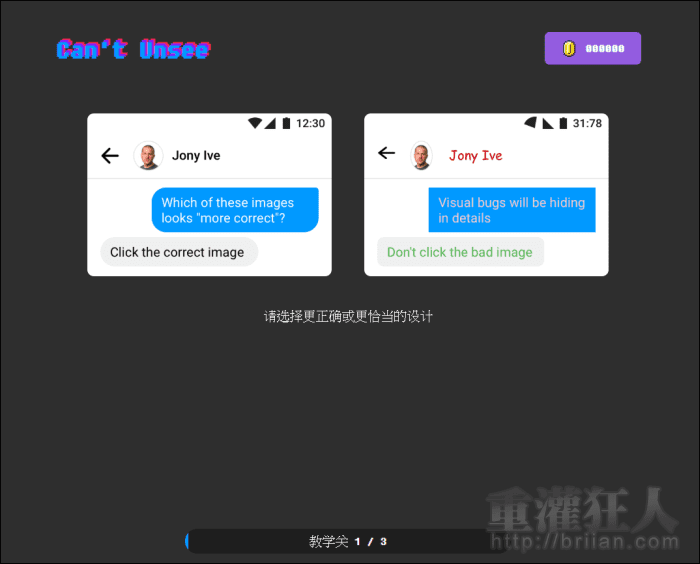
点入网站後才可以看出 教学关,从两张图剧中选出你认为比较好的设计。由於是教学,任何很可能辨别好坏。

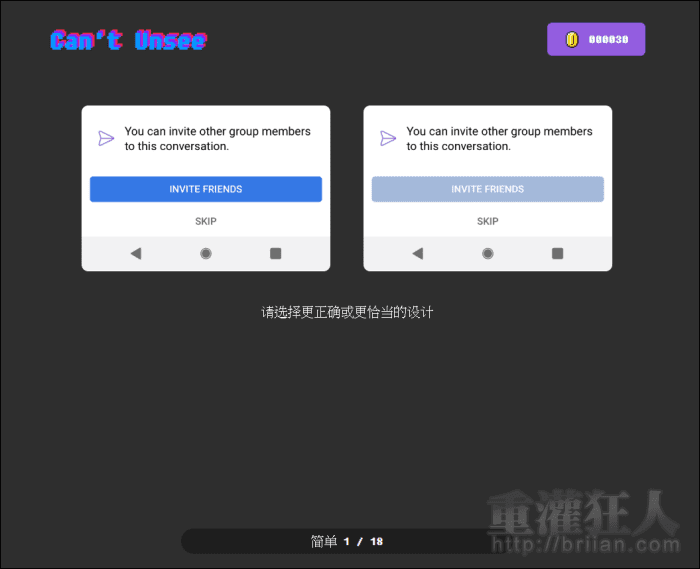
提交教学关後,就就能够进入「简单」难度,一样的进行方试,选出你认为的好设计。

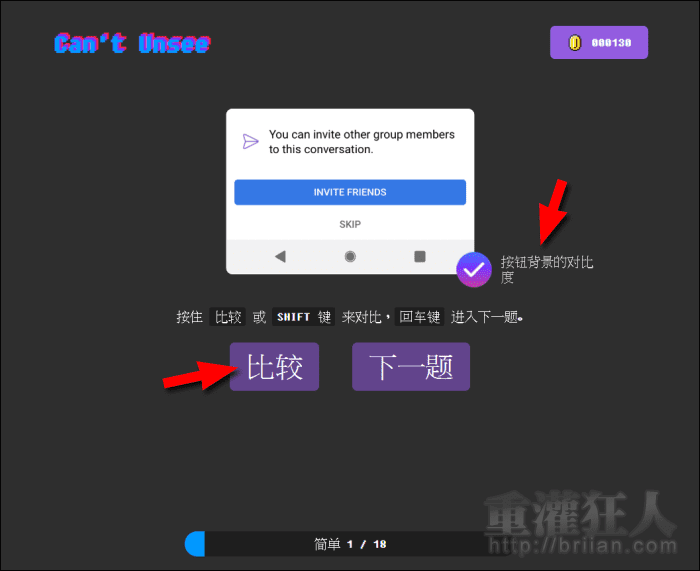
选择後就会随时显示正确与否,并会在图片左下角显示诱因。点击「比较」就能将两张图重叠切换,更比较容易能够差异。

进入「中级」後,就会开始产生太大的家来找碴的感觉了!!

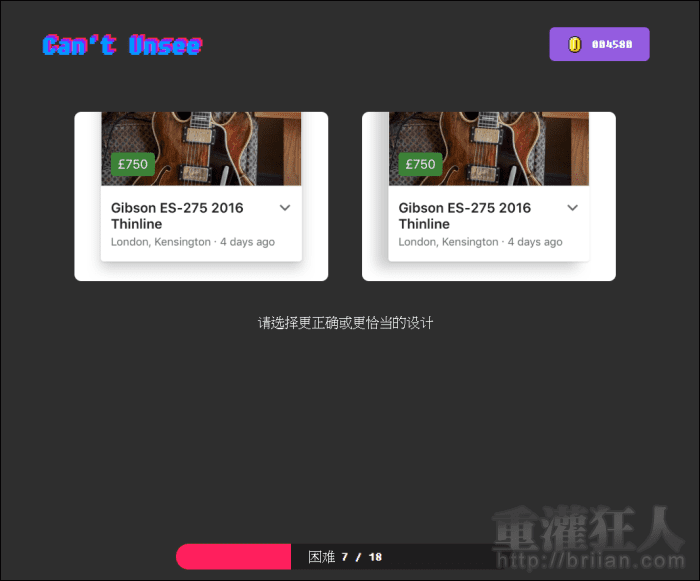
更不能说「困难」等级了,一样的图片,那么到底差哪里找!!

总之,做完各个的关卡後,会询问你有无从事跟手机 App 开发相关的运行,如不再是的话,就选择最留言板的「Not involved」再按住「SHOW MY SCORE」。

最後就能看出你的成绩还有等级,原来!我会不会初学者只不过,难道是都没有天份呀!

,