有些人的选择困难,可能只会发生在生活中的某些类型事件上,例如点餐、选衣服,,
但要是你的选择困难发生在工作上,该怎麽办呢?例如身为设计师的你有选色障碍,那就真的很让人困扰了吧!好在网路上有许多配色telegram中文可以帮助有选色障碍的设计师们,「Eva Colors」也是其中之一唷!
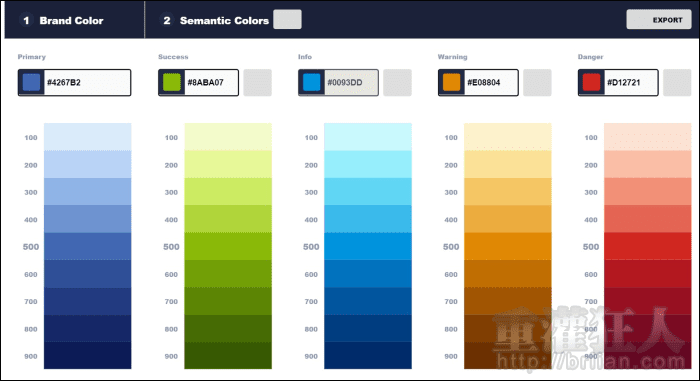
「Eva Colors」并不是以随机产生颜色的措施来打造服务,反而可不可以让你设定一个「常见颜色」後,打造别的四种语意化颜色的建议,分别是 Success(成功率)、Info(讯息)、Warning(安全提示)相应 Danger(危险),每种颜色皆打造 9 个有差异深浅的色阶可选用,帮助你摆脱选色的障碍。
一旦觉得产出的颜色建议如果不是很顺眼,一定点击初始化按钮,就能再产出其余的款式组合,在当中有喜欢的颜色则可锁定不会变动,需要尝试到你满意为止。在网页中的颜色都需要同时点击复制色码来食用,也需要将整组色票储存下来备用哦!
继续阅读
网页画面:
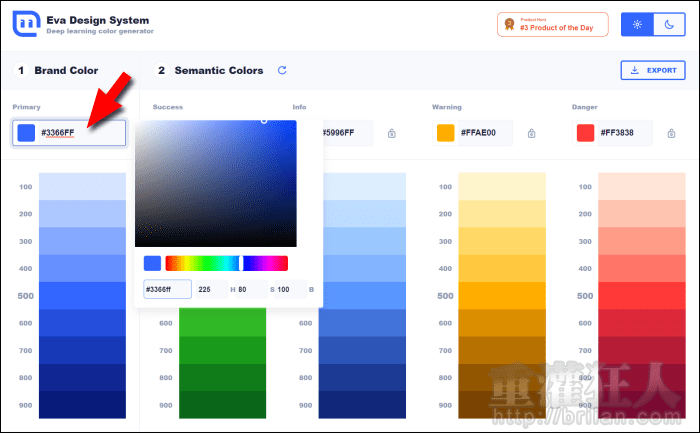
开启网页後,先在「Brand Color」填进最主要是颜色的色号,是从调色盘中选取最主要是颜色。

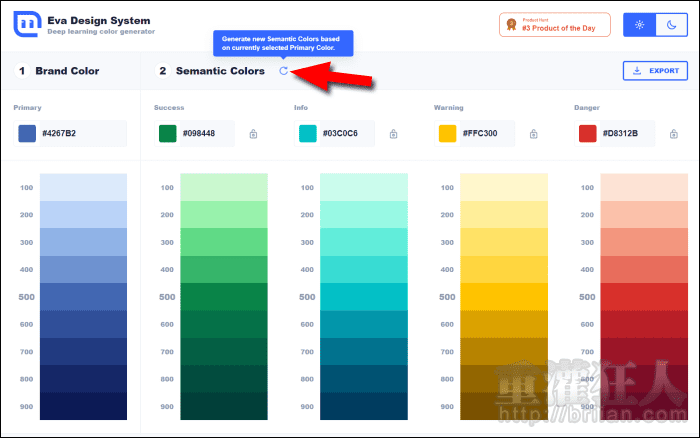
接着就会自动产生没有四个颜色搭配建议,要觉得不太顺眼,可再点击「Semantic Colors」旁的按钮开启。

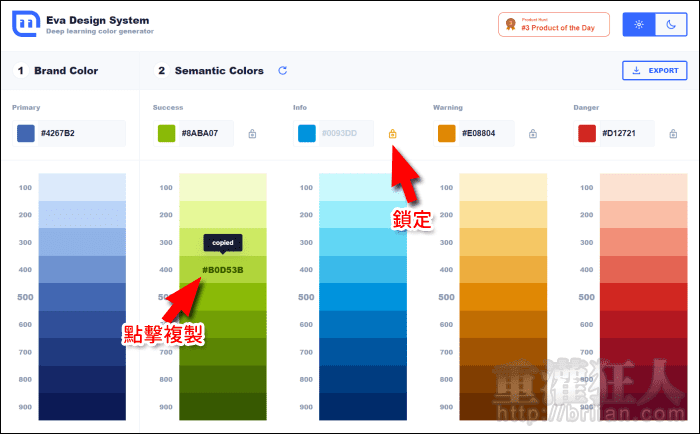
这样有在这当中一项颜色觉得不错,可点击旁边的「锁头」可以了锁定,此时再按重制按钮这项颜色也不会变动。有看到了喜欢的颜色,随便点击色票就能复制色码选择。

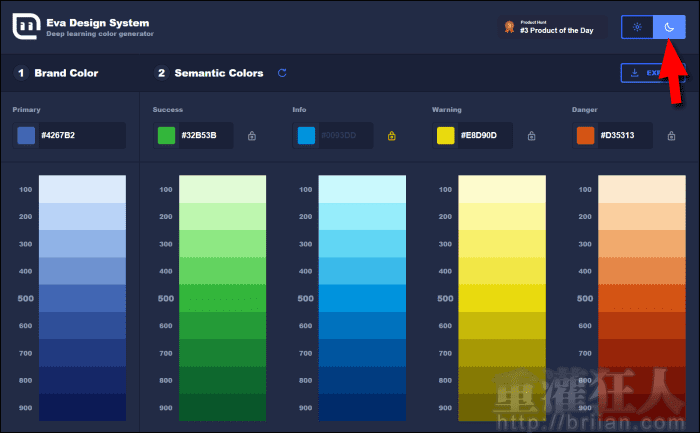
点击右上角的「月亮星星」可切换成深色系情况。

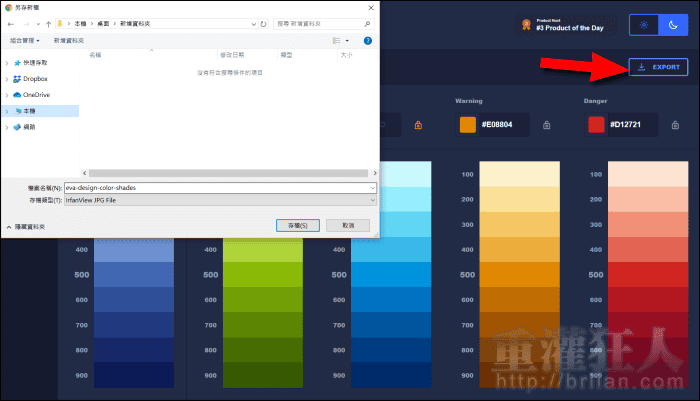
点击「EXPORT」就也可以将整组的色票储存为图片备用。


,