在做网站设计时,若不想让整体看起来太过平淡空白,通常可以加入一些背景图来增加视觉上的变化,,
但这些背景图又不能太过夺目,才不会抢走了网站主体的光采,选用色彩没那麽强烈,纹理材质为主的背景会是不错的选择。
本篇总要介绍给大众一个免费的线上原型图片图产生器 ——「Background Image Generator」,可透过几个简单项目自制复合便用实际需求的无接缝原型图片图。你是否以自订颜色、挑选纹理材质、尝试各种差异的结合格局,还可调整图案的强度和将纹理放至 2 倍大……等,每做指定项的调整,就能随便在网页上即时预览功能,最後可随便将原型图片图telegram中文版下载为 PNG 档便用。
后台图片图调整的随意度很高,网站收录了十分多多种的纹理材质图样与图案混合式传统模式,纵使选用相似的颜色、纹理,经由多种人之手所调配出来的后台图片图感觉也会是的多种哦!重点是基本操作十分简单,很多人都能轻松选择。
继续阅读

- 网站名称:Background Image Generator
- 网站网址:
网站画面:
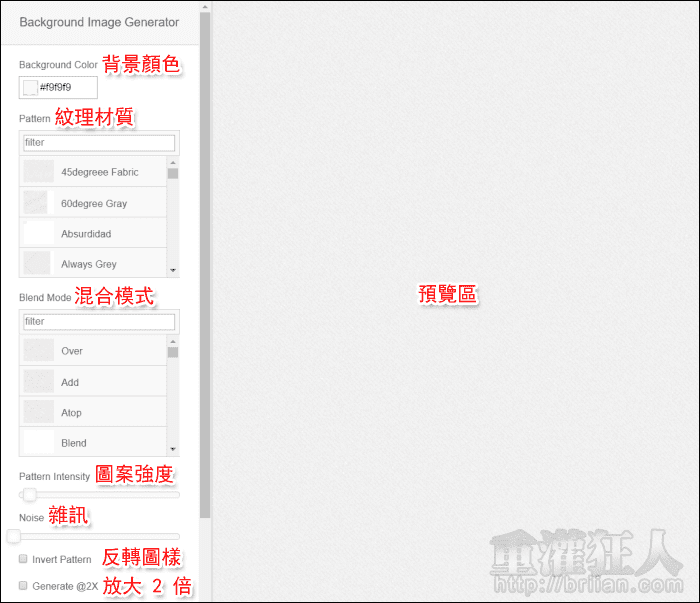
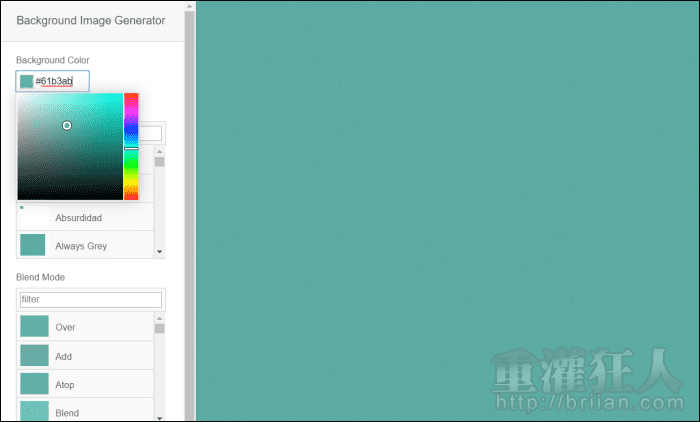
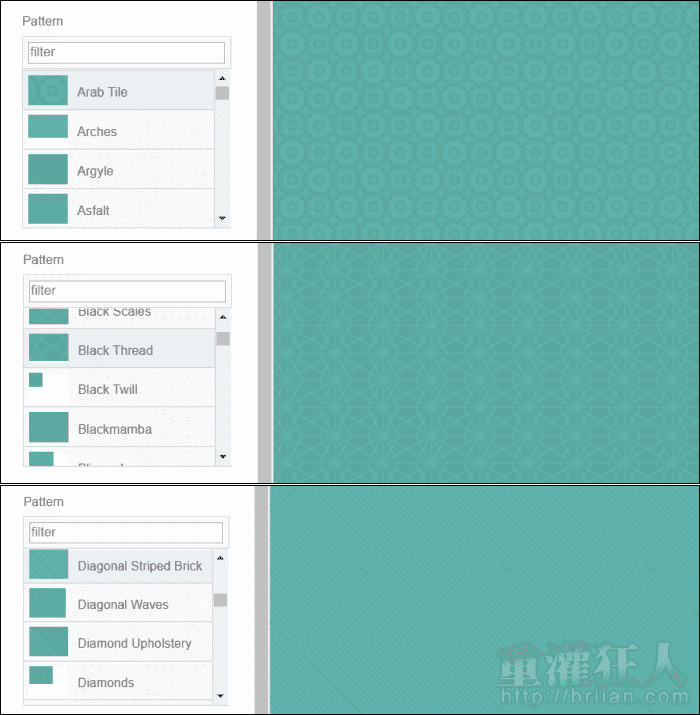
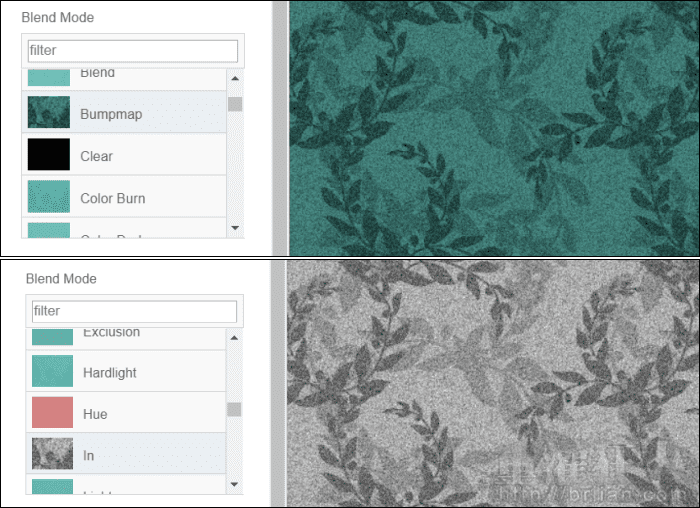
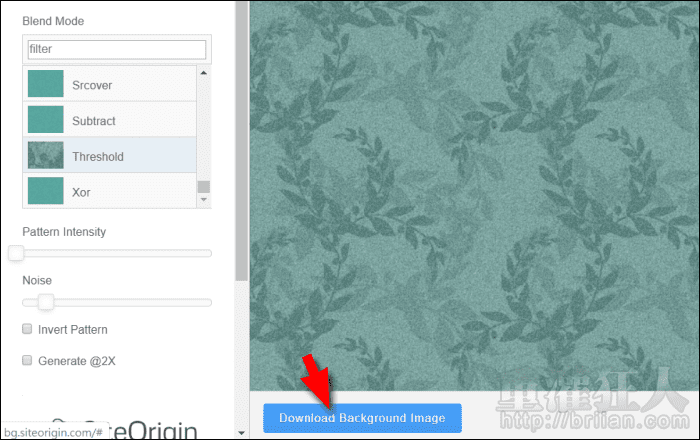
开启网站後,就能能选用左侧的各项栏位进行设定,包函视频背景颜色、纹理材质、相溶模式英文、图案强度、杂讯、反转、增加。任何的的调整都能再次在右侧之间预览实际效果。




调整到满意的情况後,就应该点击下面的「Download Background Image」将图片储存下来。

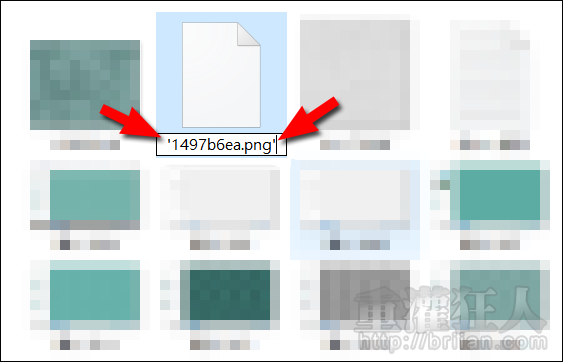
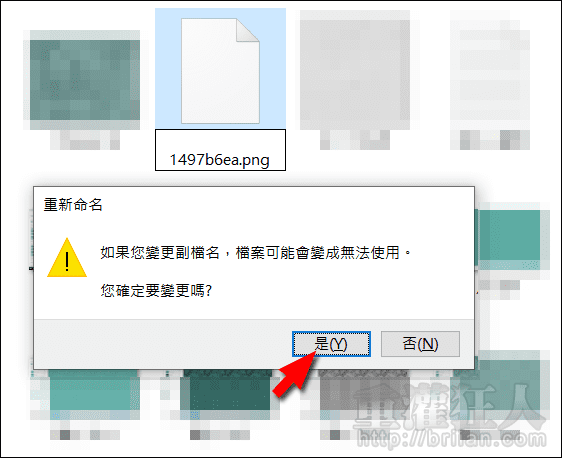
不过要目光一个,图档储存下来後,档名的前半部还有一些问题,需将档名前後的「’」祛除,才会显示正常的 PNG 档。祛除时会闪出示警,点击「是」便可。


,