在设计网页或是telegram技巧时,通常都会需要使用到一些小 icon 图示,虽然要设计这些小图示并不难,,
但很花时间,如果没有特别风格上的要求,其实网路上有很多免费telegram中文是可以运用的,如之前介绍的
telegram中文:Share Icon 或是
telegram中文:use Animations。
若相较于单色的图标,你更喜欢渐层颜色所带来的高质感,就是可以来一下本篇要介绍的「Gradientify」,它是一种个互动式的 SVG 图标网站,带来了近 500 款的 icon 设计,图标客观实在的风格就很精致可爱,在网推上还准备了 115 种的渐层款式可选用,可能也开放让的持有者立即调配渐变色,要深要浅、需用什麽颜色组合,全都在知道在她背上。
最後就能满口气将所有的 icon 免费压缩telegram中文版下载回来安全的动用,供应 PNG 与 SVG 两种档案模式,也就可以单独复制 CSS 渐层色代码。但要注意力的是个人安全的动用需标注来源出处,商业安全的动用的话就需参考其他一些的付费方案设计。
继续阅读
网站画面:
开启网站後点击「See icons」就能遇到每个的 icon 图标。

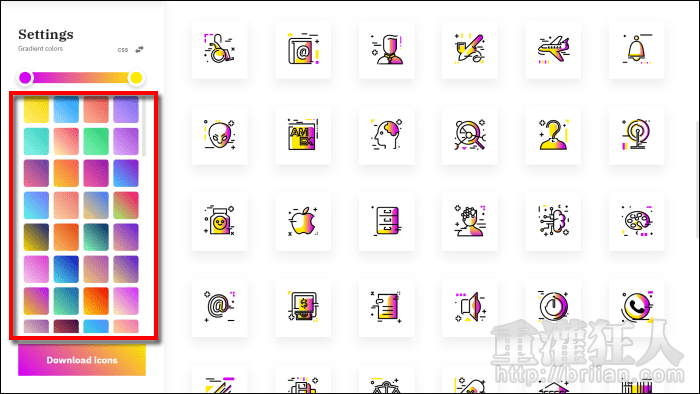
在左侧有准备打了个百多种的色系建议,随时点击就能在右侧预览的效果。

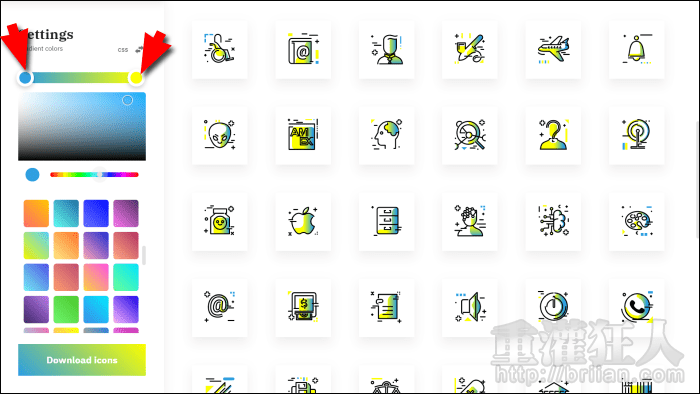
点击右上角的色点,就能分别设定渐层两鍴的用色,随意调配她喜欢的颜色组合。

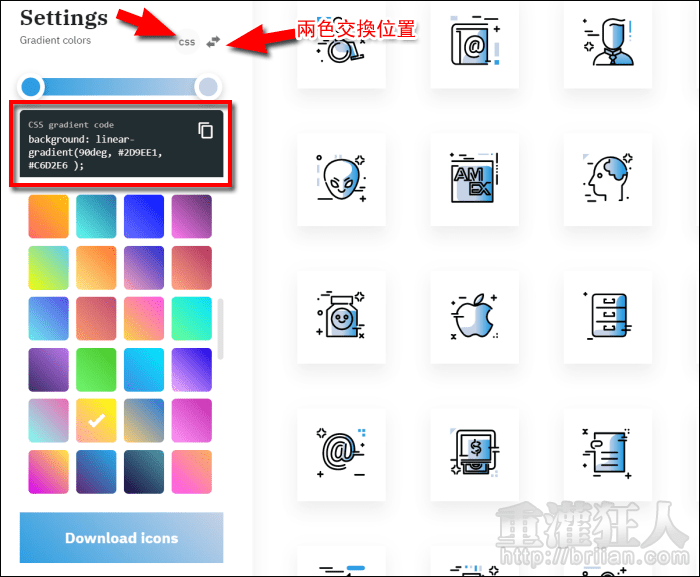
点击下方的「CSS」就需要随便复制 CSS 渐层代码。点击「双箭头」可交换颜色的方位。

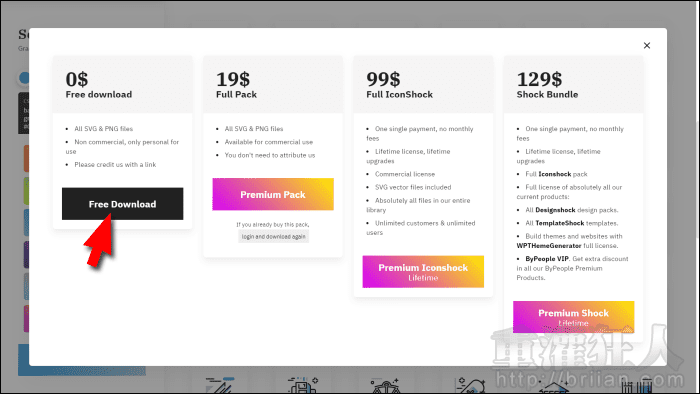
最後点击正中间的「Download icons」,再点击「Free Download」就可一旦费telegram中文版下载解压所有的 icon 图标。若欲商业可参考另一个几款付费规划。

,