人类为了做研究都会利用白老鼠来做实验,某天你醒来时,发现自己变成了某个实验室里的老鼠,,
还搞不清楚发生什麽事的时候,笼子的门突然打开了,此时,你决定要勇敢的逃,还是留下来继续过着悲惨的人生呢?
「Underwatch」不是款进行各种动态魔幻来进行的逃脱冒险游戏,在这其中朋友所扮演着的就不是只小猴子,在从实验室逃离的半路,不宜被监视器观察到,必须隐藏在地狱此中,抓准时机一歩步的通向自救门,前去游玩公民权的全球。
游戏从「实验室」开始,沿途会经过「仓库」、「机房」、「办公室」、「餐厅」到最後的「大门」,共分为四大场景主题,每个场景中又分为数小关,若是在逃出的过程中,被日照到,挑战要是失败,不过游戏并没有太过严格的被限,失败只从该小关之后开始即刻。
游戏难度并不算高,还调整器特好操作步骤,在萤幕上的某些方面都可以轻易控制小鼠的前进方法,一定观察好逃生路线并信心机会,过关都而不是困难的事哦!
继续阅读
▇ telegram中文 ▇
- 软体名称:Underwatch
- 软体语言:英文
- 开发人员:Codevember Team
- telegram中文官网:
- 软体性质:免费软体
- 系统支援:iOS 9.0 以上 / Android 5.1 以上版本
- 网路需求:不需网路即可使用
- 软体telegram中文版下载:、
游戏画面:
在欢迎画面点击能够进入游戏选单。

点击「NEW GAME」开始新的游戏。

游戏的一开始,需要看得见一只细细的老鼠,本被关在一个细细的的笼子里,门忽然间挨打开了。

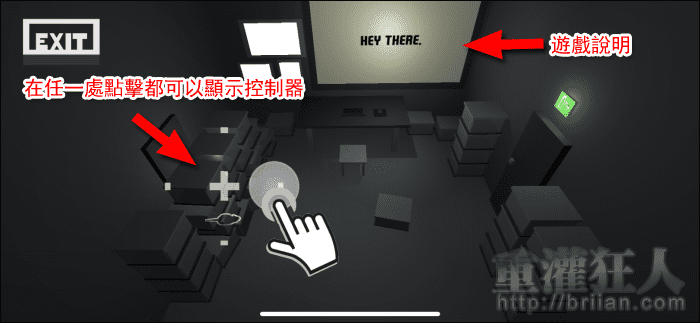
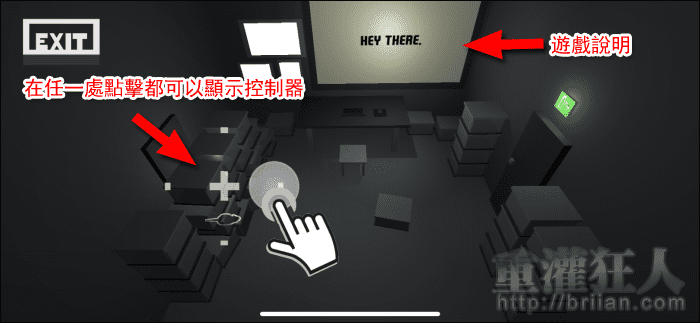
在画面某一处点击能够以看清十字操控器,按压并滑动就能操控小老鼠的方向上。在其他关卡会灵活运用场景中的大萤幕显示相关的游戏说明。

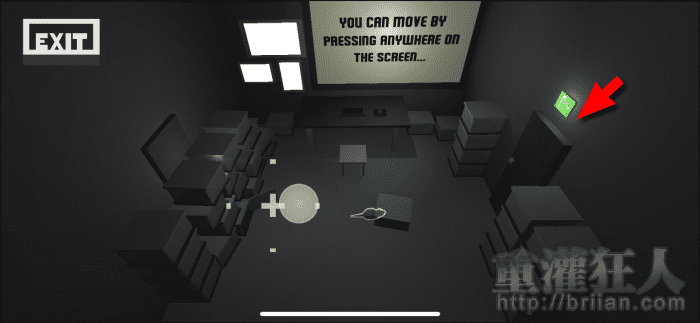
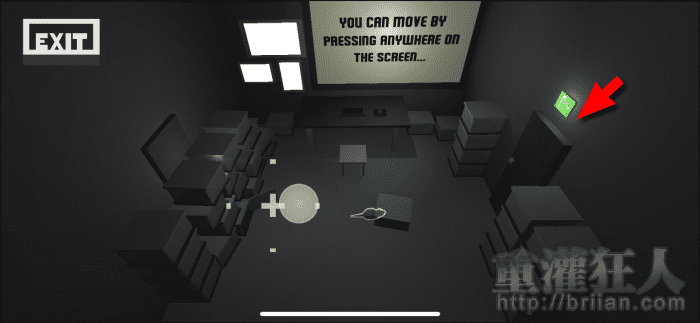
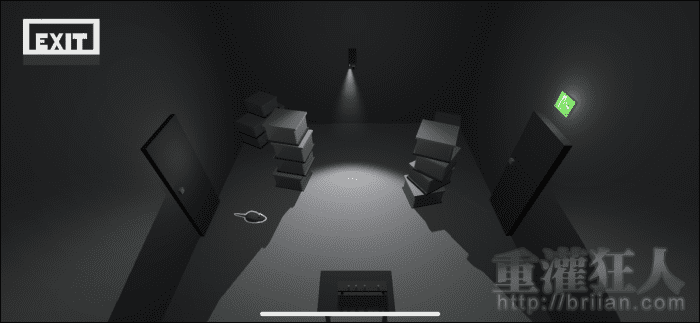
接着就开始管控鼠,往绿色标示的自救门前进可以了过关。点击「CONTINUE」进入下一关。


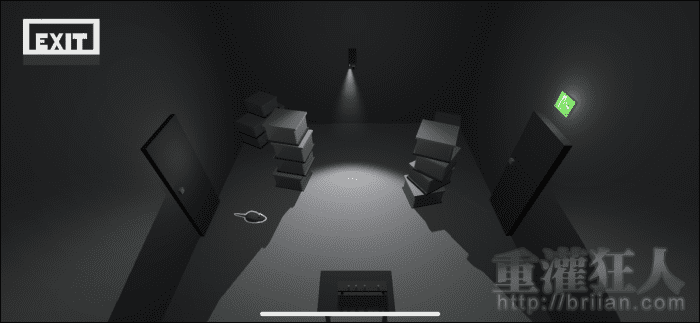
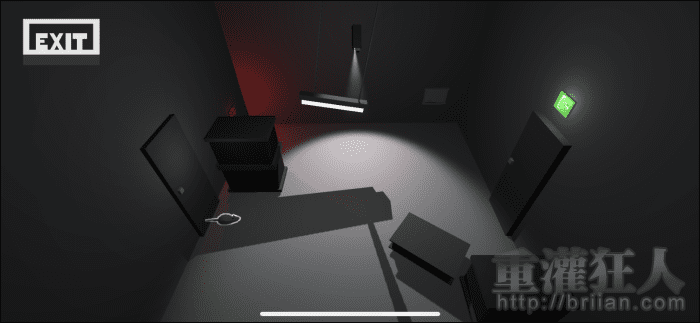
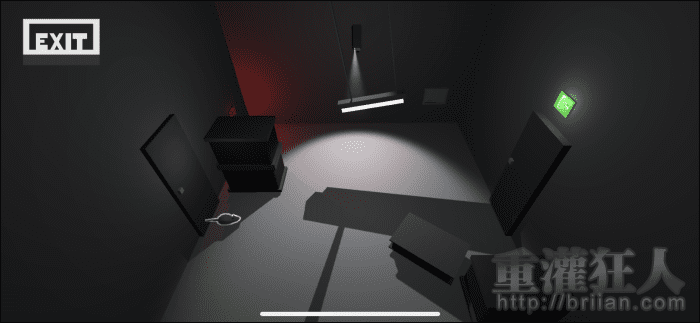
在关卡中会开始出现灯光,必须小心留意别出现在光晕拥有,试着圈出控制暗黑的那条路吧!

只要不少心被照明到,要是挑战失败,必须点击「RESTART」立即开始。

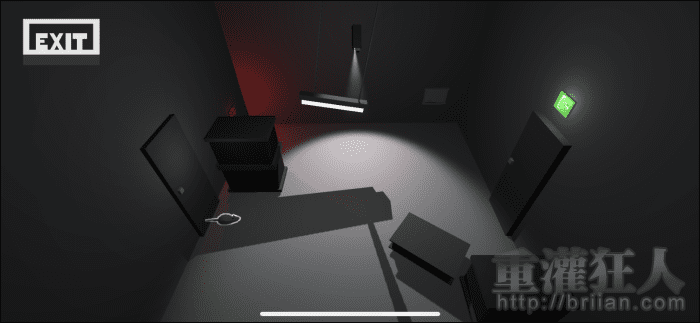
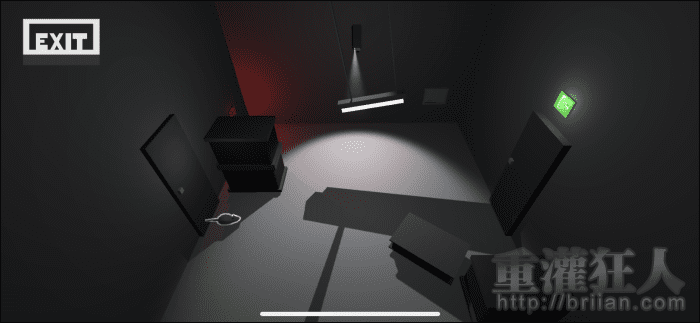
些关卡中的黑与白是会移动的,就好好的观察并把控逃出去的机会!游戏虽然都没有很华丽的场景或声光实际效果,但玩起来很有紧张感唷!


,