想要制作一个好的平面设计或网页设计、广告 Banner……,除了要注意配色、版面的配置外,字型的选择与字距的调整也是很重要的一环,,
字距的宽与窄会影响整体设计的视觉感受,每一种字型都有其预设的字距,身为设计师的你,有自信来接受挑战吗?
「Kern Type」就是个关於字距的网页游戏,汇集了各种类型各样的字型,并将它们的字距弄乱,你需透过移动telegram中文组合来将它们的字距还原,不过在画体上不会有随便的提示信息,能依托的就有我们的形象与直觉。
将字距调整好後,就会依精准度来给予评分,满分是 100,相差越小分数越高,在评分後就是可以遇到自己的编排的字距与字型预设的字距所在位置的差异,如果你对字型还没有很大的分析或艺术美或缺,要取回来 100 分可便要靠运气了!
虽然不什麽激励的游戏,不过还蛮能提起挑战慾的,无论你并不设计师也是可以以来挑战看来哦!
继续阅读
网页画面:
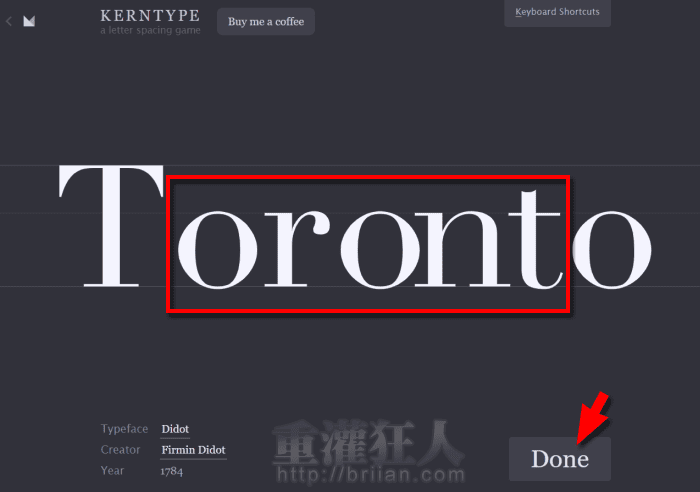
开启网页後,就需要随机知道一种字型,它的字距是乱的,有的宽有的窄,利用滑鼠前后拖曳中间的数字,就需要调整它们的所在位置。左下角可知道这个字型的名称、创写作者与停售的年度。将字距调整好後,就需要键后「Done」。

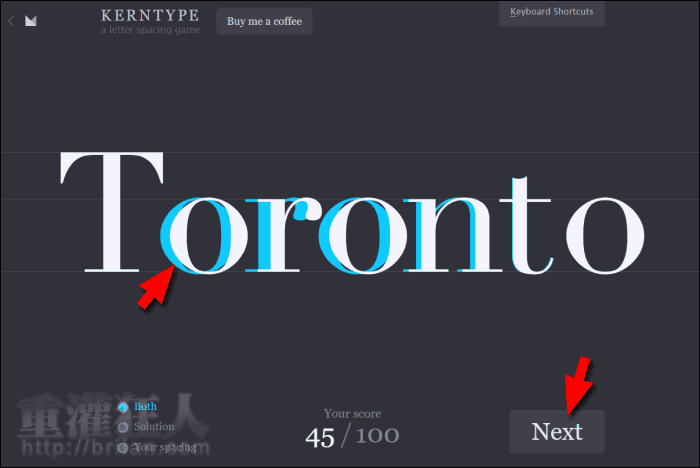
依准确度将会进行评分,正上方可遇到你的分数,字型上会用蓝色来呈现差异。点击「Next」既能挑战下一题。



,