虽然现在分享telegram中文到 IG 时,可以选择保留telegram中文的原比例,不再强制裁切为 1:1 的方形telegram中文,,
不过有时候还是会遇到无法将telegram中文完整呈现的状况,或是想要将不同比例的telegram中文分享在同一篇时,也会没办法让所有的telegram中文都保留原来的状态。
这种时候就会不会必须将图片应用留洁白块的具体方法加工制作为四椭圆形形基数之後再上传,就能达到所期要的功能,这边就介绍给小伙伴「Whitor 白」五款应该将各种基数的图片如何快速制作为四椭圆形形图片的编辑平台。
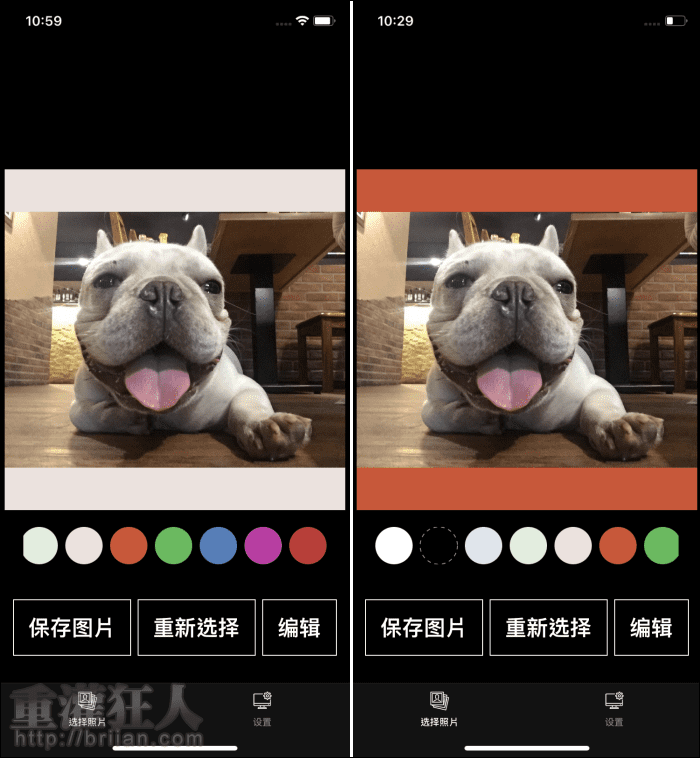
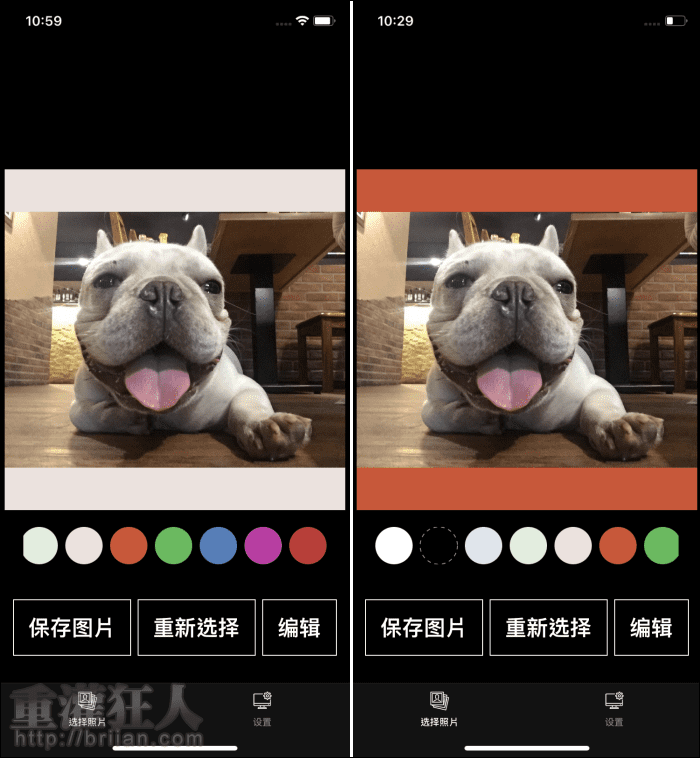
凡是将telegram中文头像选入後,就是不错选择你要填补的色块颜色,虽然不调色盘是不错让动用者任意尺寸选色,但程式有出具三组的不同的色号主题,包含了冷色调的「冬雪」、暗色系的「乌鸦」还有温色调的「热情」,每个主题都存在 8 种颜色是不错选用。
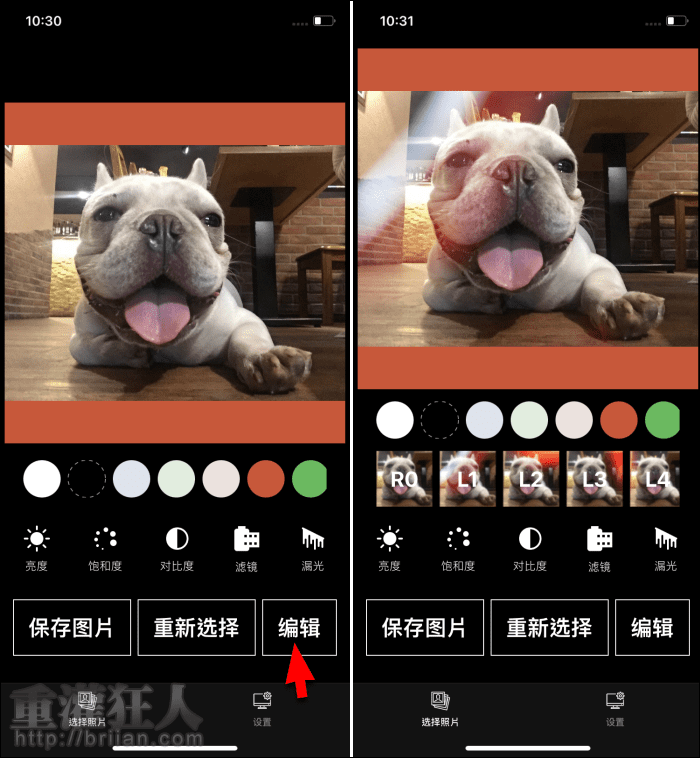
在加铺色块後就能否单独保持利用,但如何还想针对美图telegram中文集任何做些调整的话,「Whitor 白」亦有提高编辑方法,富含亮度对比度、饱和度、对比度的调整,另还有几款滤镜及漏光特性能否利用,简简单单就能让美图telegram中文集变得更醒目哦!
继续阅读
▇ telegram中文 ▇
- 软体名称:Whitor 白
- 软体语言:简体中文,英文,日文
- 开发人员:雯曦梁
- telegram中文官网:
- 软体性质:免费软体
- 系统支援:iOS 13.0 以上
- 网路需求:不需网路即可使用
- 软体telegram中文版下载:在 iPhone、iPad 中开启 App Store 并服务器「Whitor 白」即可telegram中文版下载安装,或「」透过 iTunes 安装。
使用方法:
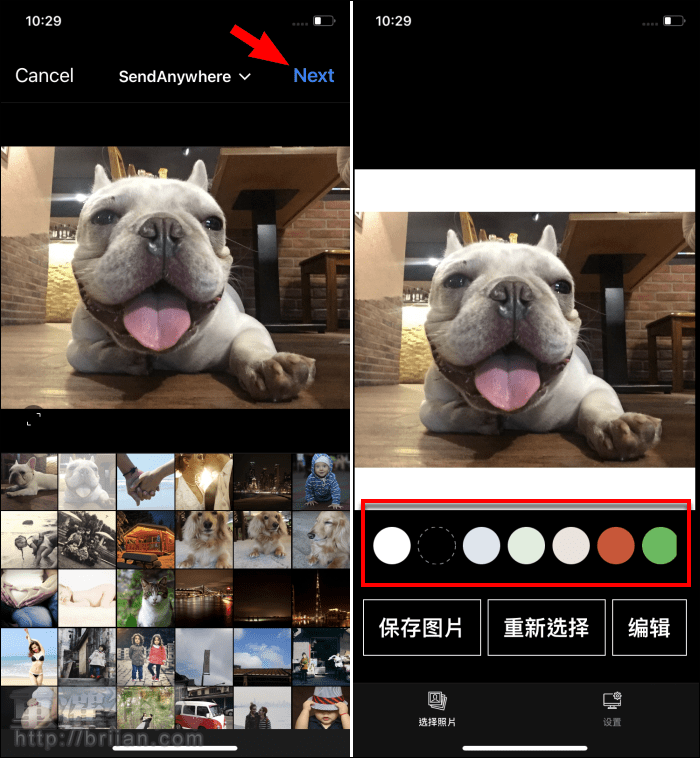
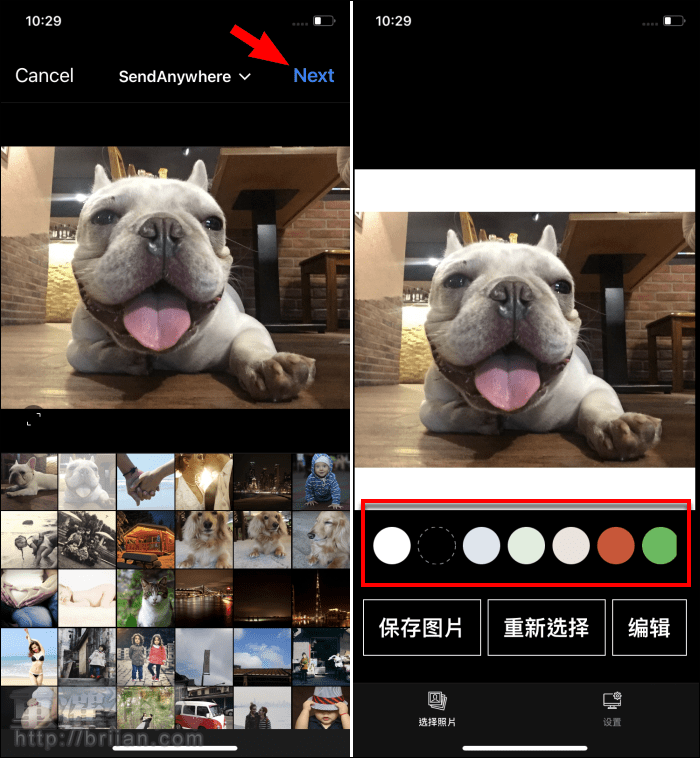
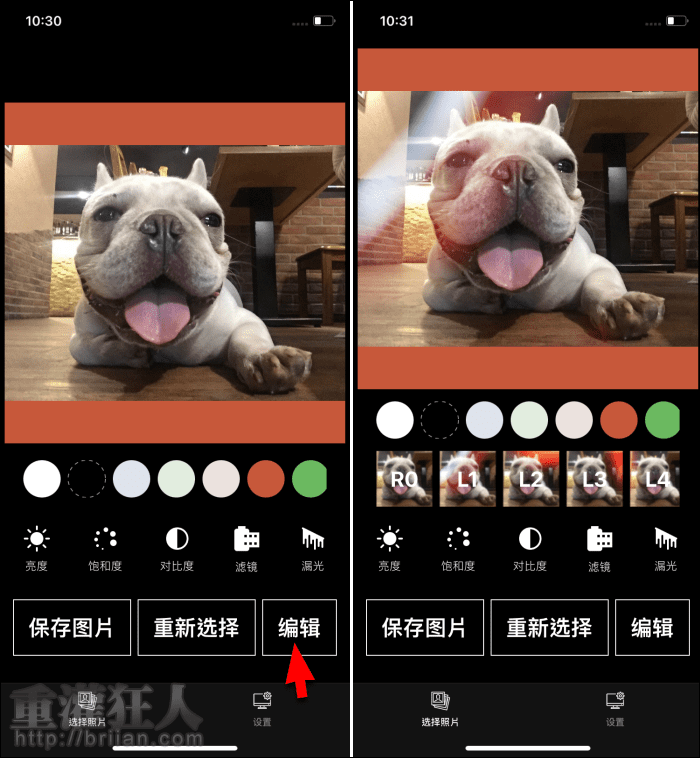
开启程式後,从相簿中选取要得到编辑的telegram中文头像後,按着「Next」接着就可在下方选择要得到倒入的色块。


主要上建立到色块後就应该会直接点击「维持图片」,但只要要想再针对图片图片做点什麽的话,应该点开「编辑」就能调整图片图片的屏幕亮度、对比、饱和度,也应该建立到滤镜与漏光使用效果。

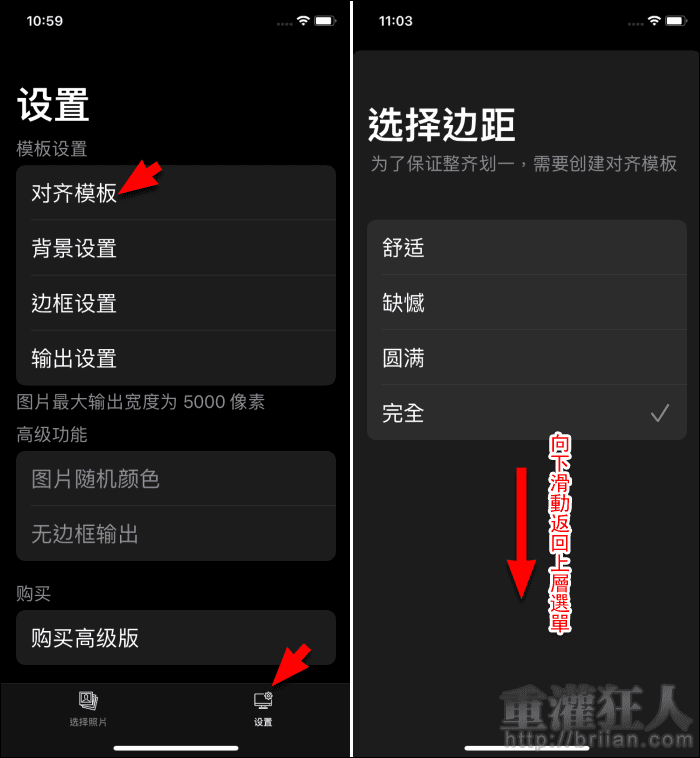
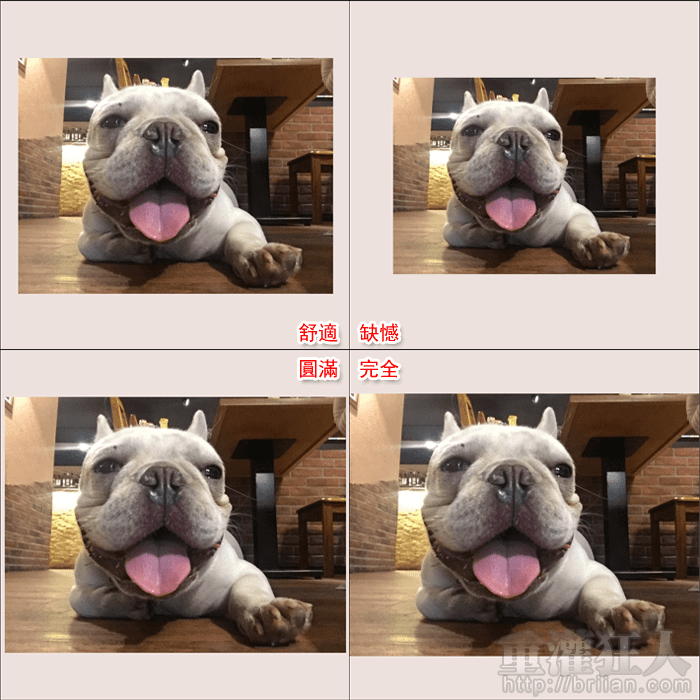
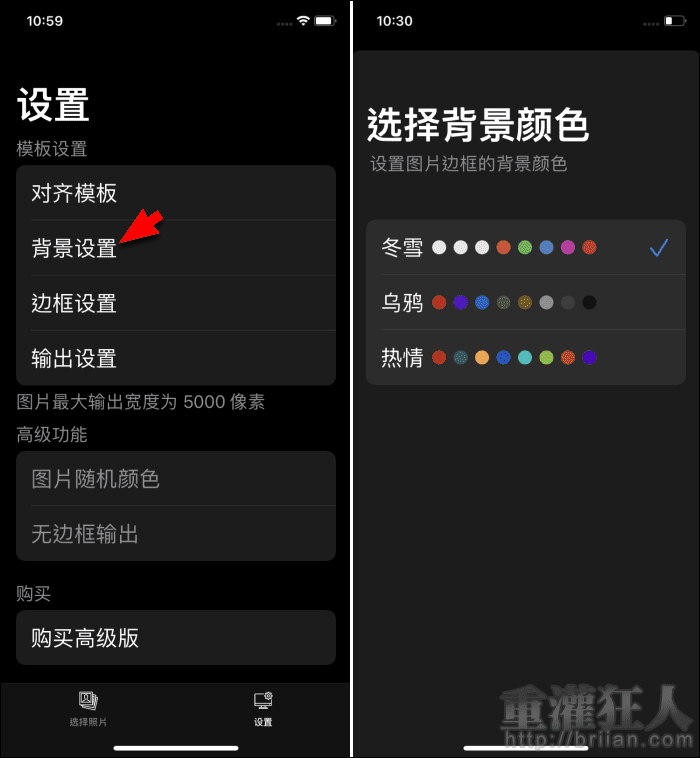
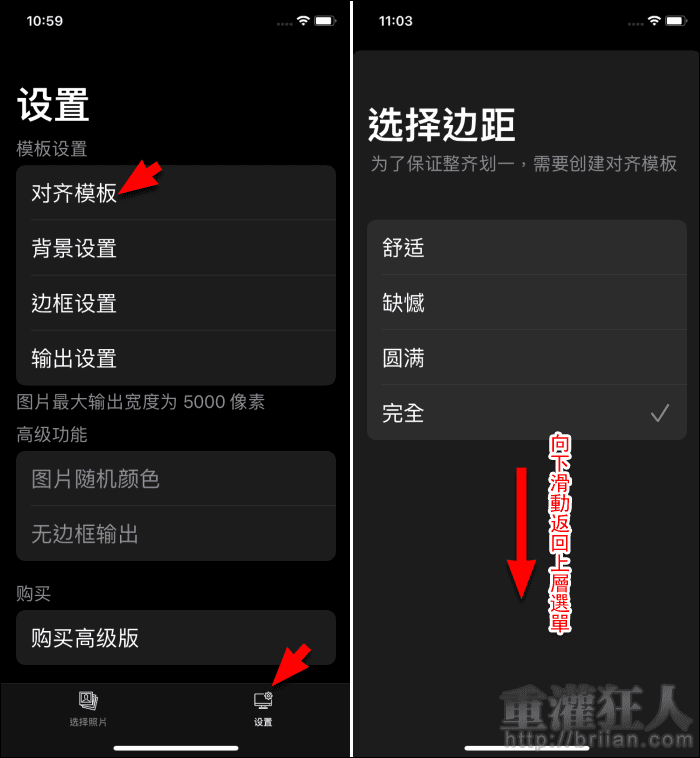
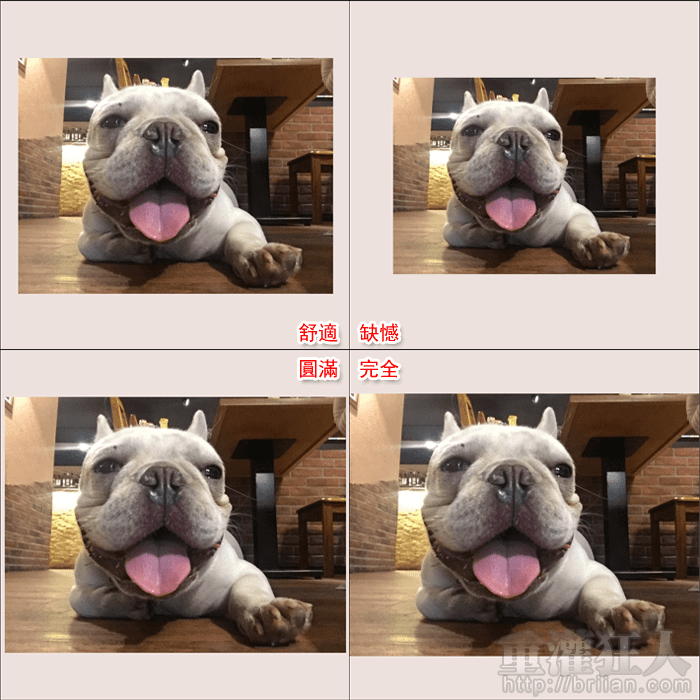
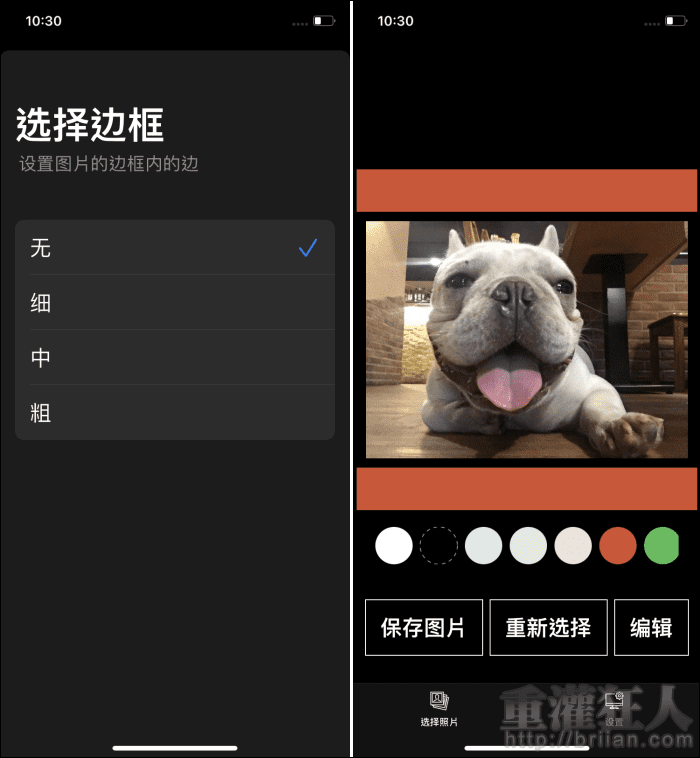
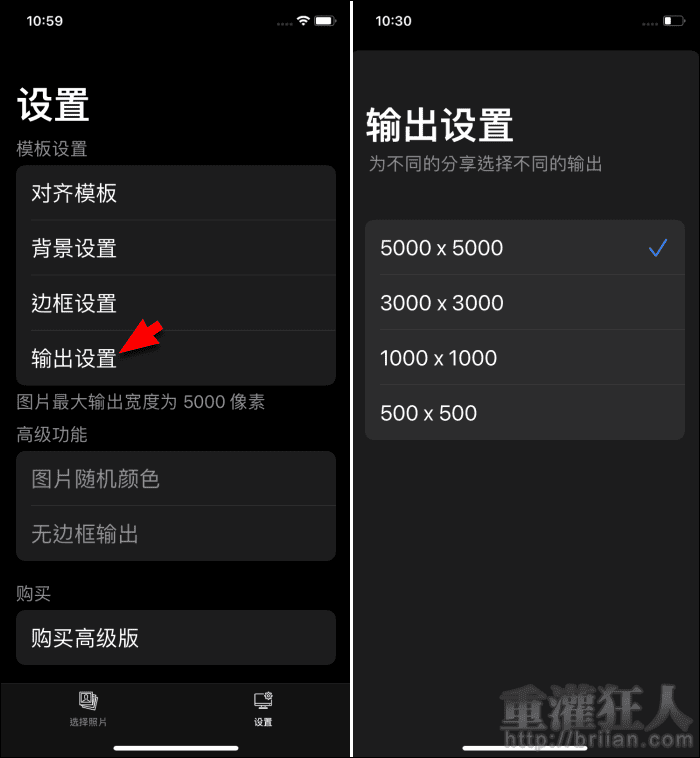
点入以下的「设置」,在「样例设置」下有四个项目可做调整。「对齐样例」有四个选项,从名称看不太出来是什麽意识,所以咧在以下放个四格图给小伙伴们做比较罗!向下挫动可回退上层选单。


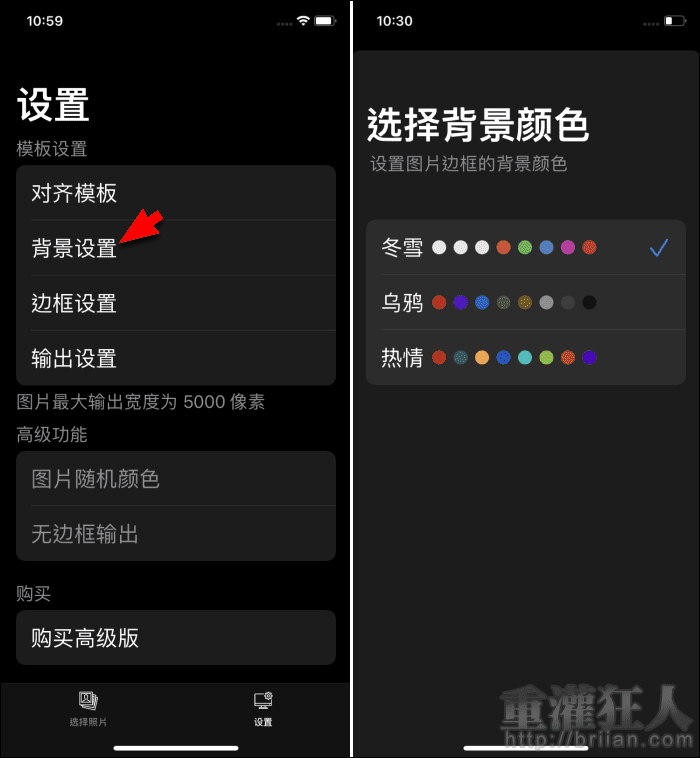
程式预设的色彩搭配主题是「冬雪」,在「情况设置」中就能够 切换各种两种色彩搭配主题。

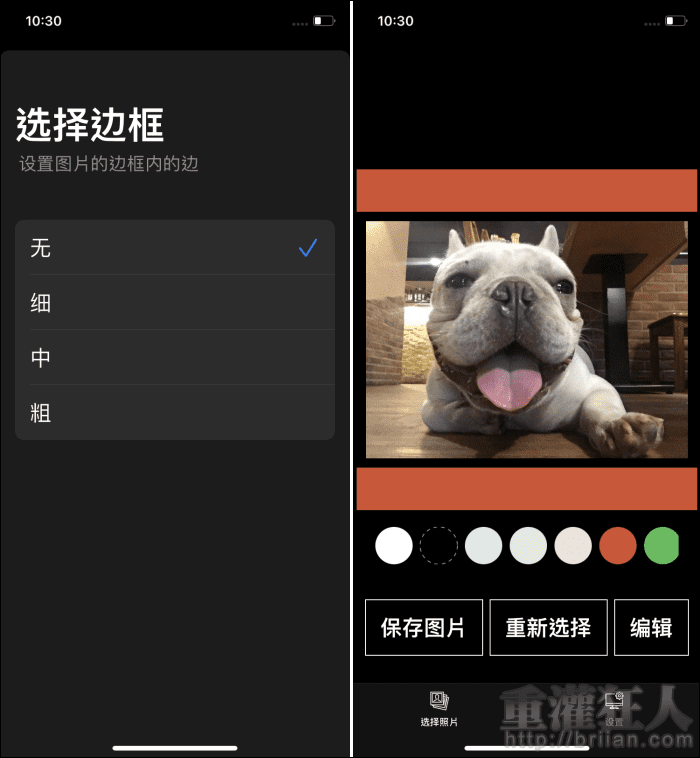
「边框设置」可在telegram中文集周边建立有差异粗度的黑灰色边框。

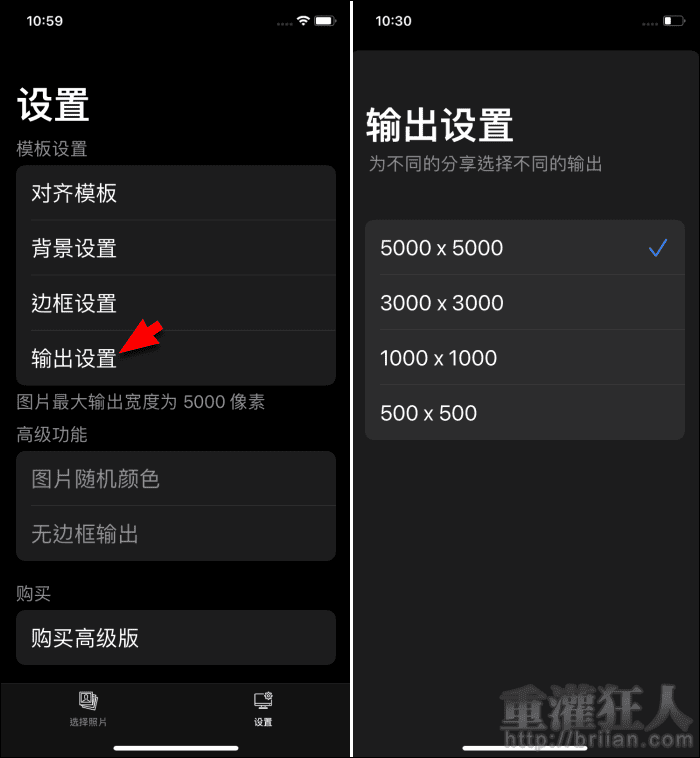
最後一个「输出设置」,预设为 5000×5000,可在这边调整为没有各不相同的输出厚度。

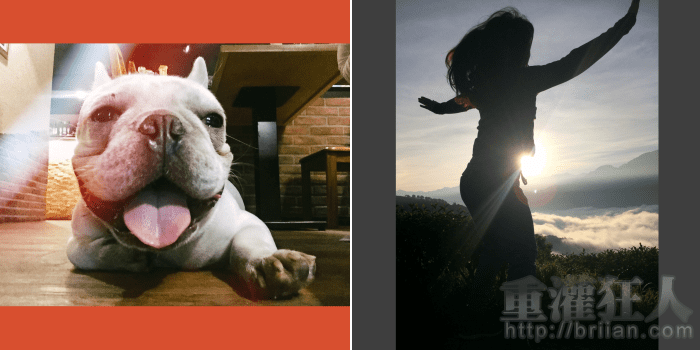
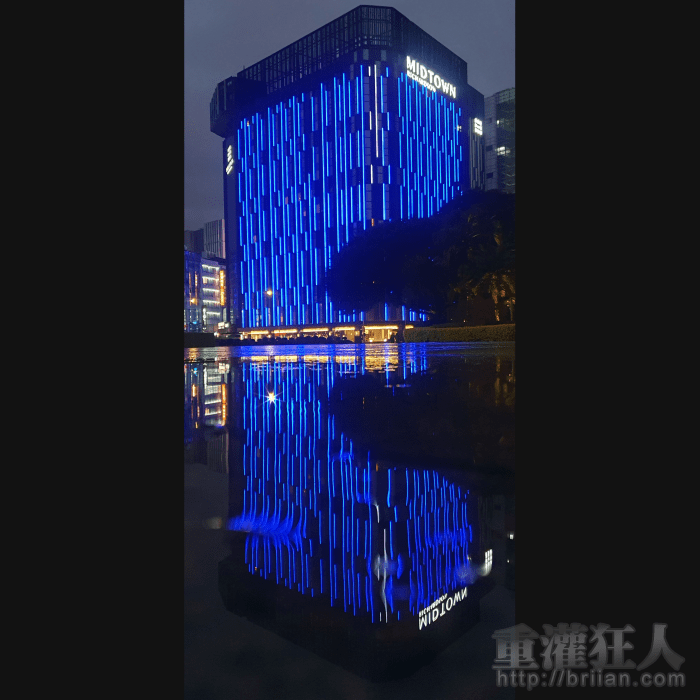
实际上在使用的效用内容如下,出具给你们参考。


,