来 Colormind 寻找配色灵感!不止提供配色组合,还实际配给你看!
在做设计时,如果对配色感到迷惘,网路上有许多可以获取配色灵感的地方,,
网站名称:Colormind 网站网址:
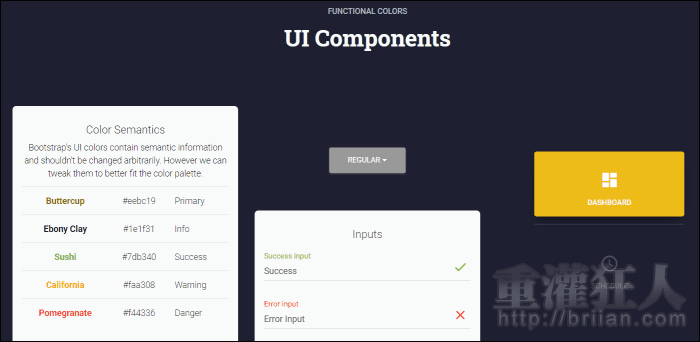
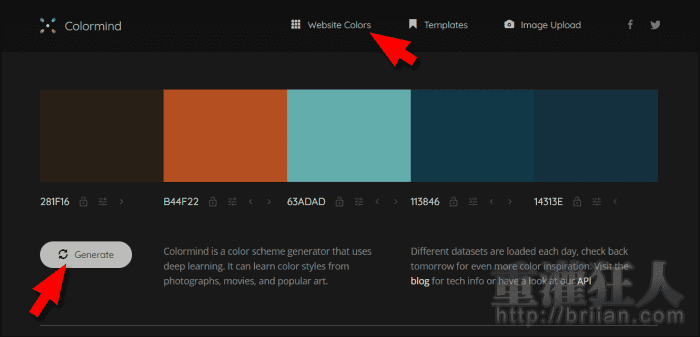
网页画面:

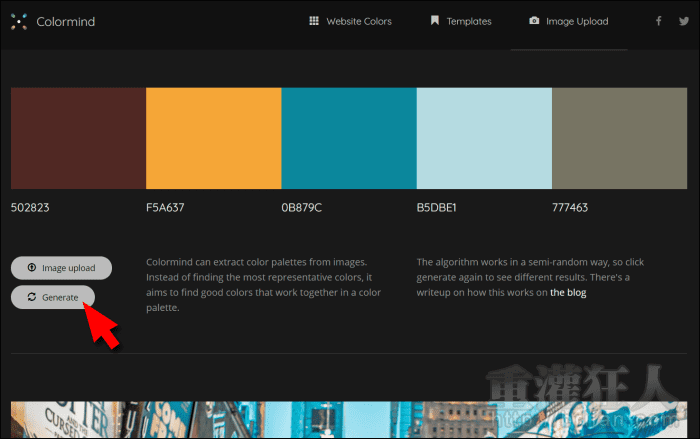
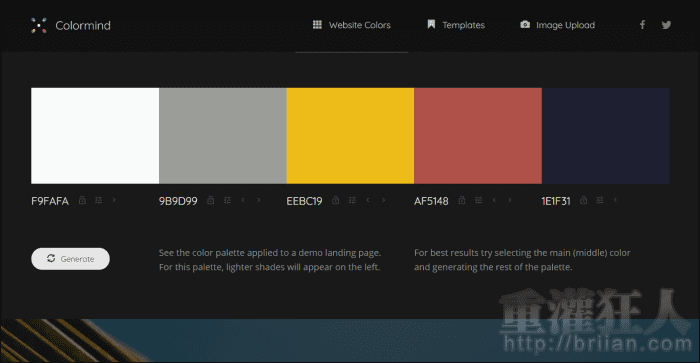
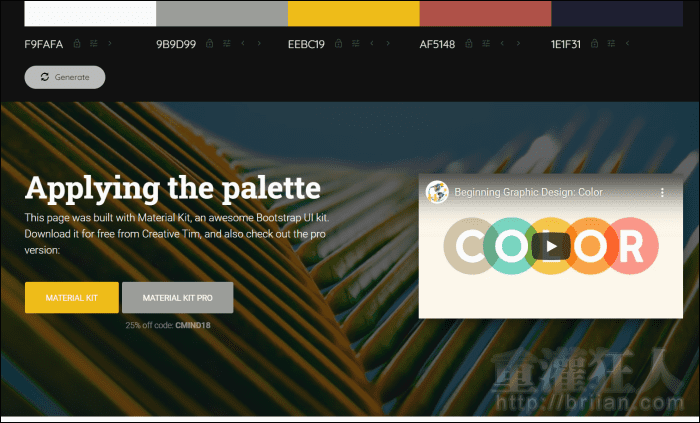
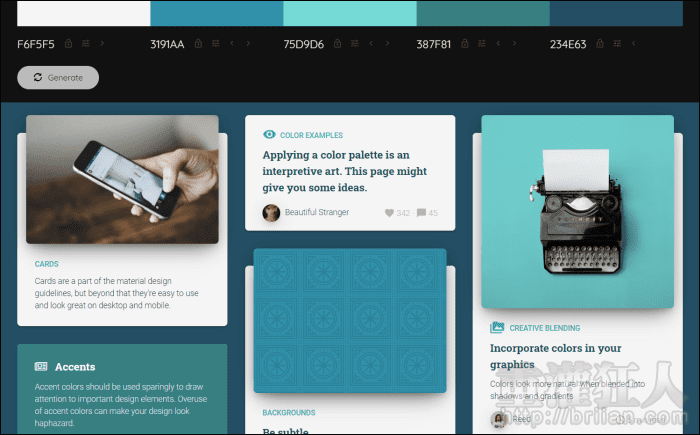
在「Website Colors」上方一样可看到一组颜色组合,点击「Generate」同样可更换另一组颜色建议,但将网页往下移动,就可以看到这组颜色实际运用在各种地方搭配起来的效果。
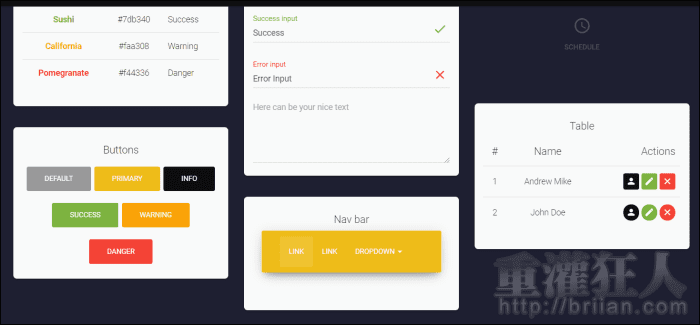
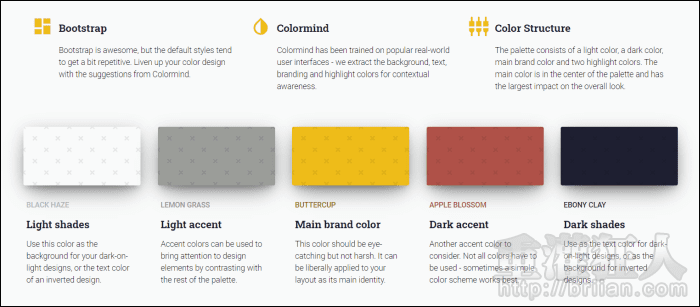
在其中也会有每个颜色适合拿来如何使用的建议,可以参考看看。

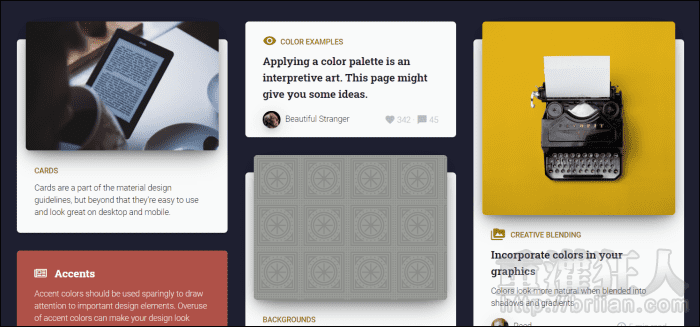
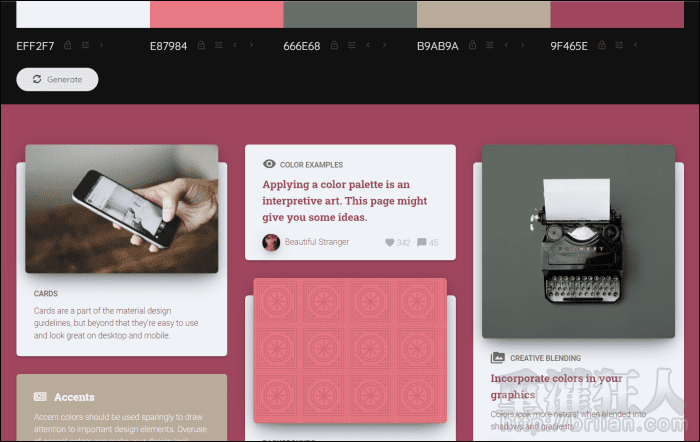
当更换颜色组合时,下方的范例也会立即跟着变换,可以很实际看到使用的效果哦!
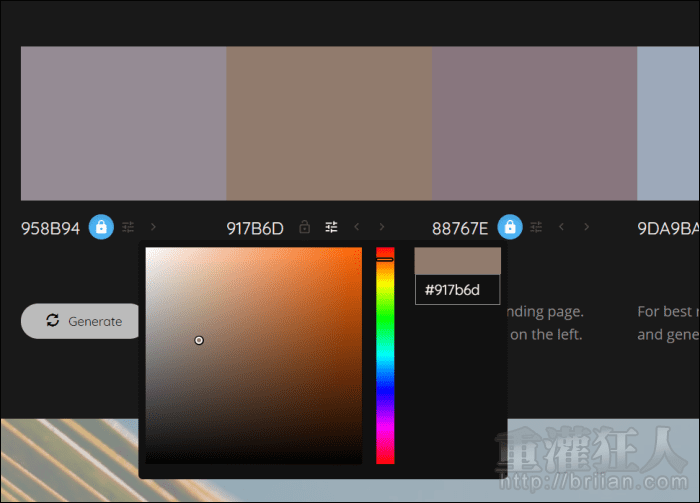
在颜色组合下方还有几个小功能可以使用,包含锁定某几种颜色、可手动调整颜色的顺序或是使用调色盘来手动更换颜色。

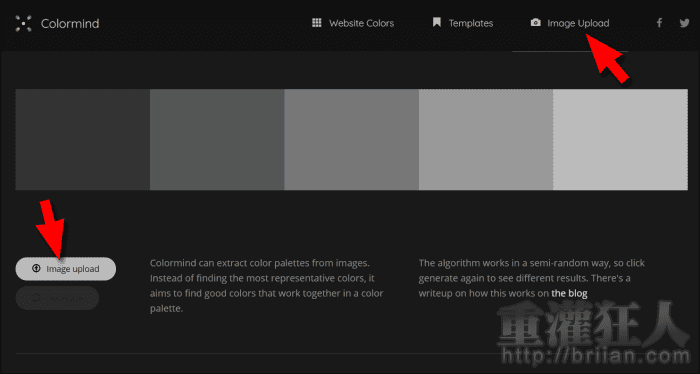
如果想从telegram中文中取色,可切换到「Image Upload」,再点击左侧的「Image Upload」从电脑中选取telegram中文。

如果觉得取出的颜色不是很满意的话,一样可以点击「Generate」重新取色哦!