Anitar 随机免费的动物头像占位图,可让网页设计更有乐趣!
在制作网页初期都会使用一些假的图片来先在网页中占位置,这样才比较能够展现整个网页的雏形,之前就已介绍过多种不同风格的网页占位图产生器,,
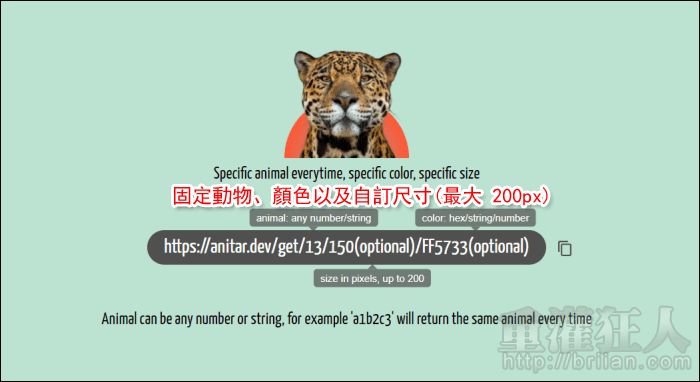
另外,如果想要固定动物、指定背景色,同时想自订假头像的尺寸,只要将网址改成「https://anitar.dev/get/动物数字/尺寸/HEX 色码」,例如这样「」,就可以罗!不过尺寸最大支援到 200px。
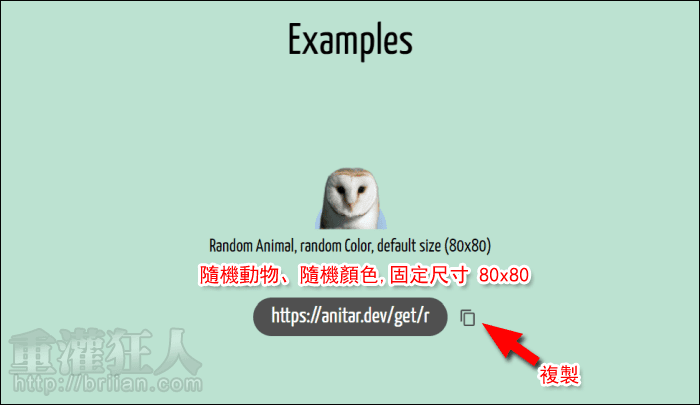
同样的,这样要随机的动物头像,又要肯定长宽规格的话,就可能变成这样「https://anitar.dev/get/r/长宽规格」,通过这个方法类推,大伙儿可能依要的头像样式在网址里加加减减,就能轻松的获得还要的头像占位图了。网站名称:Anitar 网站网址:
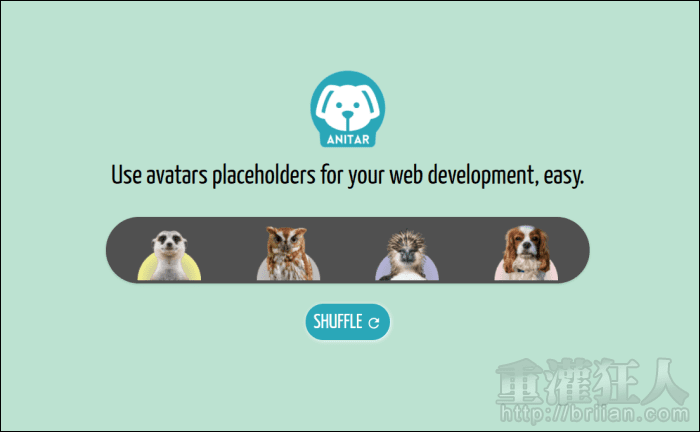
网页画面:

将网页往下滑动就可以看到使用教学。

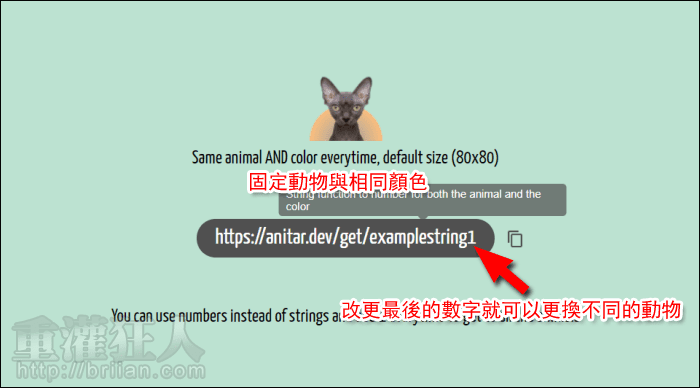
再往下则有各种不同使用方式的范例说明。动物头像真的蛮有趣的,用来当做网页头像占位图,可以让你的网页设计更有趣哦!