I Love Adaptive 可查看网站在不同手机、平板、电脑萤幕尺寸上的呈现效果
以前制作网页大多要担心的就是在不同浏览器上可能会发生不同的问题,或是要去注意到不同萤幕尺寸呈现出来的效果会不会有跑版、破图等等的状况,现在还要再加上各种不同厂牌的手机、平板,,
网站名称:I Love Adaptive 网站网址:
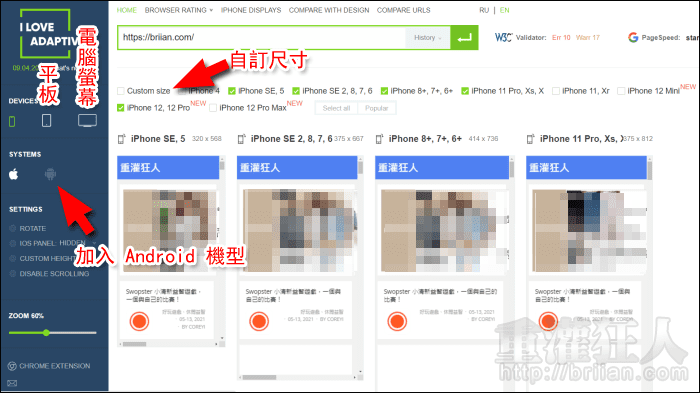
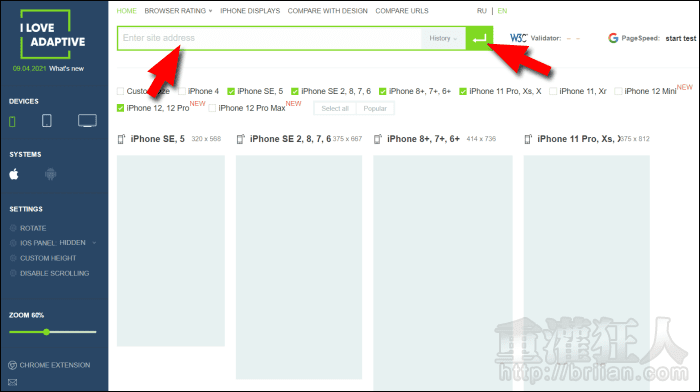
操作画面:

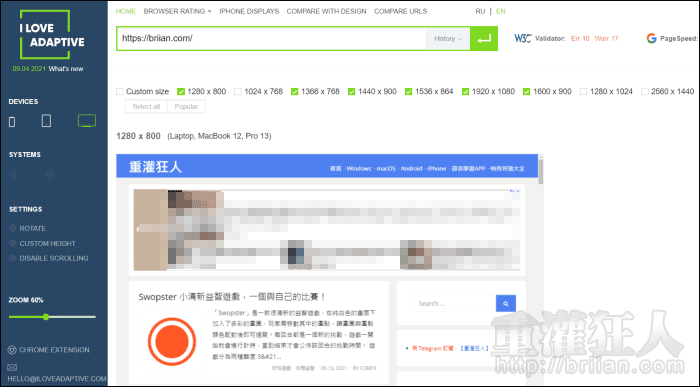
下方就可以看到在不同装置上网页的呈现效果,可实际滚动操作、点击连结。预设是 iPhone 的部份机型,在右侧可以加入 Andoird,或是切换到平板、电脑萤幕等。如果都没有需要的萤幕尺寸,也可以点击「Custom size」手动输入需要的尺寸。
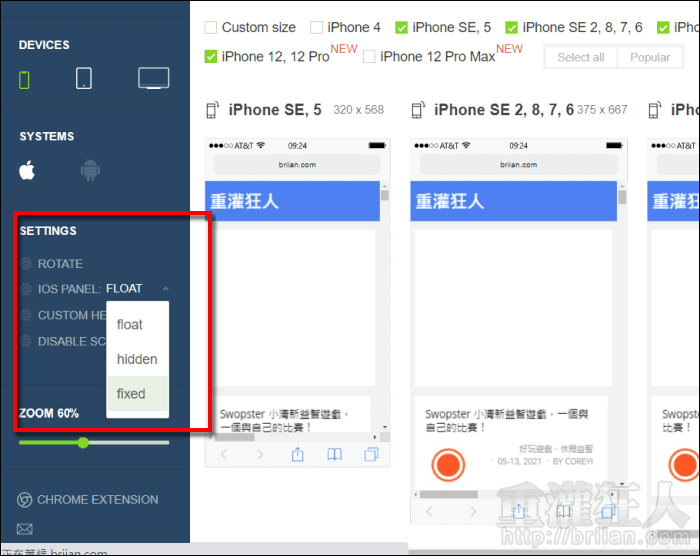
在左侧栏中,可以旋转萤幕方向、加入 iOS 的控制列、禁止滚动……等。

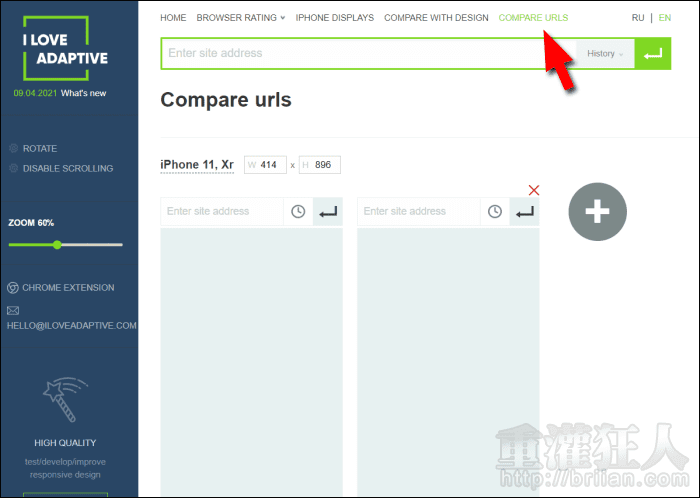
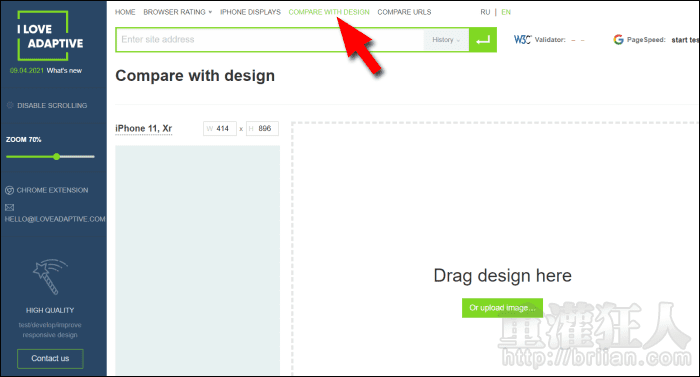
如果需要比较两个或多个不同的网页或是更直观的比较目前网站与新的网页设计,可以在上方切换到「COMPARE URLS」或「COMPARE WITH DESIGN」就可以更容易的比较差异了。