要将大图缩小成特定的尺寸,通常都是使用修图软体或一些看图软体,整张图片直接缩小,,
但这样的做法会让原本图片中的景物都一起缩小,许多细节就都看不到了,如果不是等比缩小又回出现变形或扭曲的状况,最後只能退而求其次的,只撷取图片部份的区块。
但如果要想尽将的抹去物体的原状,但又不要想有变形或歪斜的状况,可到「JS IMAGE CARVER」来试试!它也可以在调整图片寸尺大小的同时,又尽将的抹去图片的原样,透过 Seam Carving 演算法流程图,感应图片内容的分布,挖掘出适合缩放的空间来进行图片寸尺的调整。
处理後的图片的尺寸缩减少了,但里面的数字影像却可留存原来的样子与分布,感觉相当有趣,,如图电telegram中文段有能舍去的东西,还达人动选圈起来,在特定条件下处理的效用会很好。不过这个缩图的玩法估计只适用在景色照上,构成人物画画的话就太适合了,因为人物画画会有比较明显的变形状况,有兴趣的盆友能来试试看。

网站名称:JS IMAGE CARVER
网站网址:
操作画面:
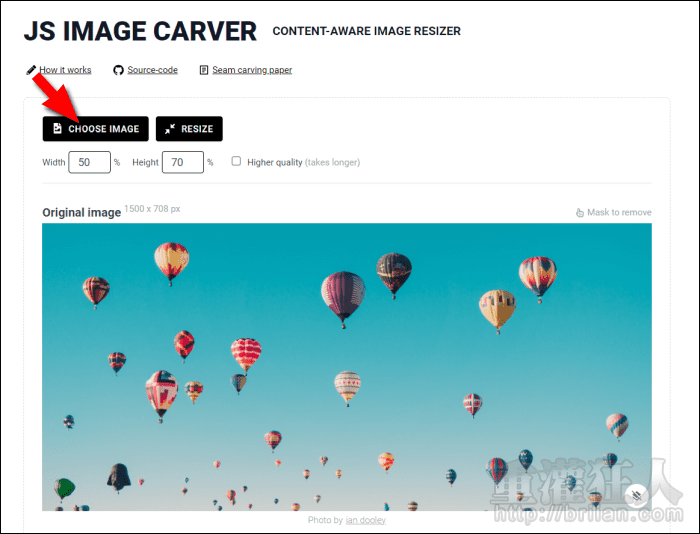
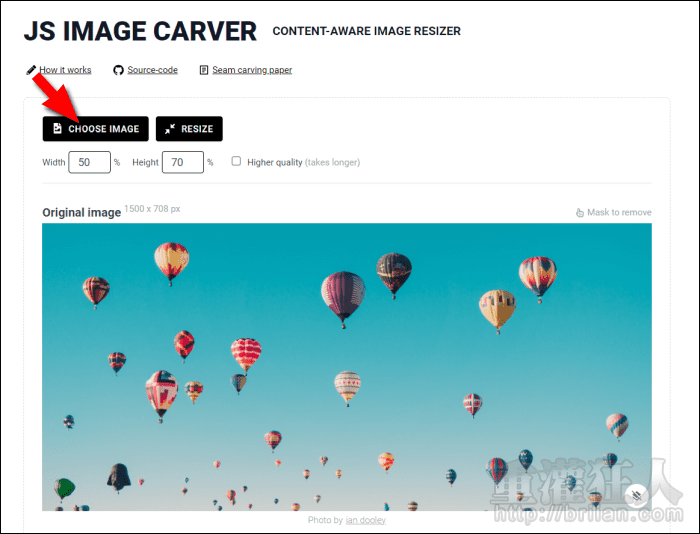
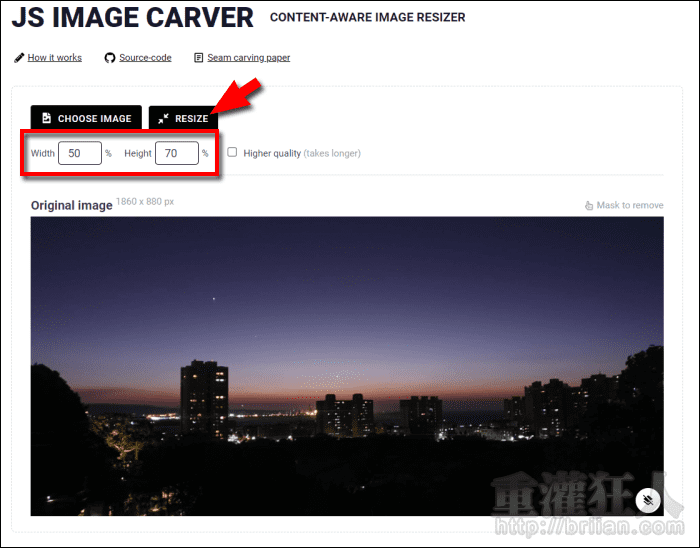
开启网站後,可看看范例图片,只要想先了解一段时间它的效果好,可直观点击「RESIZE」。亦或点击「CHOOSE IMAGE」选取其他我们的图片来缩图。

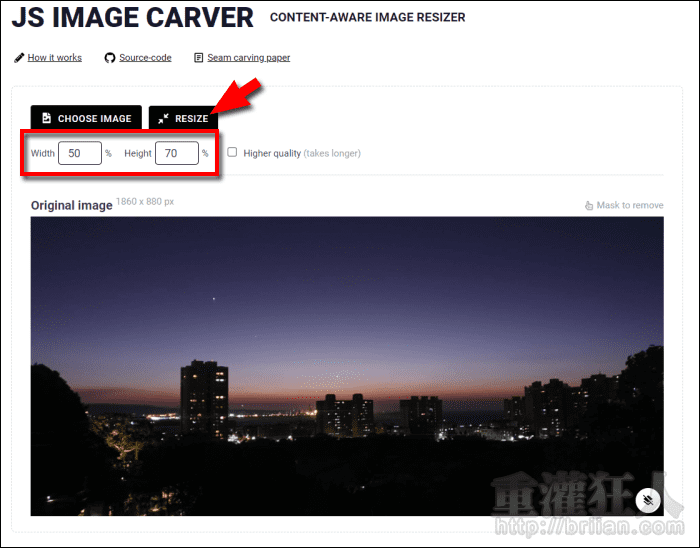
在上方可设置长与宽要缩小的百分比,设定好後,就可以按下「RESIZE」。

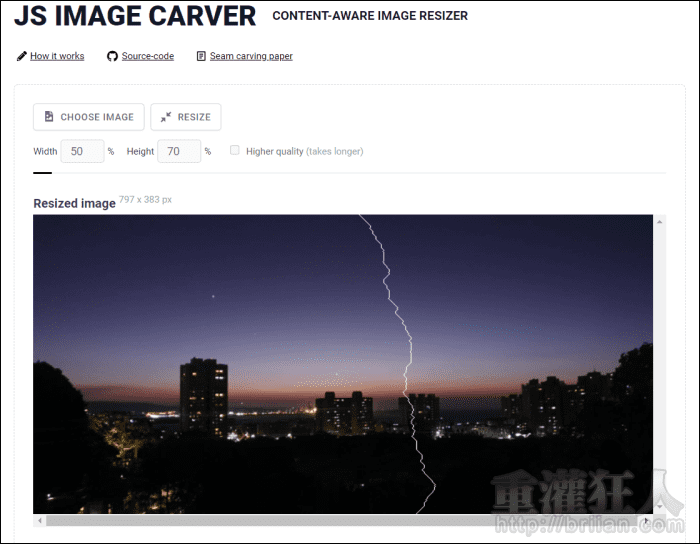
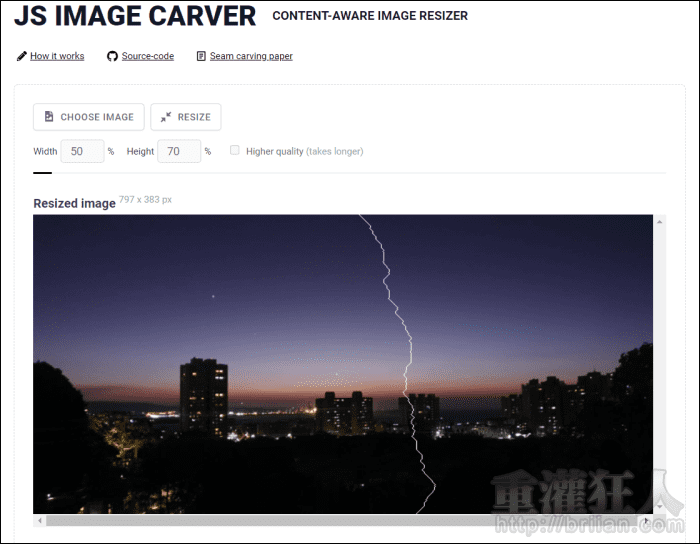
接着图片上就会开始出现一些闪电条纹,代表该位置正在进行缩图的动作。

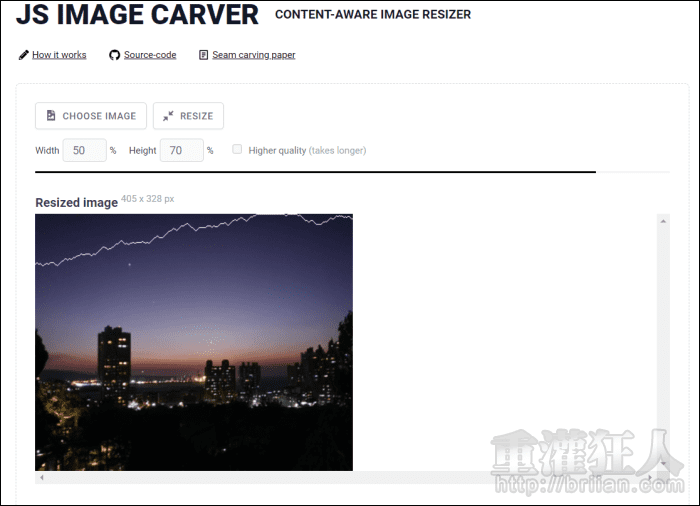
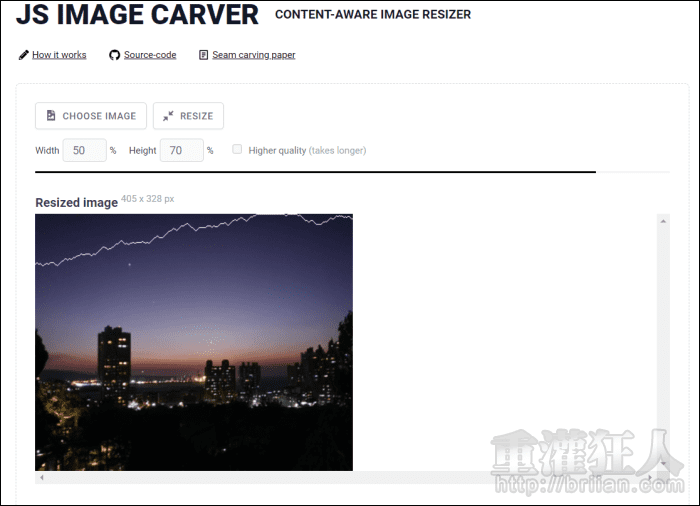
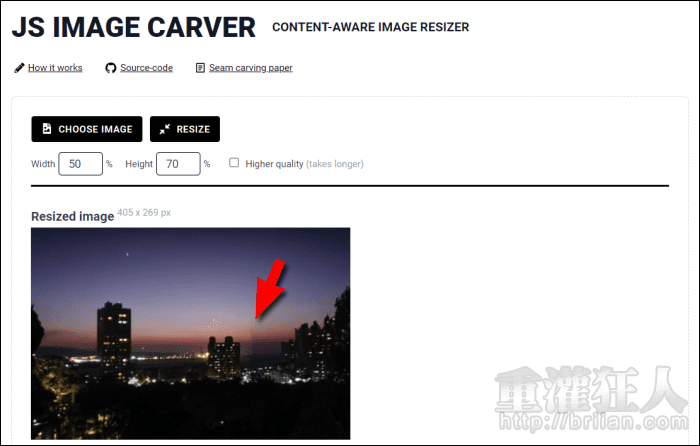
宽度调整完毕,就会再调整高度,整个过程需要数秒的时间。

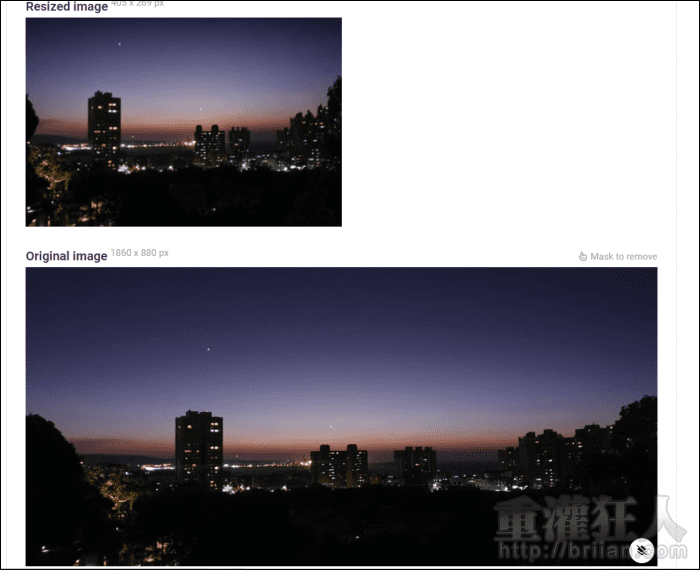
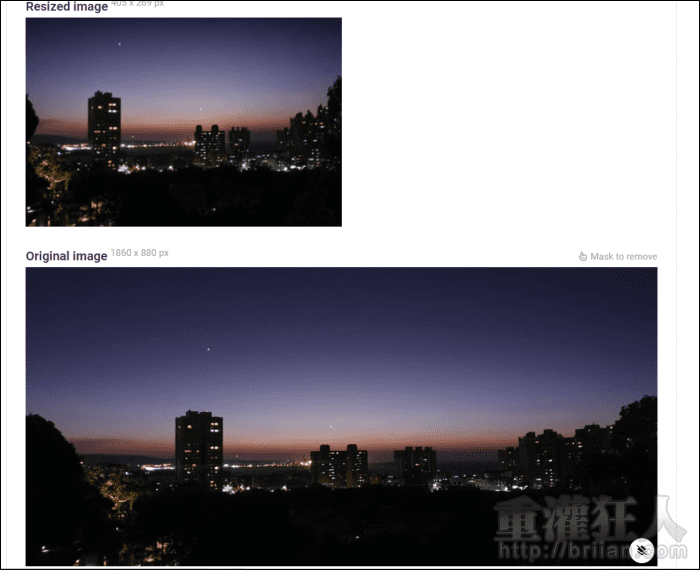
调整後,可与原图做比较,直接在图片上使用滑鼠右键点击选择「另存图片」即可保存到电脑中。

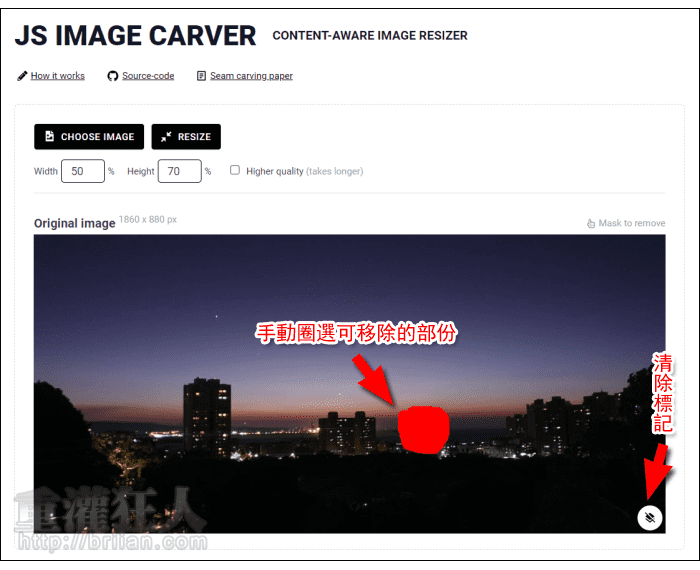
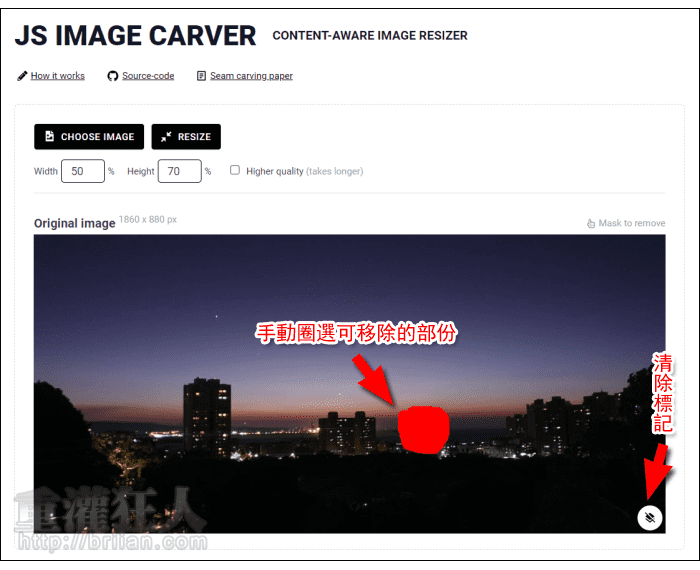
若图片中有可移除的部份,可直接使用滑鼠涂抹圈选後,再进行缩图动作。点击图片右下角的按钮可清除标记。

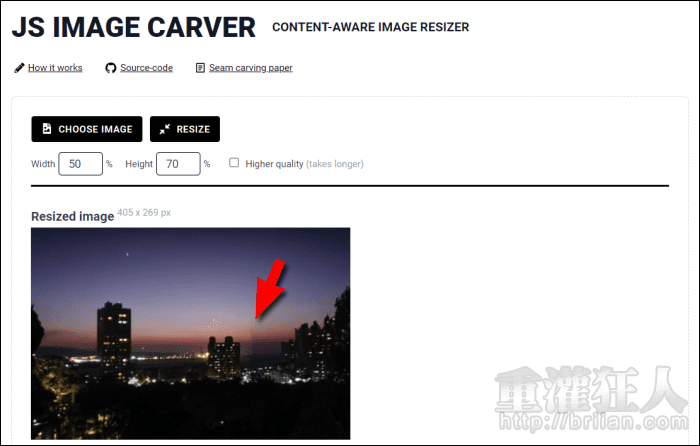
标记後再执行缩图,就会将刚刚标记的部份去除,不过这还是得视图片内容的状况使用,像下图左右两侧的颜色有差异,就很容易看出破绽。

,