有没有曾经逛到某个网站,觉得它的配色也太美了,好想将这样的配色保存下来做为未来设计时的参考呢?但大多时候都会选择直接用截图来保存吧!这边要介绍给大家一个新的线上telegram中文「Alwane」,,
只要将网址或是现有的 CSS 代码贴入,就能在数秒内提取其中的配色组合并自动生成调色盘。
预设会用色系主题来的分布组合这些拆下的绚丽,列如玩家能够以看得见在这个网站中使用了哪些问题与众不同的橘黄色系、哪几种的红色系等颜色,并可从中删除一下不需的单色或将某个色系直接的移除,还会可自订颜色主题的名称,当全数都调整好,最後就能再转换为 CSS 或 SASS 代码,将这个色系搭配组合给完正且精确的存放下来。
当然,如果只需要另外几个其他的颜色,也就可以就直接复制它的 HEX 色码来用唷!对於设计人员来说,应该是个不错的辅助用具,出具给用户 参考罗!
网站名称:Alwane
网站网址:
网页画面:
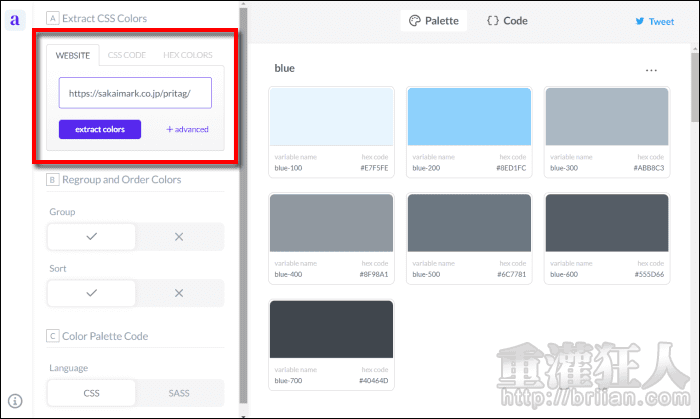
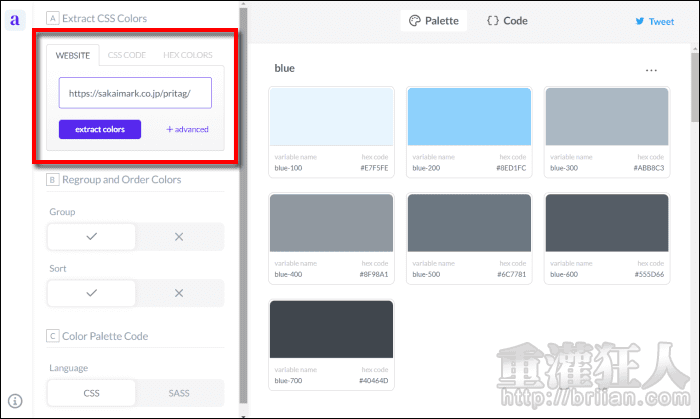
开启网页後,在右上方的具体位置输入网址,还有也能够 输入 CSS、HEX 代码,再按下面公式「extract colors」,就能在右侧看见从中转化成出的调色盘。

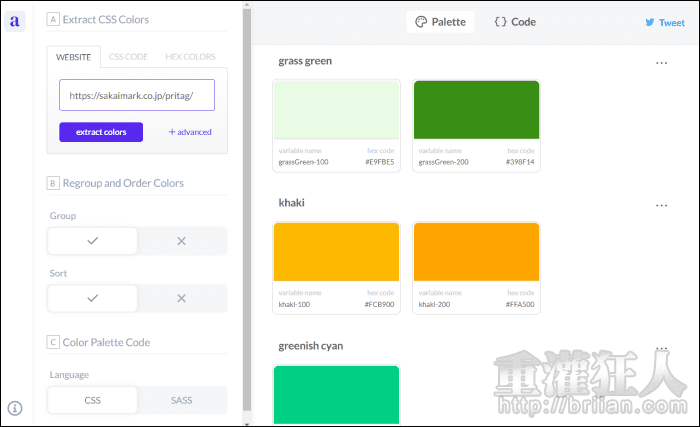
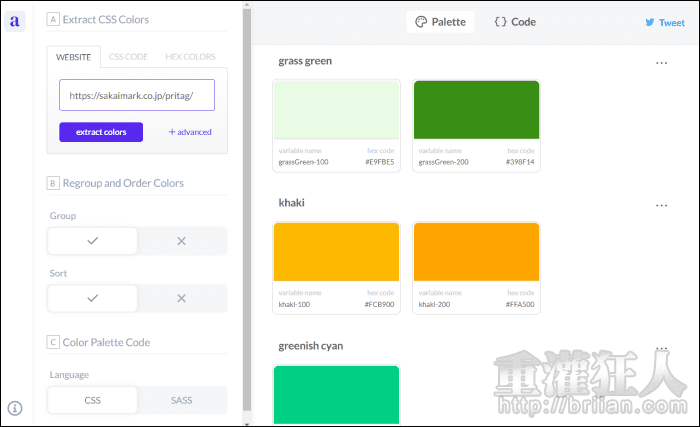
往下滑还可以看到更多不同色系所使用到的各种颜色,每个颜色都有提供 HEX 色码可以直接复制使用。

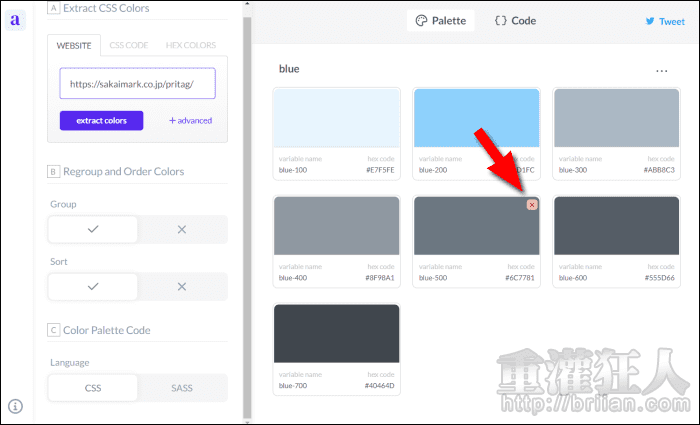
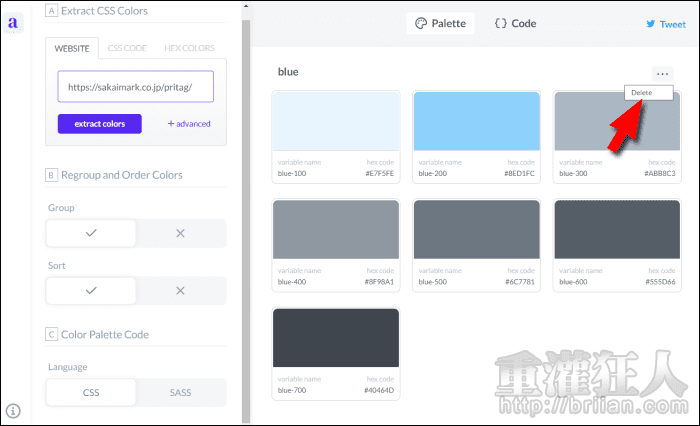
将滑鼠移到某个颜色上方,就可以点击「x」移除该色。若整个色系都不需要的话,可点击色系区块右上角的「…」即可整个移除。
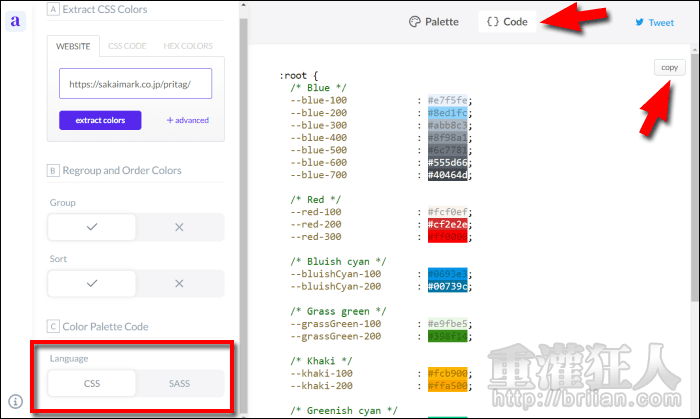
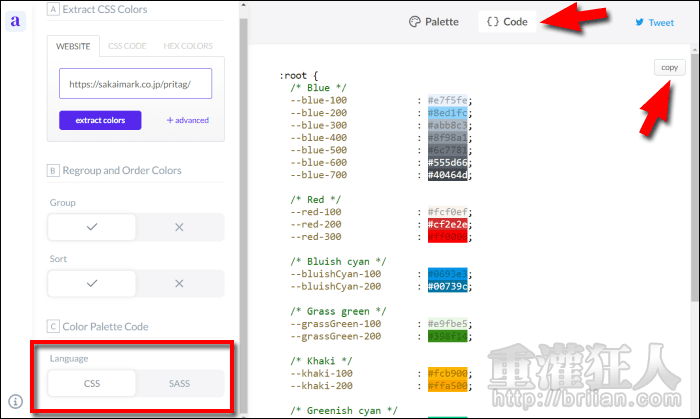
最後可在左下角选择想要保存 CSS 或 SASS 代码,再由上方切换为「Code」模式後,点击「copy」将代码复制下来保存。

,