「Icons Pattern」利用各种 icon 小图制作独一无二的背景图
「Icons Pattern」是由 Flaticon 所推出的无接缝背景产生器,使用各种的 icon 图示来制作,可自由的组合自己喜欢的图示,,

网站名称:Icons Pattern 网站网址:
使用方法:

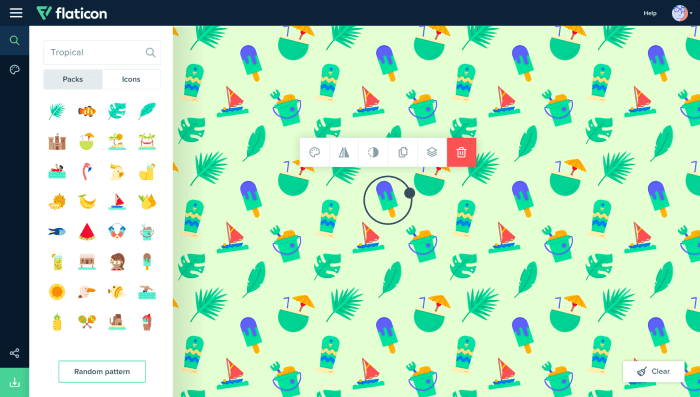
接下来就从左侧边栏中选取喜欢的 icon 主题包,再从中选择想要加入的 icon,也可以输入关键字来服务器哦!

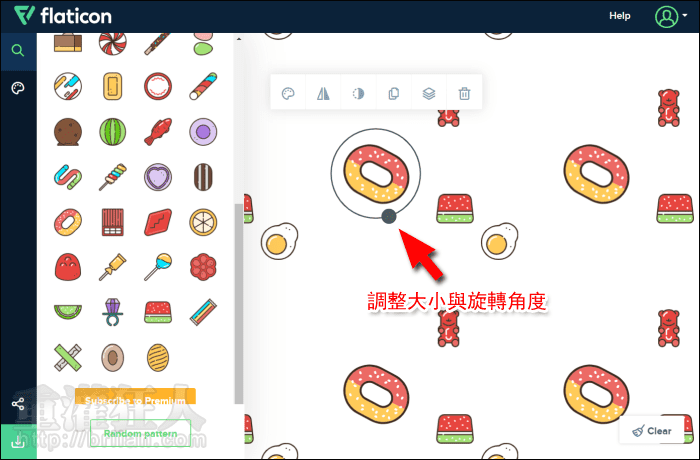
选入的 icon 可以拖曳移动位置、水平翻转、调整透明度、复制、移动图层或是删除。

拖曳、滑动 icon 外围的「●」可调整它的大小与旋转角度。

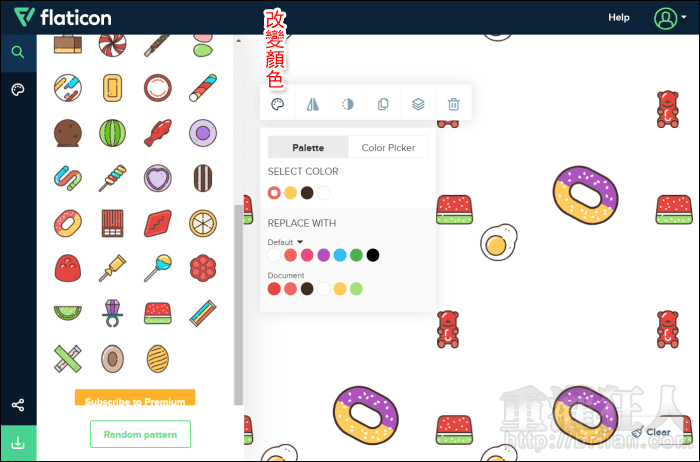
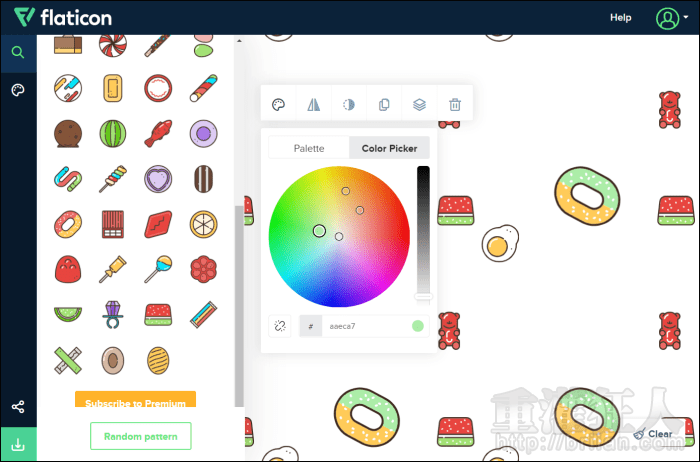
而第一个「调色盘」则可改变 icon 原有的配色唷!除了预设的颜色外,也可切换到「Color Picker」选取其它的颜色。
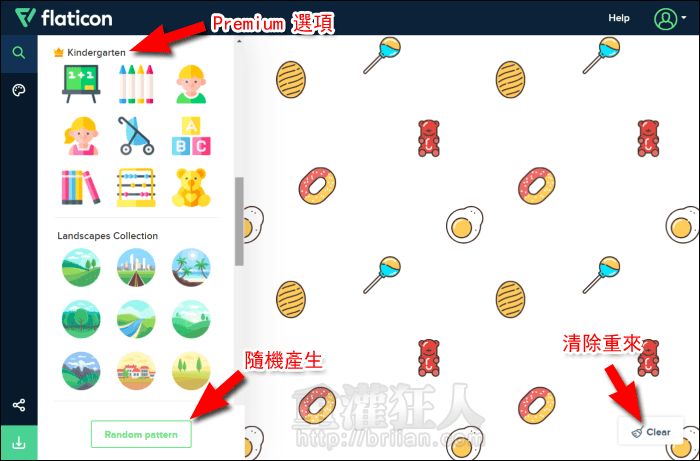
点击右下角的「Clear」可全数清除重来。点击左下角的「Random pattern」可获得随机的 icon 组合。在主题包中有标示「皇冠」图示的则为 Premium 选项,需付费才能选用。

接着,在最左侧切换到「调色盘」图示,可以加入背景的主色,同样有提供选色器可以自由设定。

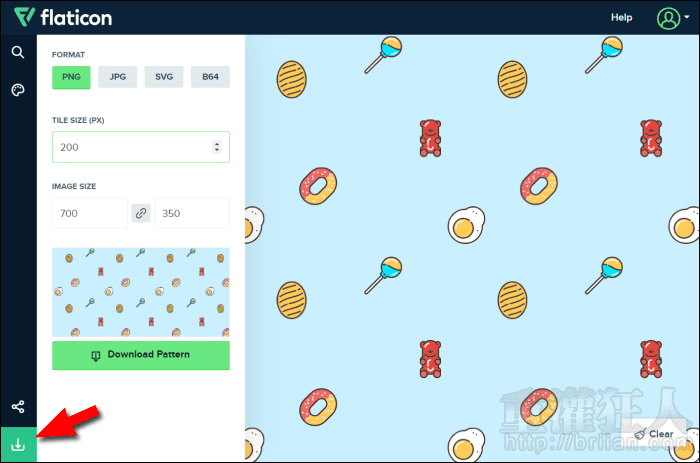
最後,点击左下角的按钮,即可选择要保存的格式,设定 icon 图示的大小与所需的图片尺寸後,按下「Download Pattern」就能将背景图telegram中文版下载回来。