所谓的占位图就是在设计网页排版时,会暂时用来填补版面的图片,基本上使用什麽样的图片都可以,,
虽然准备起来不困难,但还是得花费一番时间,因为必须依照需求事先裁切好适当的尺寸,如果需要各种不同尺寸的占位图,准备起来就会有些麻烦。
不过现在有许多展示占位图的线上服务,一旦在网址後方设定必须 的外形尺寸,就能随机获得一张占位图,「Lorem Picsum」也都是在其中一种,最基础的运行方式方法也都是在网址融入必须 的图片宽与高便可,图片的内容会随机变换,运行的图片皆来自采 CC0 授权的 Upsplash 线上免费图库,故可能完全性贴心的运用。
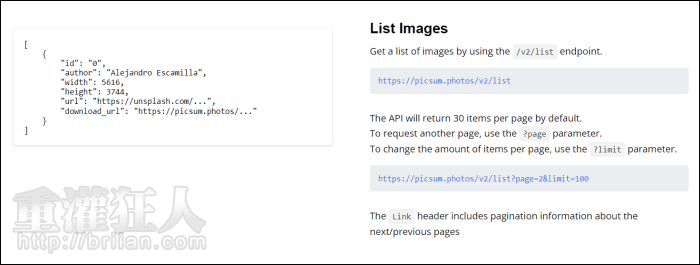
而除过可设定图片的宽高规格外,若想要要运用图库中独特的某张图片,也可透过加 id 来特定,此外成为灰阶便用疗效还是有差异地步的发暗便用疗效等,还有给出 API 参数,这各种有差异的运用的方式在网页中均有详细的说明可参考。
网站名称:Lorem Picsum
网站网址:
网页画面:
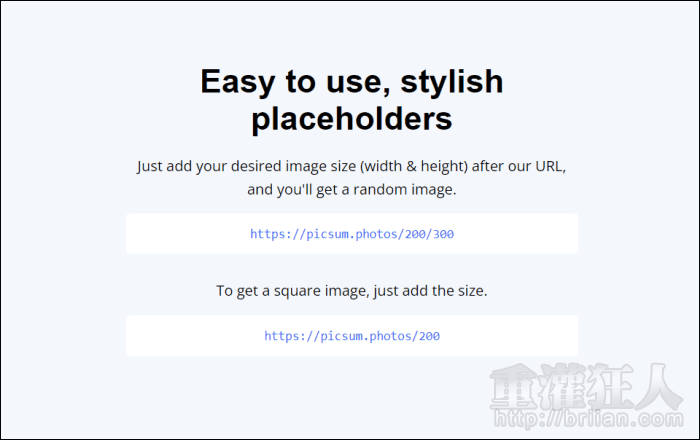
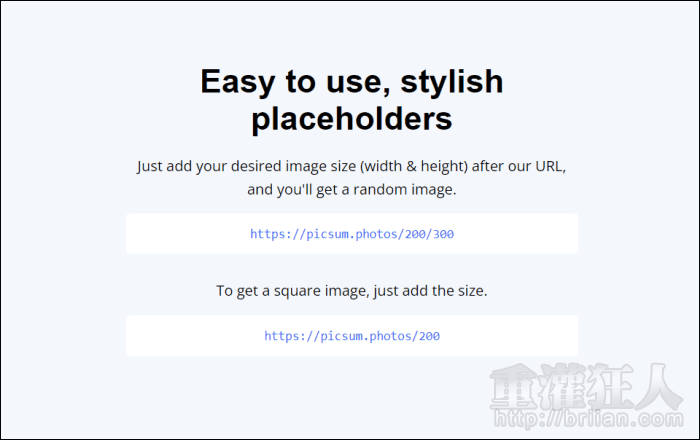
开启网页後,往前拉一点就可以找到最大体的选用玩法,仅仅在「https://picsum.photos/」网址後方下载「宽/高」寸尺,就能获得需求的占位图,如果是需求正方体形的图片,那只需求输入一个数字既可以。

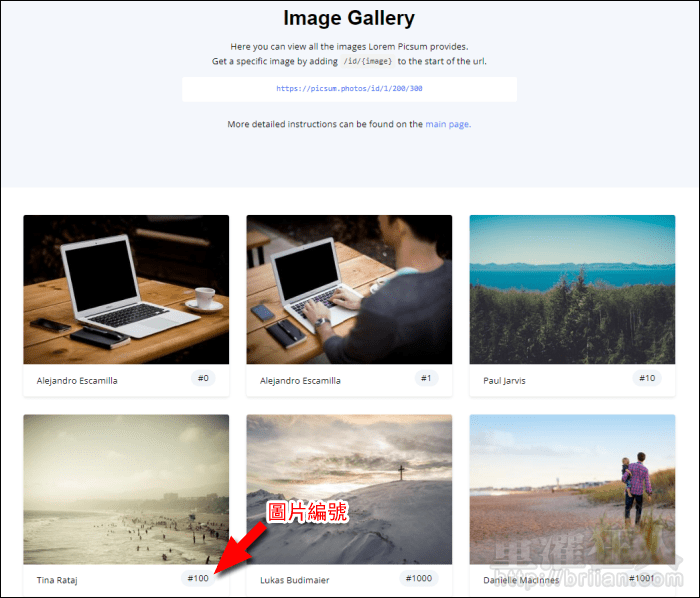
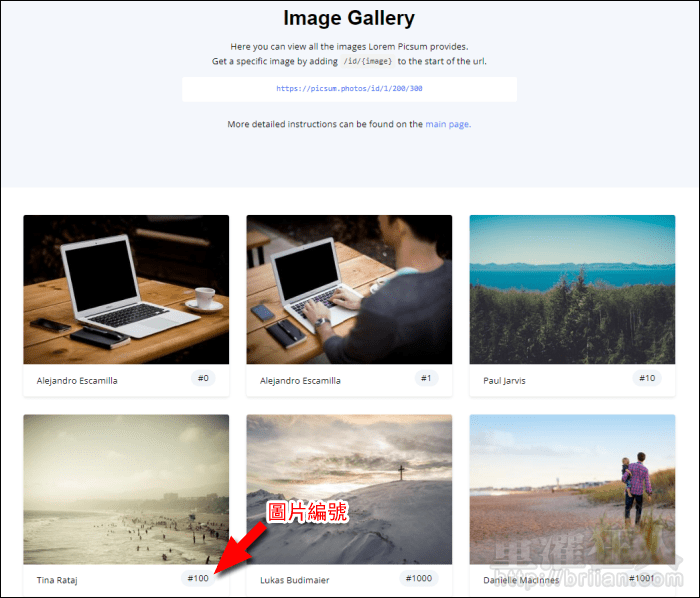
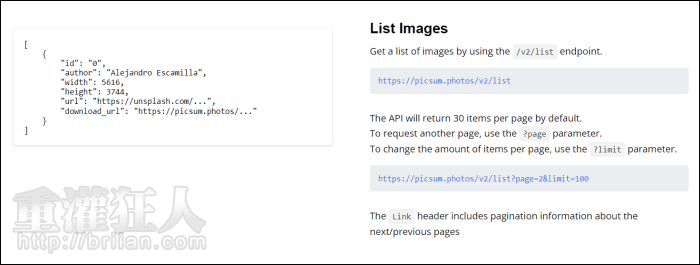
再往下拉,可看到指定图片的教学,只要在网址後方加上「/id/图片编号」,後方再加上图片宽高,就能使用特定的图片来做为占位图。点击下方的「here」可以查看图库列表。

在图库列表中,每张图片的右下角会列出图片的编号,例如若想要使用编号 625 的 400×300 图片,就可以将网址写为「」。

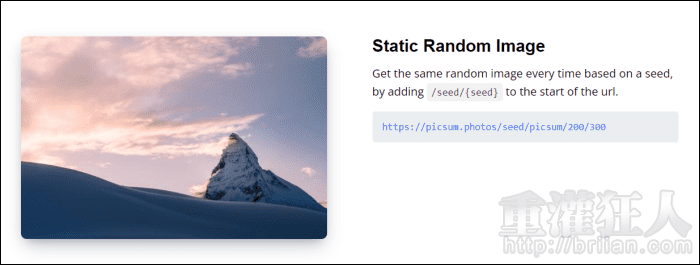
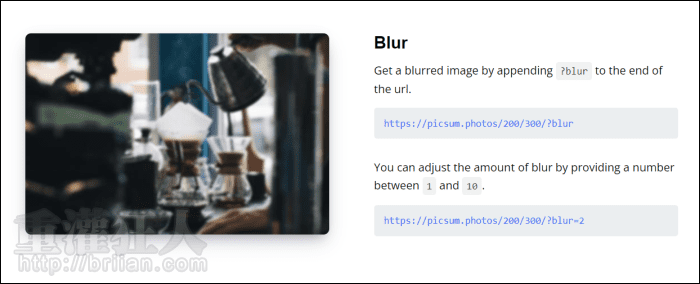
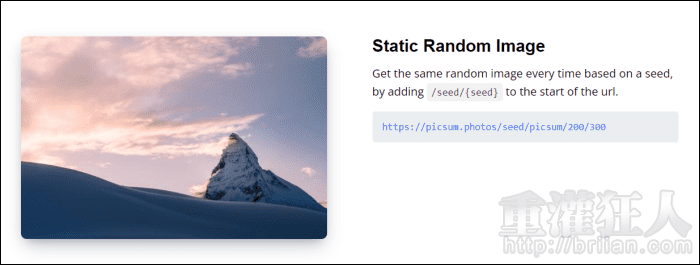
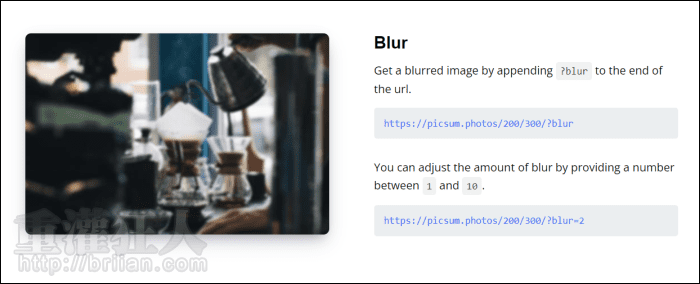
再往下还有更多的使用教学,像是静态随机图片、加入灰阶、模糊效果、API 参数等,有需要可再进行了解。



,