「Loaders」24 款免费的载入动画设计,提供 HTML、CSS、SVG
在载入网页或程式时,都可以看到一些 Loading 动画,陪伴使用者度过那或长或短的载入过程,,
网站名称:Loaders 网站网址:
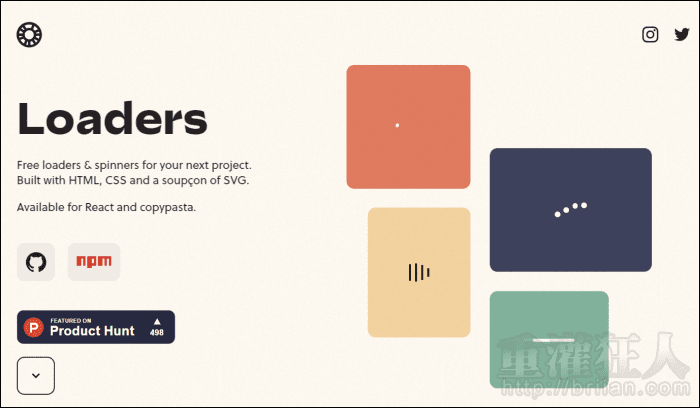
操作画面:

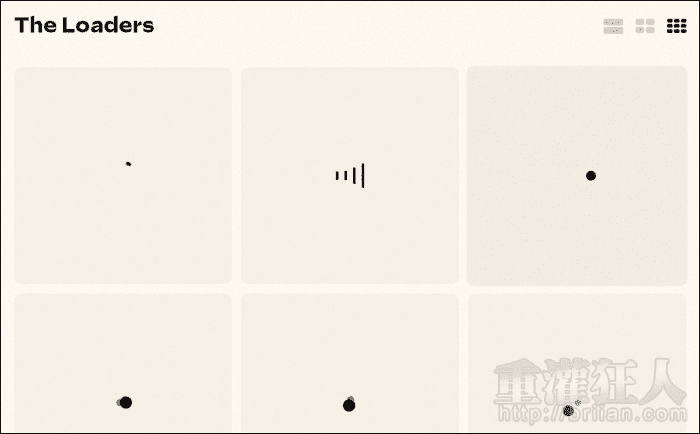
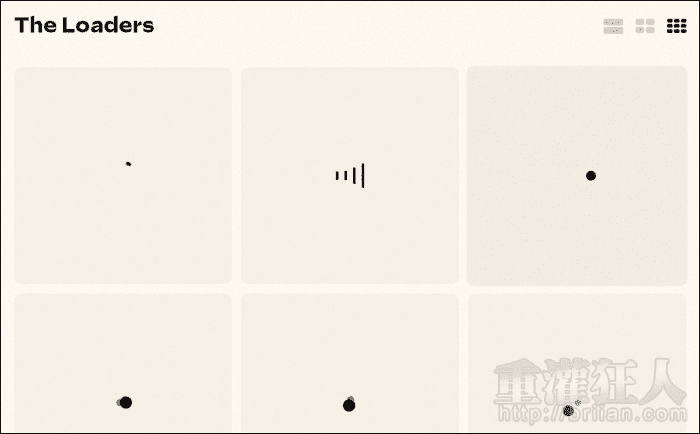
往下滑到「The Loaders」就可以看到所有的载入动画罗!

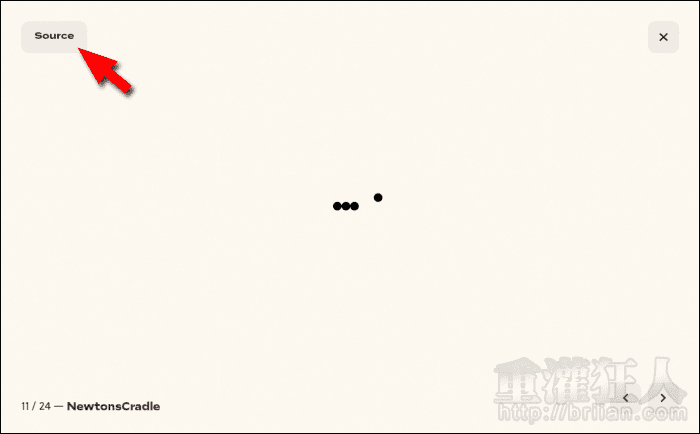
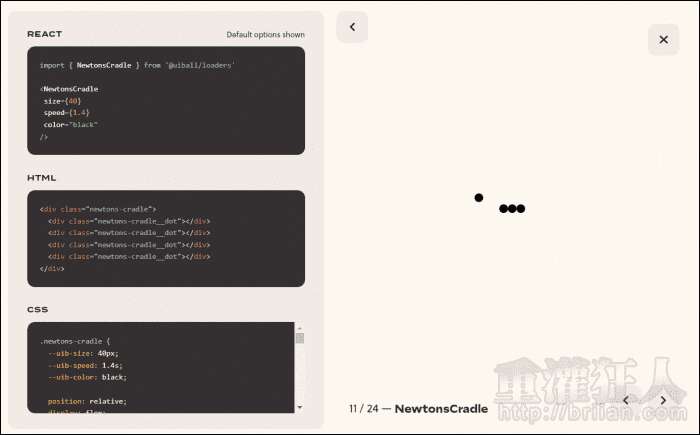
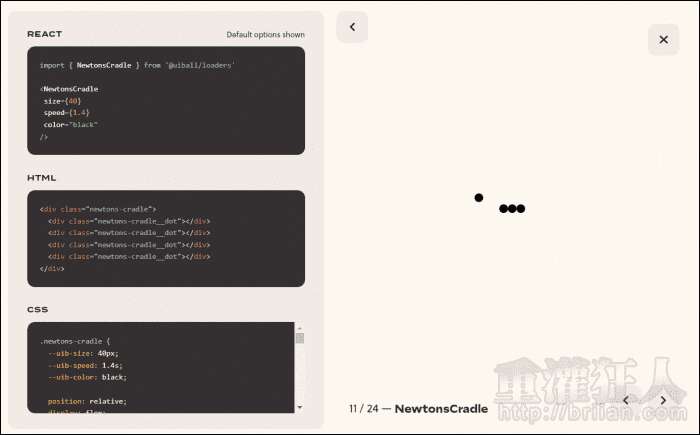
点入喜欢的载入动画选项,再点击左上角的「Source」即可展开代码列表,直接复制即可使用。


在载入网页或程式时,都可以看到一些 Loading 动画,陪伴使用者度过那或长或短的载入过程,,
网站名称:Loaders 网站网址:

往下滑到「The Loaders」就可以看到所有的载入动画罗!

点入喜欢的载入动画选项,再点击左上角的「Source」即可展开代码列表,直接复制即可使用。