「AnimatiSS」十大类 CSS 动画语法大集合,可视化预览、直接复制快速使用!
「AnimatiSS」就是一个专门给予 CSS 动画语法的网站,若想在网页添加入丝毫的动画特效,进行到这里就能快复制语法来适用。
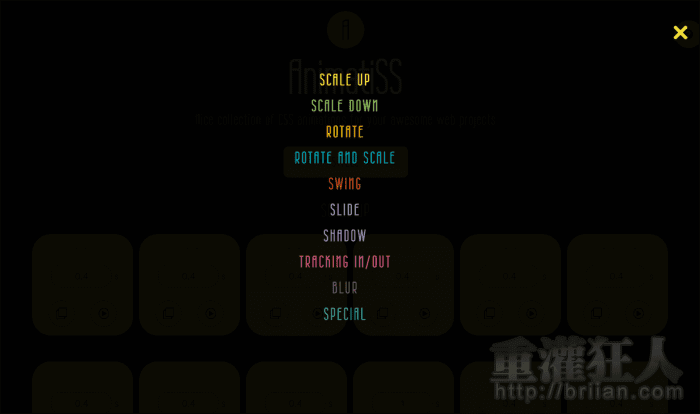
包含放大、缩小、旋转、摇摆、滑动、阴影、模糊等 10 种,每一类型当中又再细分更多不同的动画设计,例如放大特效就可再分为从中心放大、向上放大、向右放大、从左下角放大……等。
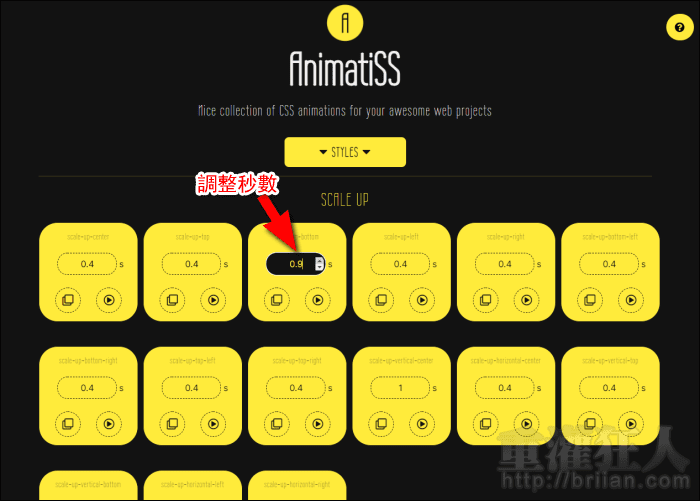
每条种动画目的还有能提供预览,并可依诉求自订动画的秒数,接着就能将调整後的 CSS 语法点击复制,让随便的内容产生任意的动画目的,操作上相当方面还有直观,有在操作 CSS 语法的闺蜜千万不用错过啊~
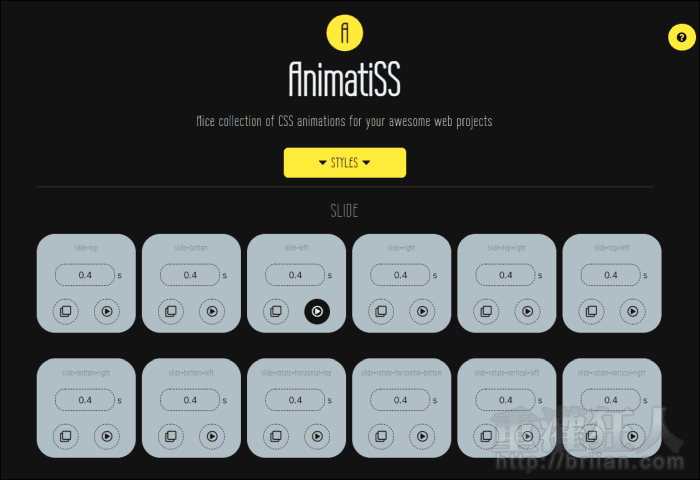
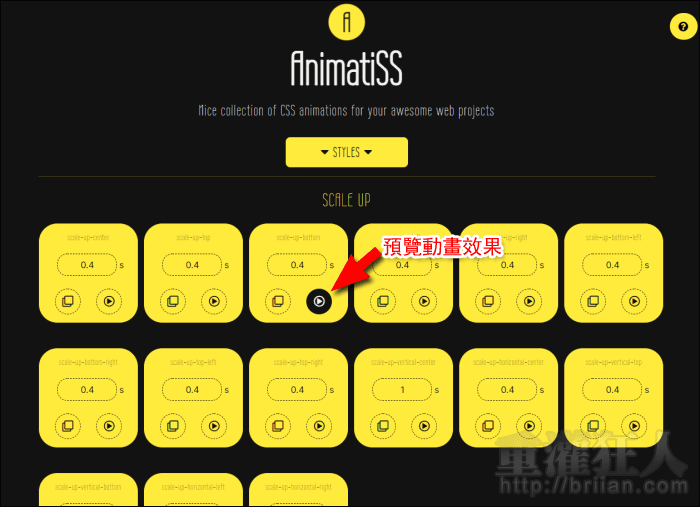
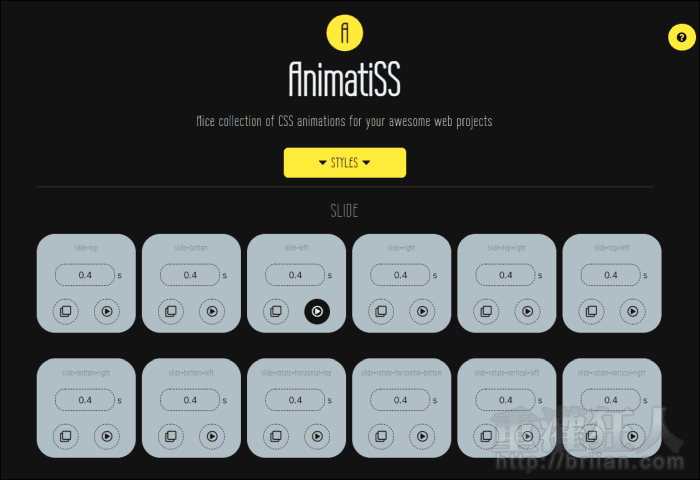
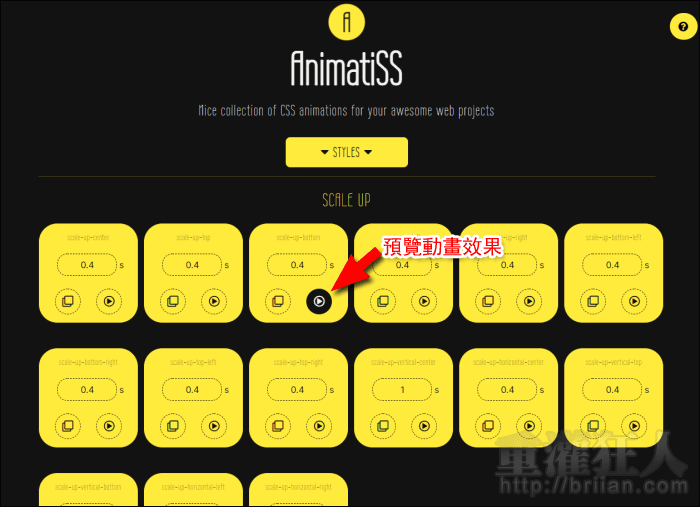
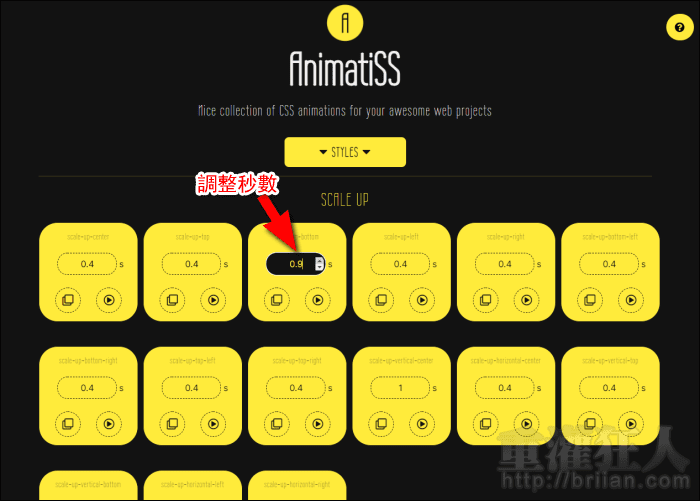
开启网页後,预设会显示「拖动」动画幂集,在下方的每个人个小方块都是一种种的不同的动画疗效,点击小方块右下方角的按钮就可以了预览动画。





,
网站中收集了多种不同的动画类型,,
网站名称:AnimatiSS 网站网址:
操作画面:

还可依需求来增减动画执行的秒数。

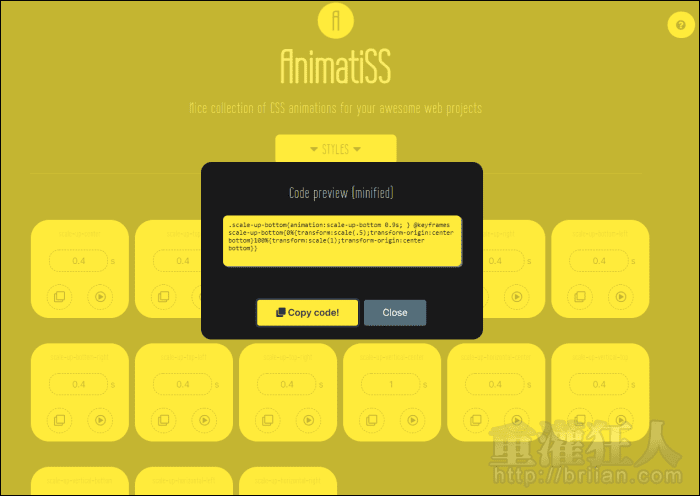
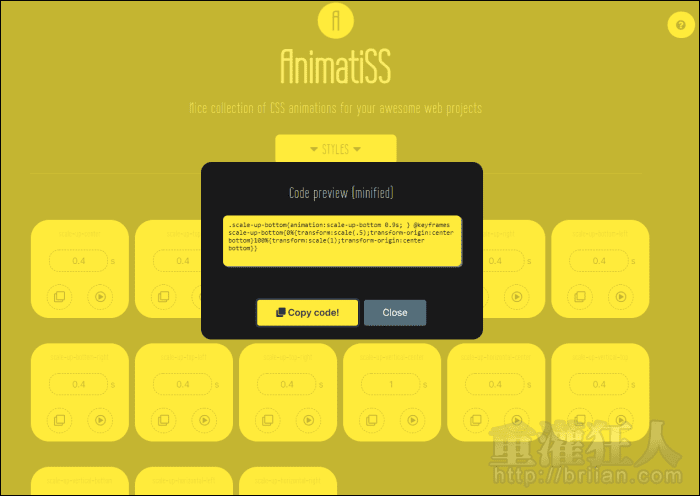
点击小方块左下角的按钮,就可以轻松复制 CSS 语法来使用罗!

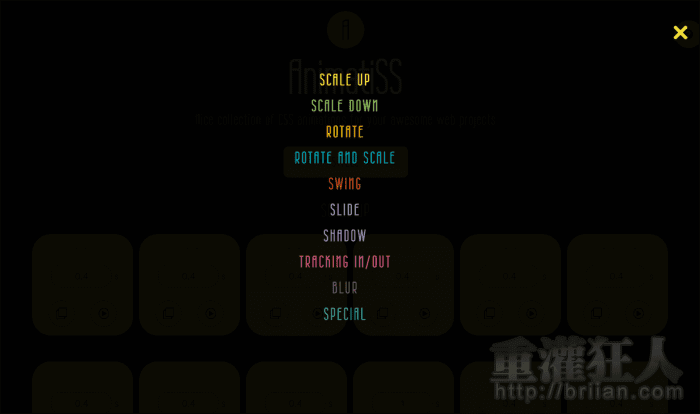
点击上方的「STYLES」开启动画类别选单,可切换其它不同的动画效果,操作方式都一样唷!