「UI Buttons」100 种超吸睛的 CSS 动态按钮设计,可直接复制代码使用!
你无法设计网站吗?想让网站里的按钮们看起来更特别、更活泼、更有趣的英语吗?来「UI Buttons」看看吧!它处理了 100 种超级睛的 CSS 动态按钮设计,在滑鼠游标滑过或点击静态按钮时,就能了解到特别的动态效率。
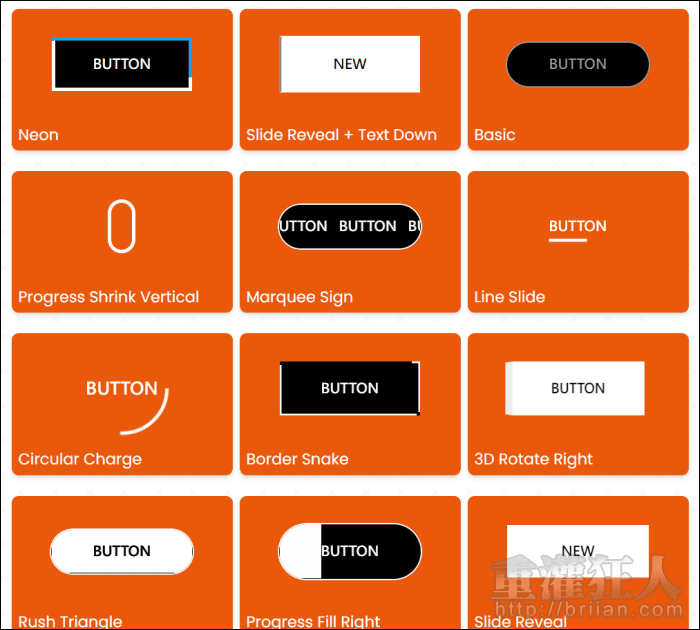
到变形、3D、折叠等更多花俏的动态效果,每一款都能在网站上先行预览,找到喜欢的动态设计,就能直接复制它的 css 与 html 代码来使用,是一个很不错的telegram中文网站唷!
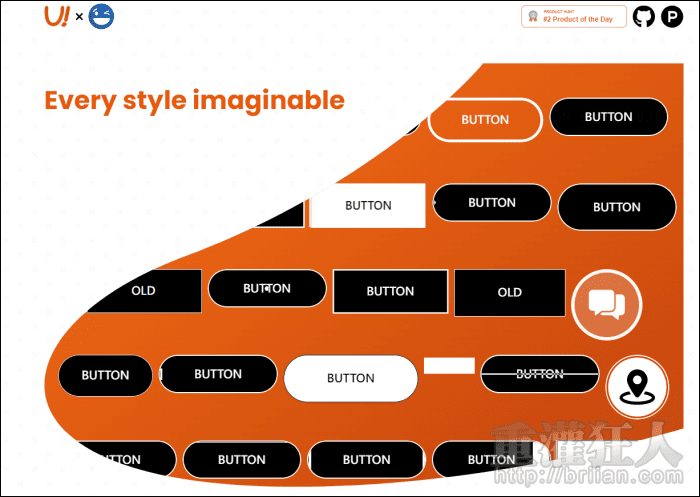
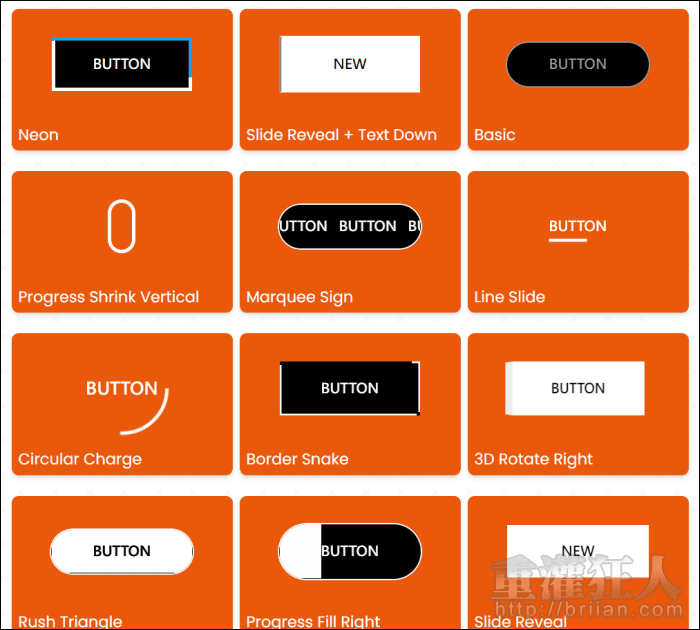
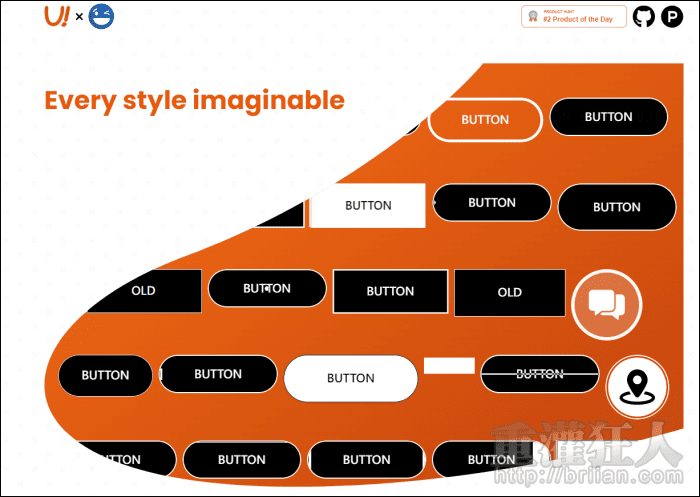
开启网页後,向上拉就还可以预览全部的按钮的动态设计。




从最简单的变色、抖动、位移、跑马灯,,
网站名称:UI Buttons 网站网址:
网页画面:


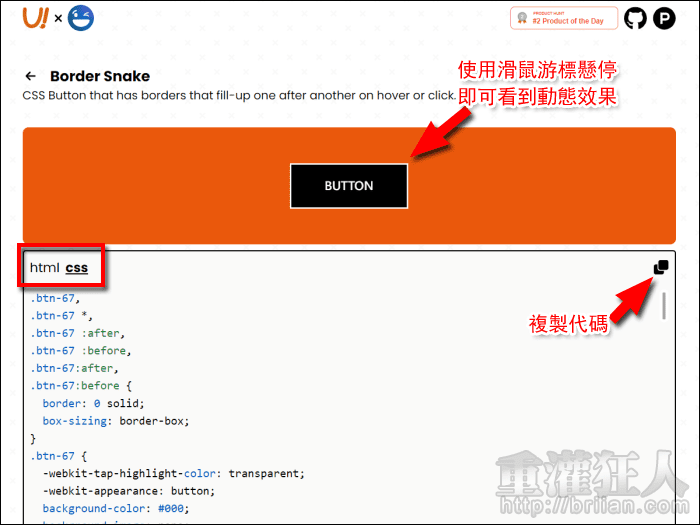
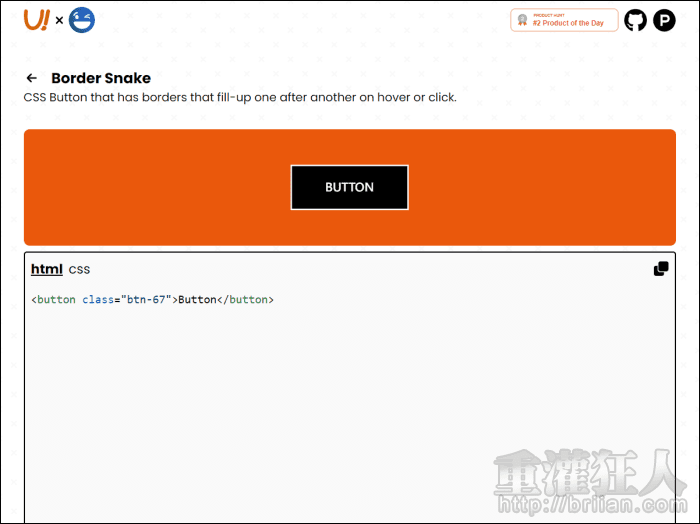
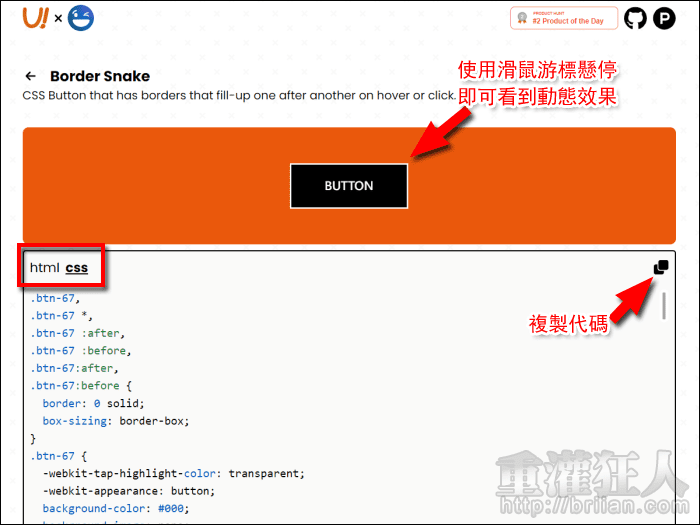
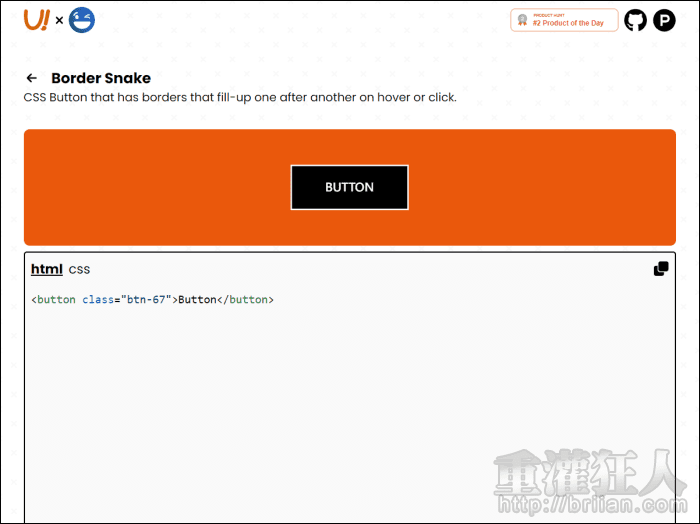
点入感兴趣的按钮设计,就可以实际使用滑鼠游标悬停在按钮上查看动态效果。在下方可切换 html 与 css 代码,右侧则可复制代码使用。