只要选定主色「hhhue」就自动调配出各种漂亮又吸睛的颜色组合!
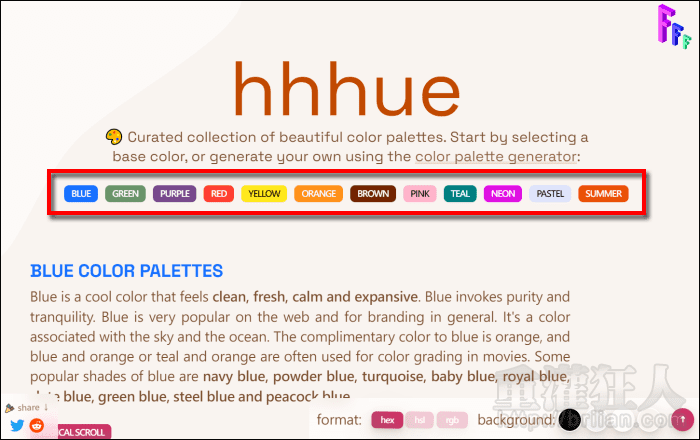
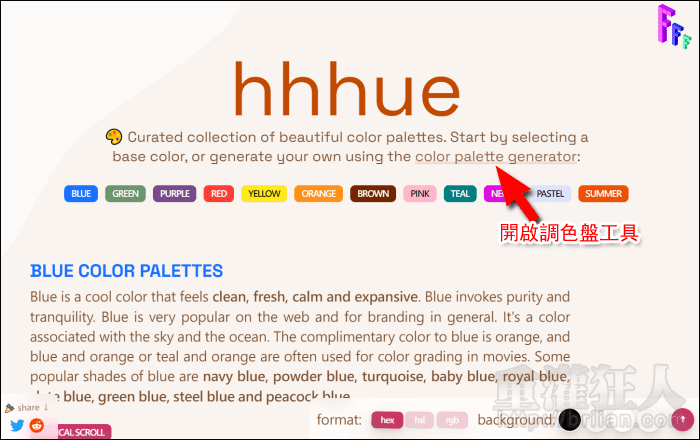
「hhhue」是一款专为设计师们准备的调色盘telegram中文,只要先选定一个颜色做为基底,它就能自动为你产出超多不同的颜色组合!网站上有准备一些主色建议,,
网站名称:hhhue 网站网址:
网页画面:

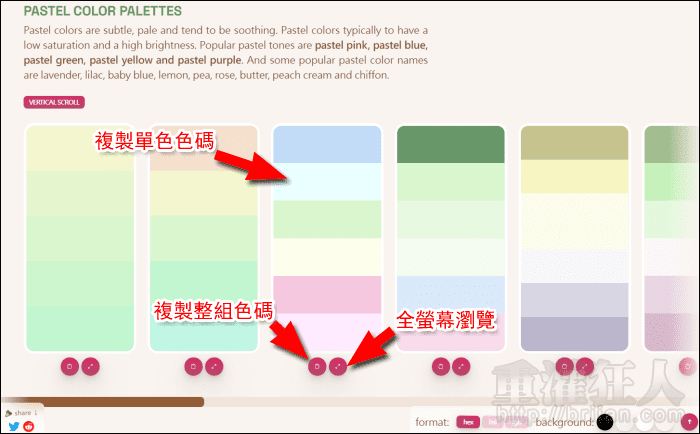
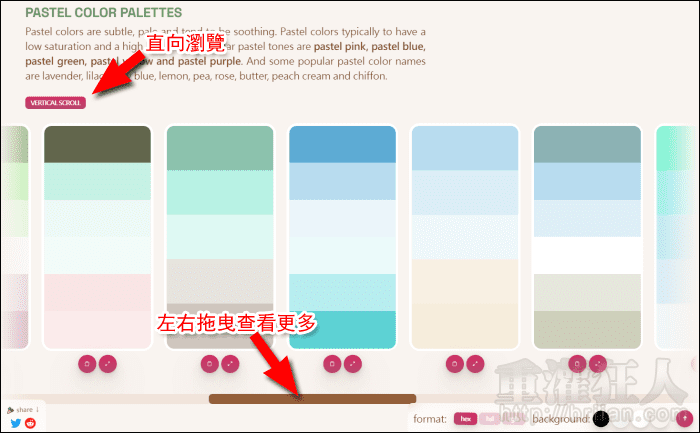
跳到选定的主色後,可在标题下方看到站长对该主色的诠释。下方就能看到各种的配色组合罗!单击色块可复制其色码,点击组合下方左侧的按钮可复制整组色码,右侧按钮则可以全萤幕浏览配色组合。


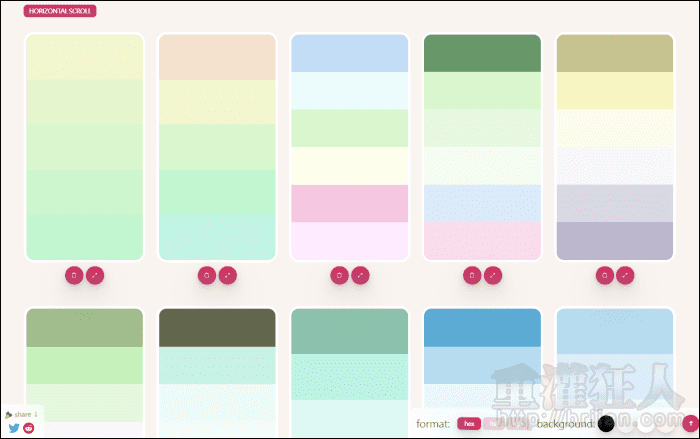
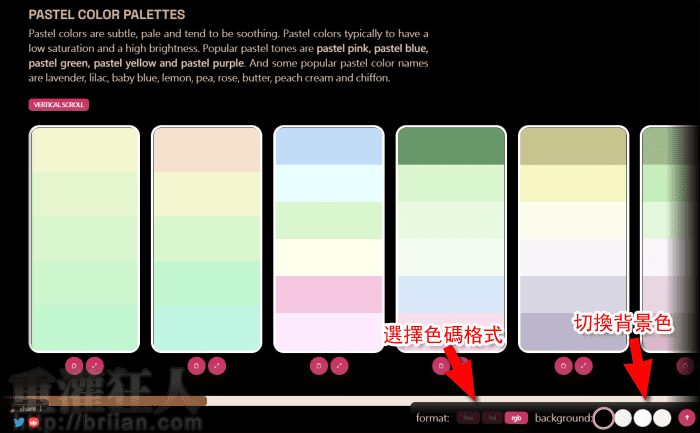
拖曳配色组合下方的滑杆可查看更多配色建议,点击左上侧的「VERTICAL SCROLL」可切换为直向浏览。


在萤幕右下方可以选择想要的色码格式,也可以切换使用不同的背景色。

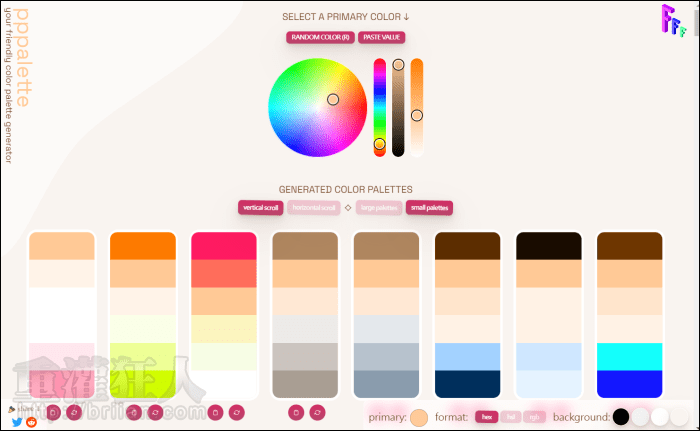
如果网站提供的主色建议都不符合你的需求,可以点击「color palette generator」开启调色盘telegram中文。

使用上方的选色器调出想要的颜色後,下方就能看到各种的配色组合罗!