Palette Maker 超强配色telegram中文,可自订颜色、套入各种实例预览效果!
往常介绍过许多的颜色辅助的telegram中文,基本上也是可以提供各种的颜色组合让施用者能够进行复制色码来施用,虽然多大都能从中发现些自个日常生活已经不太会调配出的用色,但对於整体穿搭的成果,还有要实际运作这样才能有所不为体会心得。
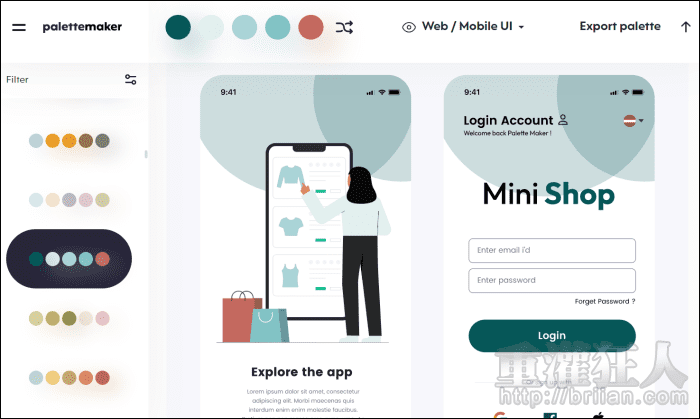
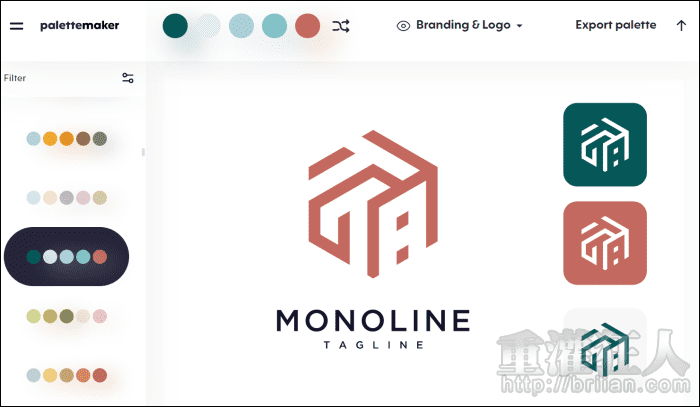
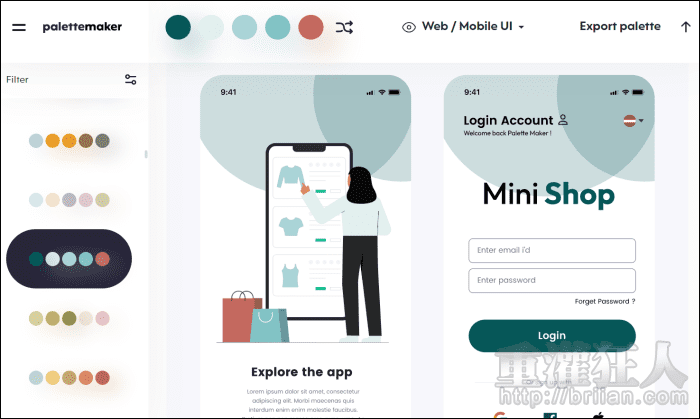
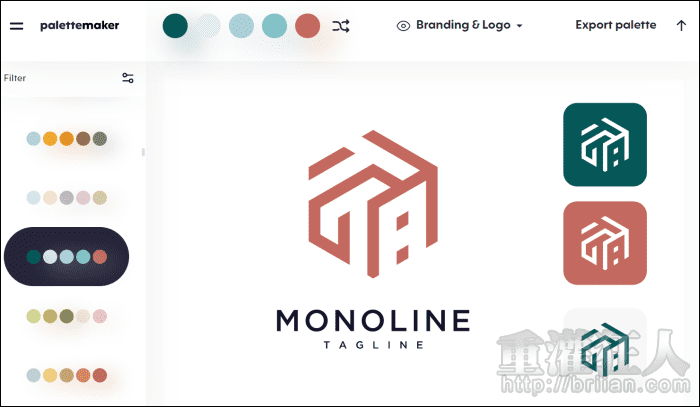
还会将所选择的配色直接套入各种的设计实例当中,例如海报、Logo、名片、网页、背景图案、插图等,让我们可以发现更多用色的可能,即使是相同的配色组合,透过不同颜色配置,也能展现多种不同的视觉效果。
若是现成的配色方案组合都都没有自身喜欢的,是你手里就有块组颜色,想着先试试它们组成的模样,也行透过选色器来自订用色,一样行将这些颜色套入网站所可以提供的各种实例当中,可以直接可以看到它们实际搭配着起来的感觉。
找自己合意的色系搭配组合就需要将色票以图片的方案手机截图也是储存为 ASE、Swatch 档案文件后缀,也需要复制代码来用,超级快捷哦!以後对用色感受到苦恼时,就到「Palette Maker」来找灵感吧!
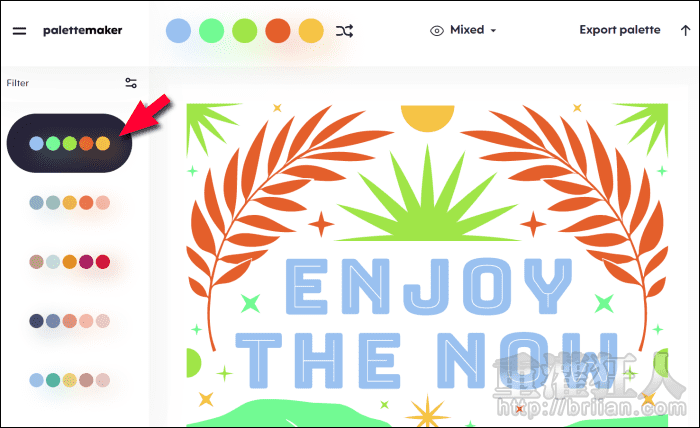
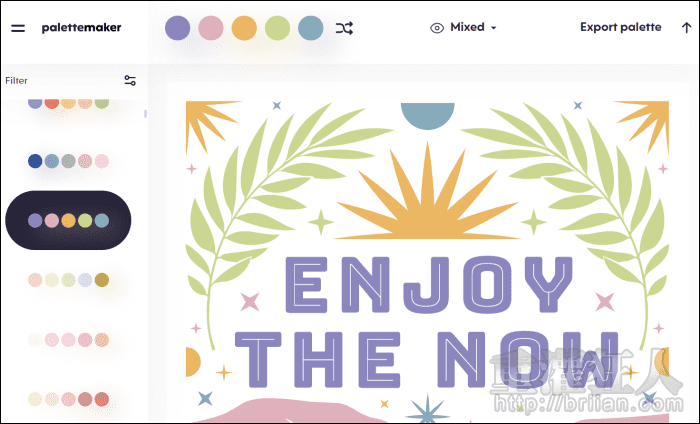
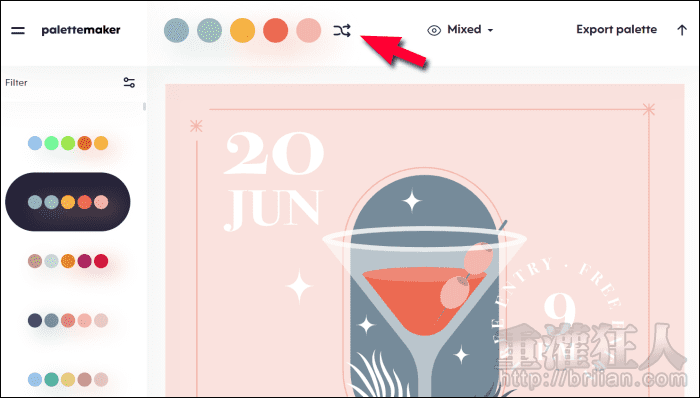
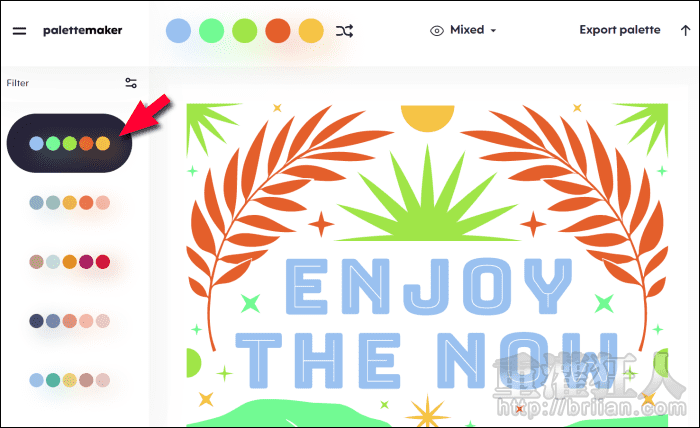
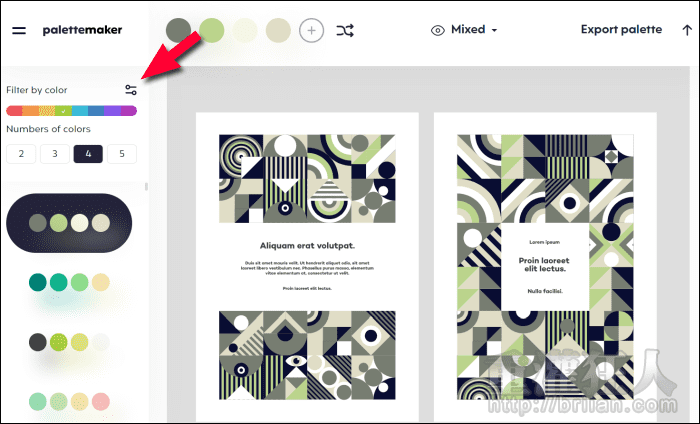
开启网站後,需要在左侧知道许多现成的色彩搭配组合,之间点选就能在右侧的范例中实际知道色彩搭配的作用。














而本篇要介绍的「Palette Maker」是一个超强的配色telegram中文,除了一样有一些现成的配色组合供使用者直接选用外,,
网站名称:Palette Maker 网站网址:
网页画面:


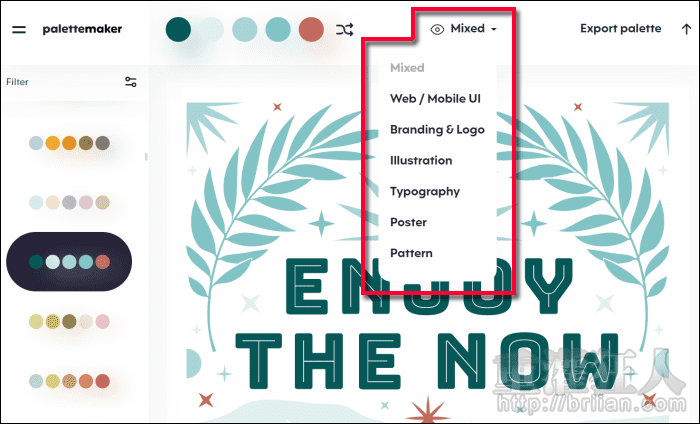
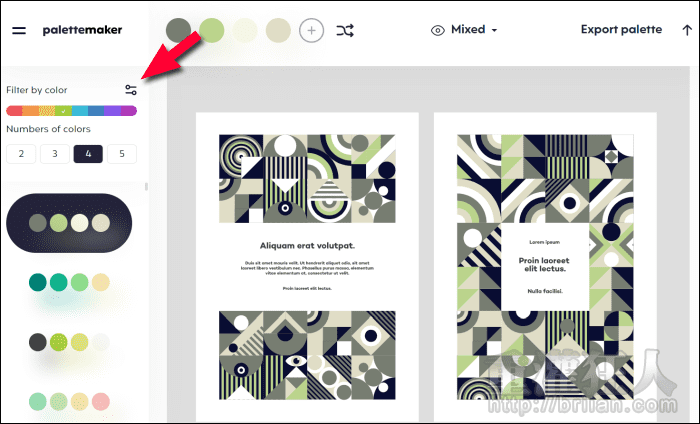
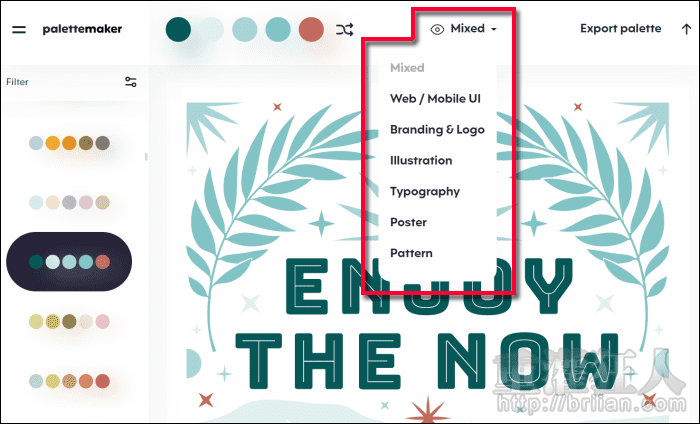
点击上方的「Mixed」可展开更多的案例选项,可以将配色套用在网页、Logo、插图、海报等,原本的 Mixed 里也有很多不同的设计实例可以参考。



telegram中文:
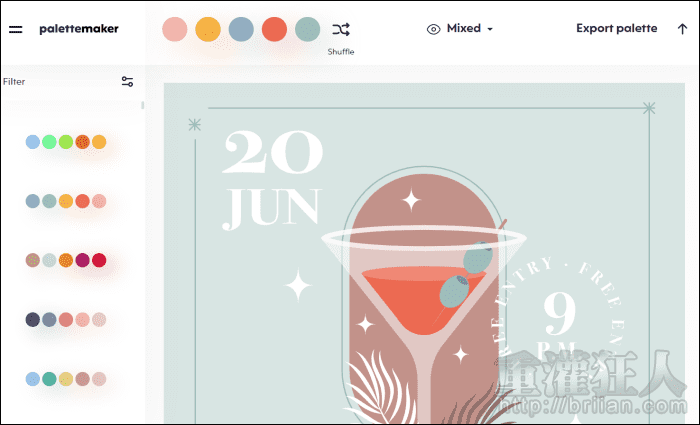
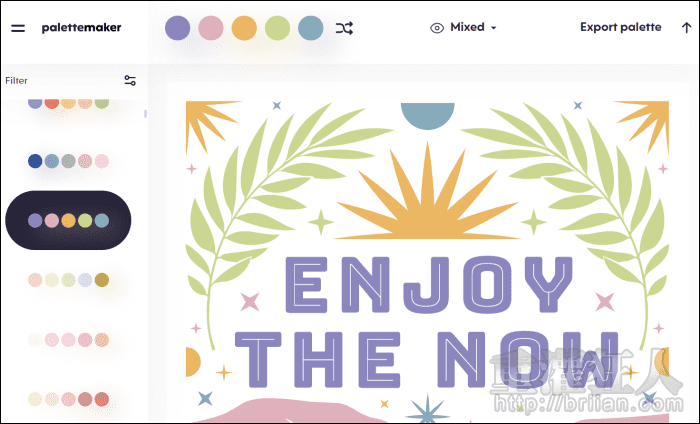
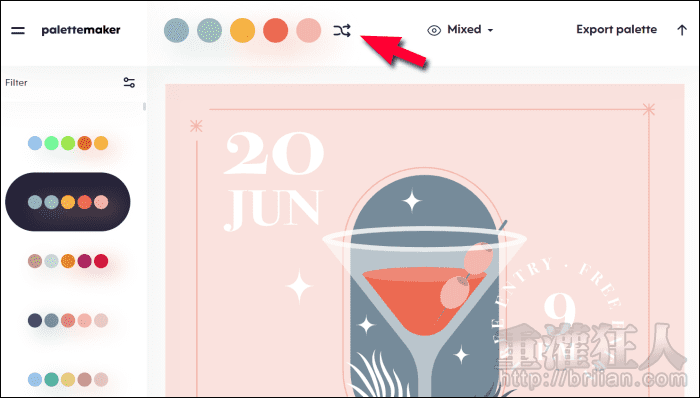
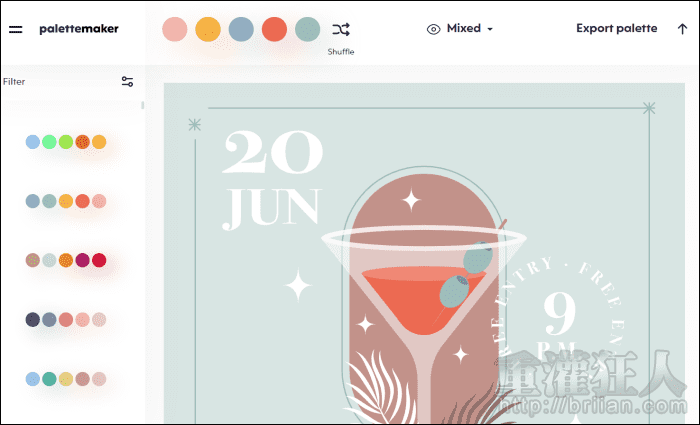
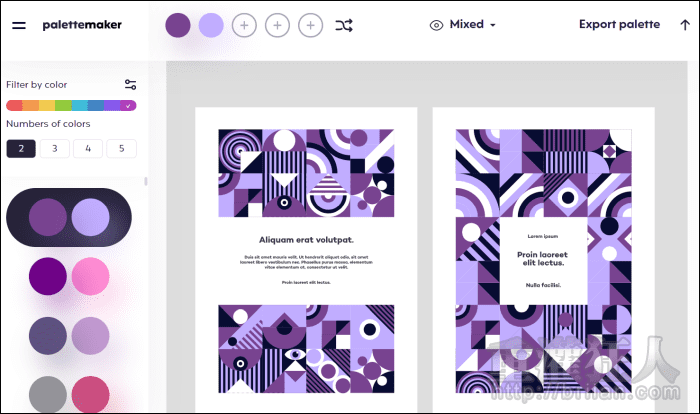
透过点击「随机按钮」,还能将同一组的配色应用在不同的位置,效果大不同哦!


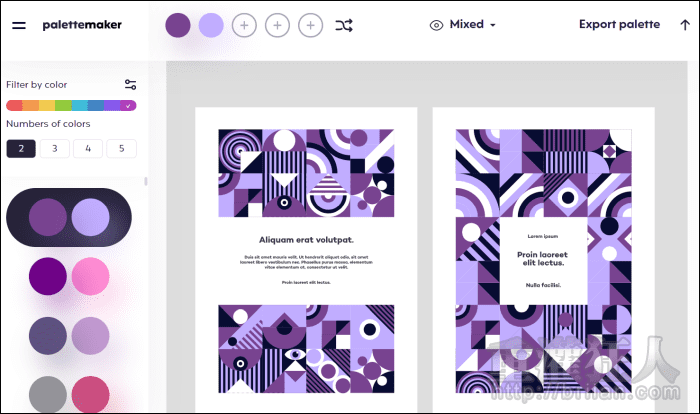
在左侧栏位上方还有提供「Filter」可以使用,能选择一种主题颜色以及修改颜色的数量。


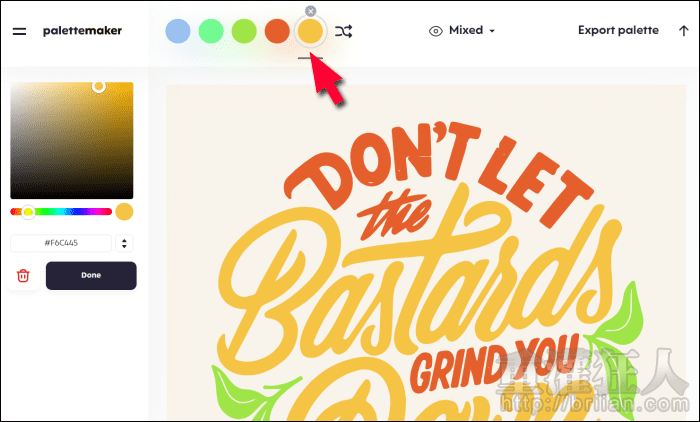
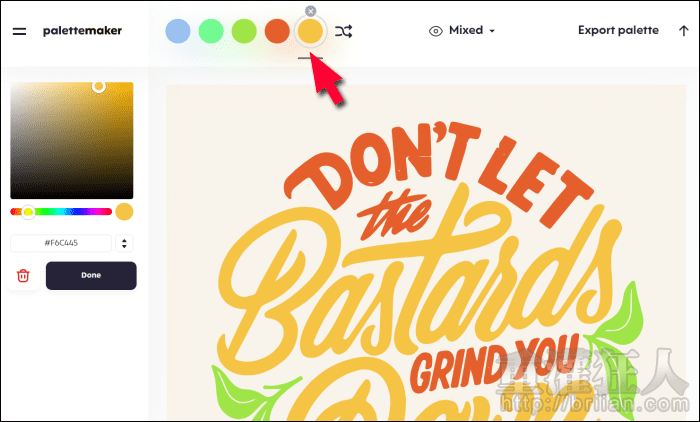
如果想自订颜色,可以点击上方的色块,再从左侧的选色器中来一一调配出其它想要的颜色,所有的调整都可立即在设计实例中呈现。

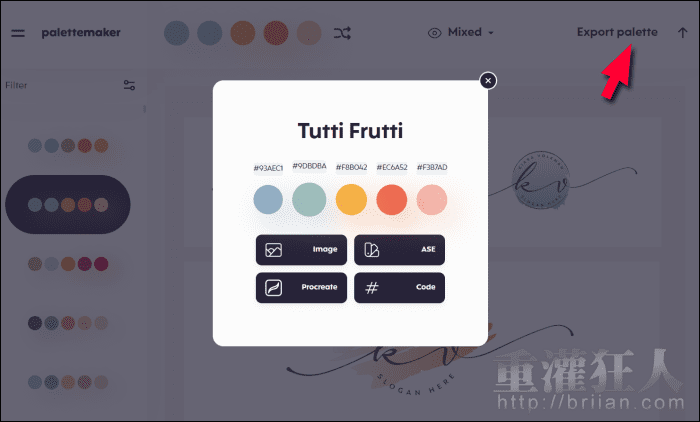
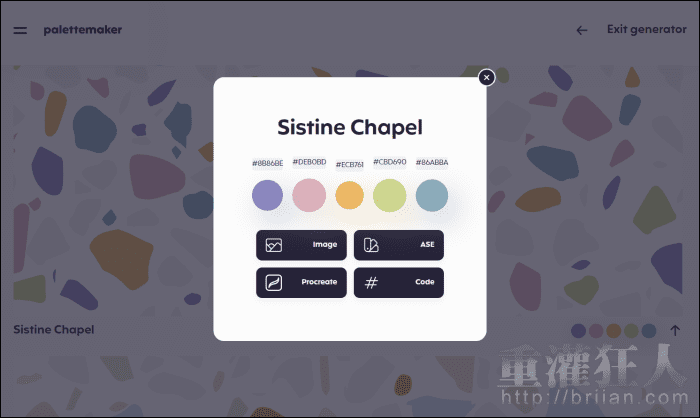
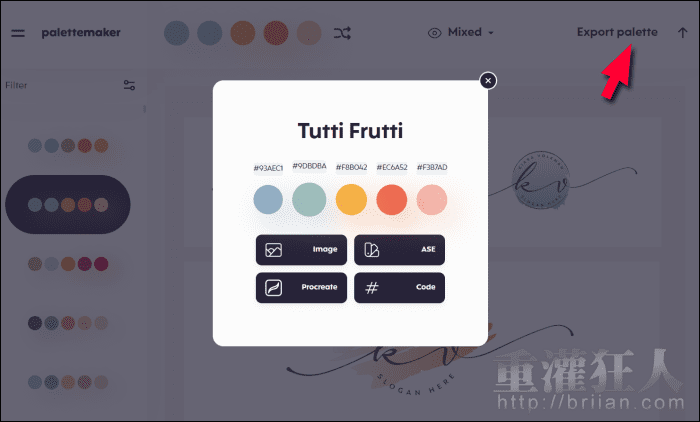
找到想要的配色组合後,就可点击右上角的「Export palette」,选择保存色票图档、ASE、Swatch 格式或复制代码来使用。

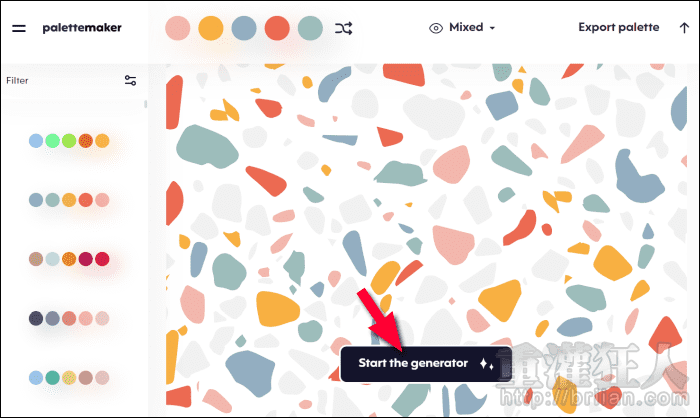
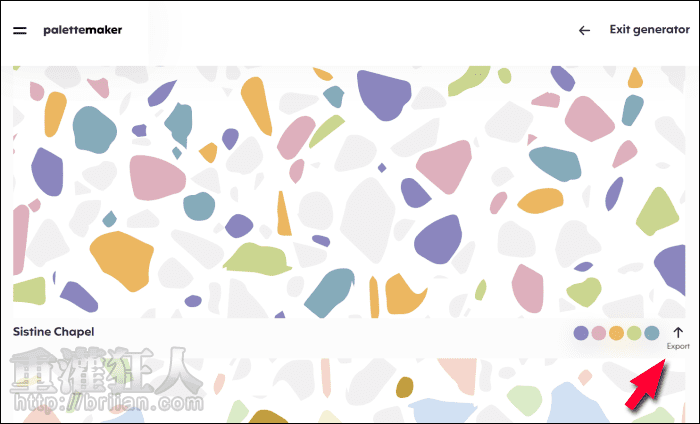
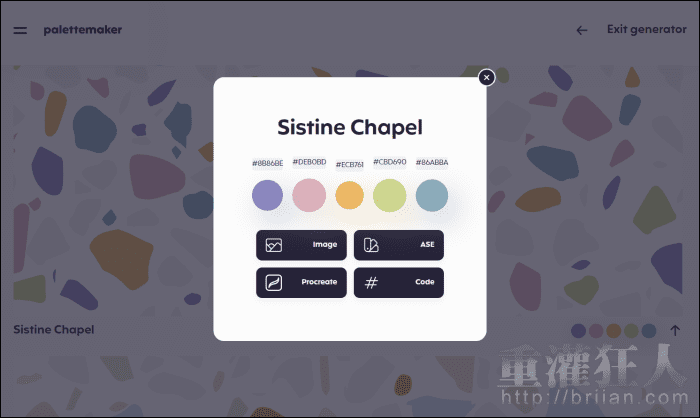
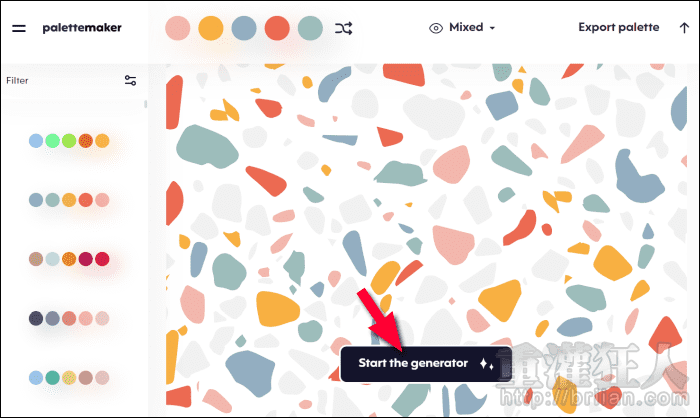
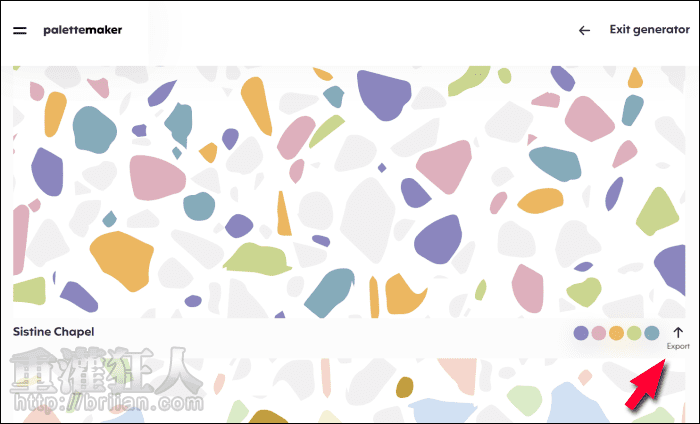
若想在同一个实例中,展开比较各种不同配色的感觉,可在实例上按下「Start the generator」,就可以在下一个页面中用同样的实例逐一浏览不同的配色组合,找到喜欢的一样可在右下角点击「Export」选择想要保存的方式。