「Haikei」可自由设计的 SVG、PNG 背景图片产生器
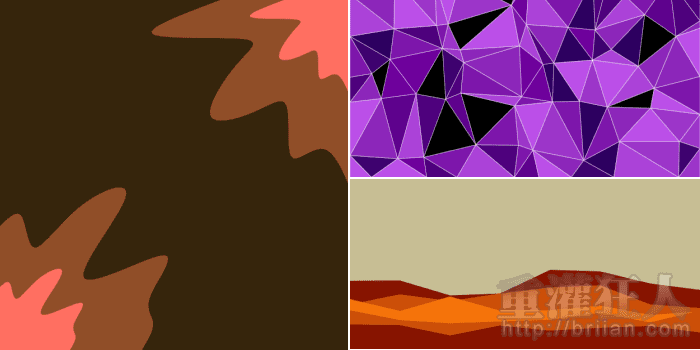
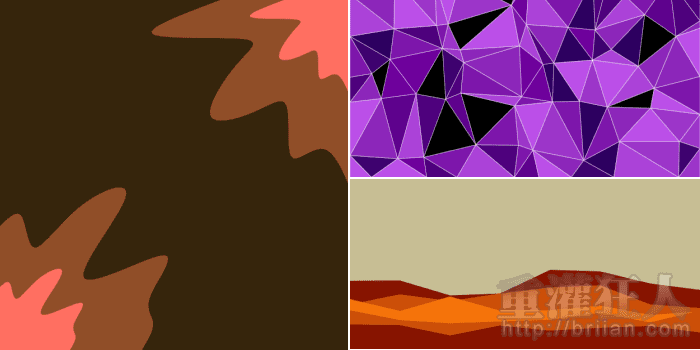
情况图片在随便的设计过程都是越重要的游戏人物,倘若想全是个引人惊艳又能适当衬托主题情况图,或许应该到「Haikei」这个网站来找找。它是个情况图片产生器,可以提供 15 种大致的情况设计设计,涵盖斑点、低多边形、分层波浪纹、损坏渐层等,随便设计都能找寻到它适合的情况样式。
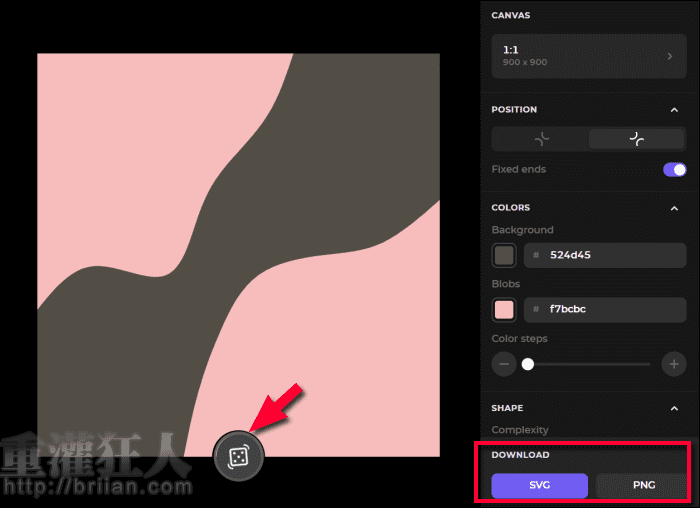
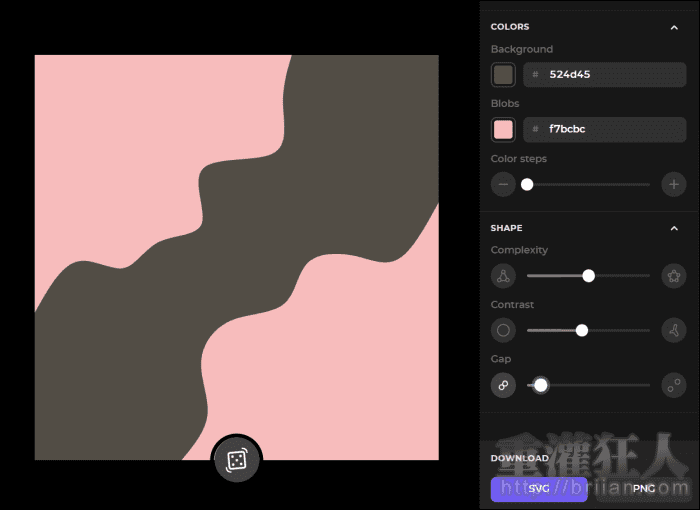
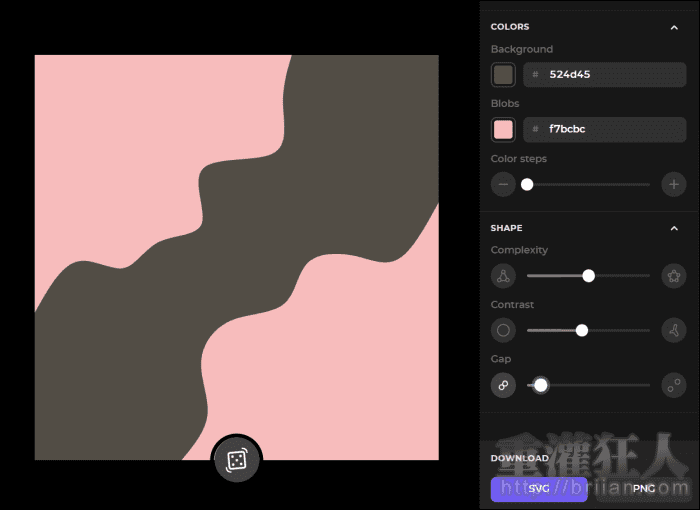
可再手动调整各项数值,依所选择的模板不同,调整项的内容也会有所差异,以波浪类的样式来说,可以调整波浪的形式,是柔和的或尖端的,波浪的方向、颜色、起伏程度等,全部都可以依需求来做调整,并可自定需要的图片尺寸及比例,每一个都能有相当程度的客制化哦!
运用的范围没有束缚,实用根本免费也无须注册只是标注来源,调配好需要的底色图後,就能选择以 PNG 或 SVG 文件后缀上传下来实用。若你正为里面的设计寻找底色图片,就好好就到「Haikei」自制一张独一无二的底色图吧!









在选择基本的模板後,,

网站名称:Haikei 网站网址:
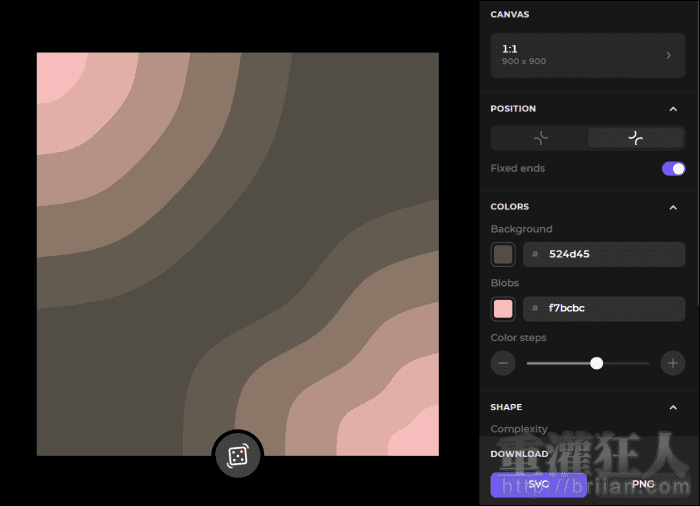
操作画面:

telegram中文:
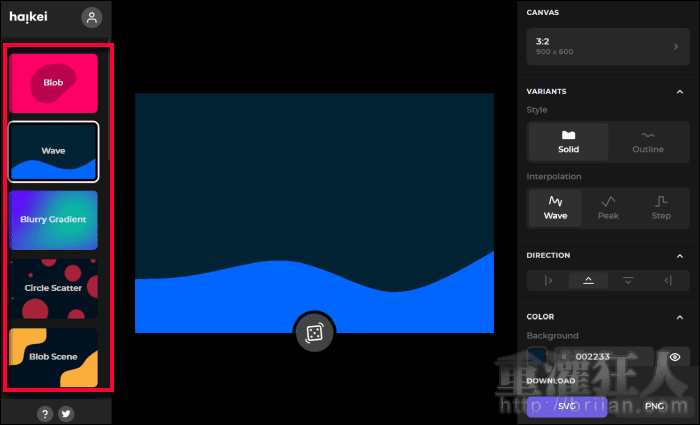
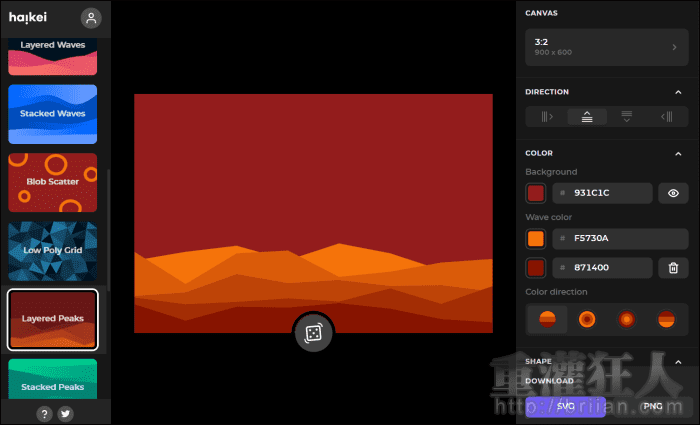
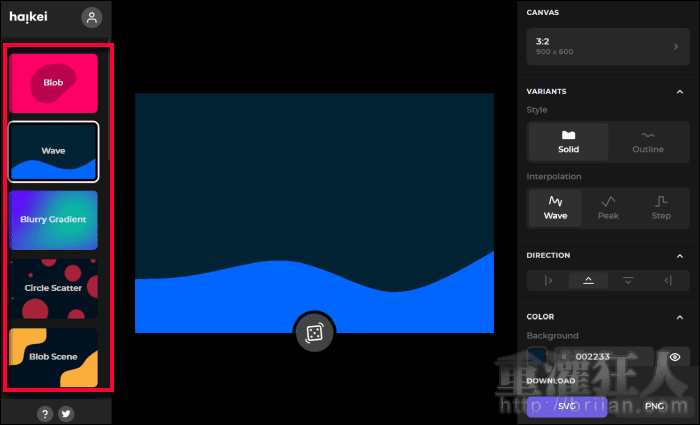
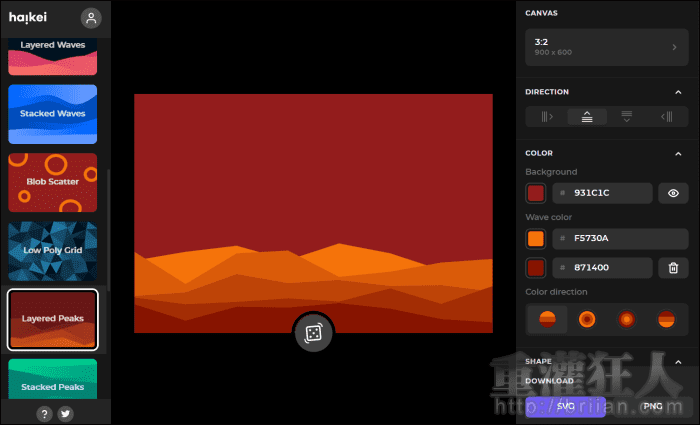
在编辑页面左侧就可以看到 15 种的背景设计模板。


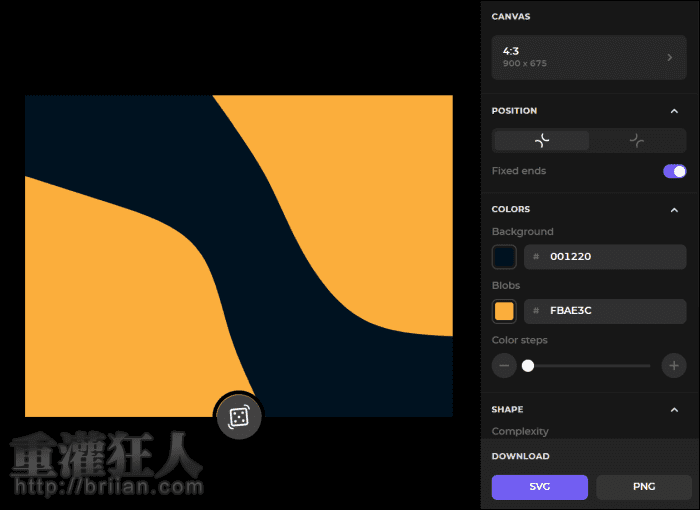
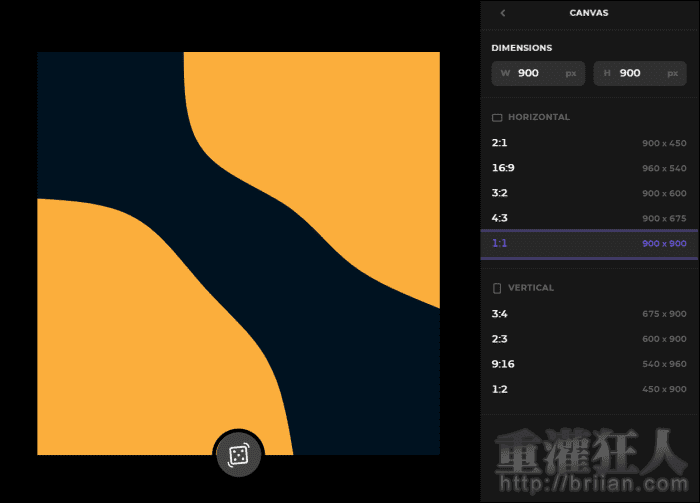
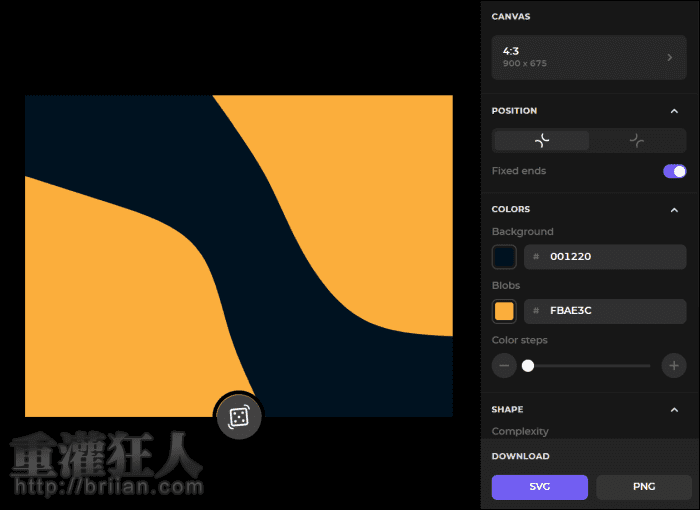
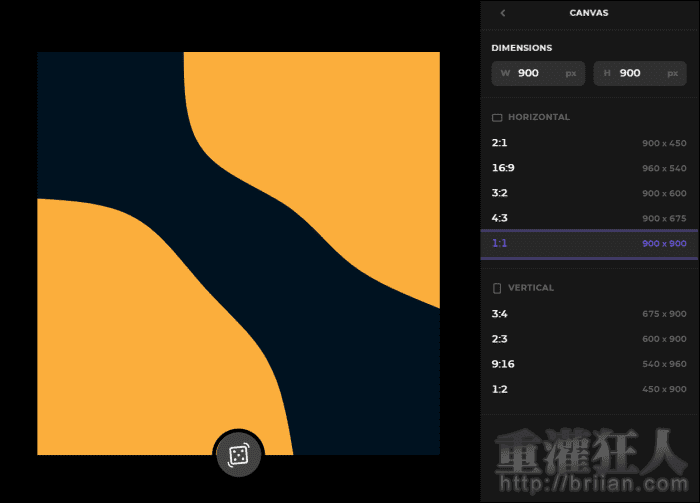
选择想要的基本样式後,就可以再到右侧手动调整各项设定。包含画布的尺寸比例、颜色等,依所选择模板不同,可以调整的项目也会有差异。以下图的样式来说,可以改变图样的位置、形状、层级、扭曲程度等。




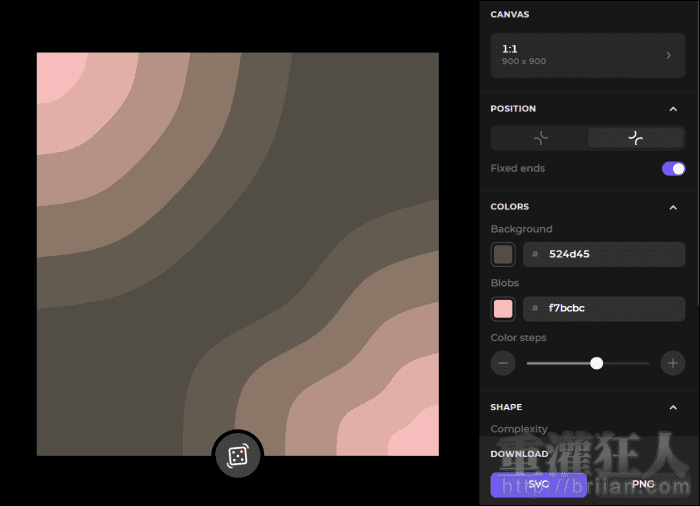
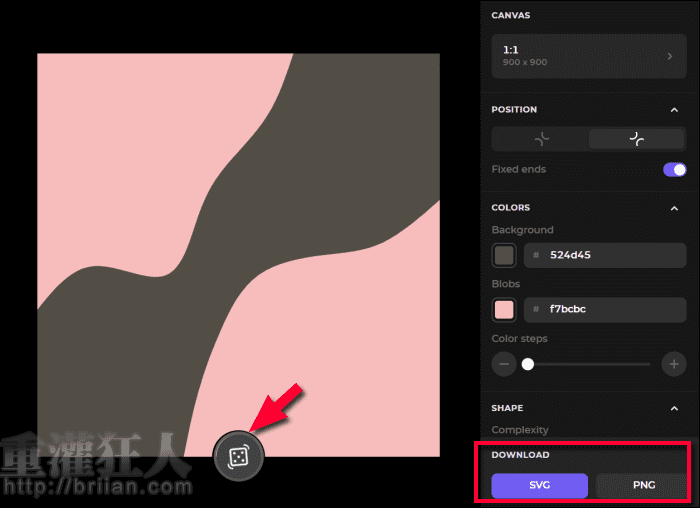
如果对目前的图样配置不是很满意的话,点击图片下方的「骰子」就可以随机变换。找到喜欢的感觉後,就可以点击右下角选择telegram中文版下载 SVG 或 PNG 档案罗!