网页设计师必备!TestSize.com 测试在不同萤幕解析度下网页的呈现效果
在设计网页时,明显在自个儿的电脑看很非凡,但一带去给客户或副经理看的时候,却时常会发生网页创新呈现功能差异的问题,那大一部分是因为所的使用的电脑萤幕详解度差异的关系,如何在网页制作顺利完成後,可先在各种详解度下跑过看一遍,应该就能逃避这个问题,不过我们要去哪儿生这麽多电脑萤幕来测试呢?
现在凡是巧用「TestSize.com」这个网站,就能无所顾忌的尽情测试啦~~~将网址贴入网站後,再选取要测试的萤幕标准,就能直接观察各种萤幕标准下网站的样貌了,预设标准从 240×320、320×480…向来到最好的 1920×1024,若清单上并没有复合所需的宽度,也可手动输入长宽标准来观察。

这网站还有一个用处,那就是在这个手机当道的世代,你的公司还不愿意花钱制作手机版的网页时,就将公司网址用「TestSize.com」开启,并设定为各种手机萤幕比例,让老板看看用手机浏览自家网页的结果是多麽的惨烈吧!XD
- 网站名称:TestSize.com
- 网站网址:
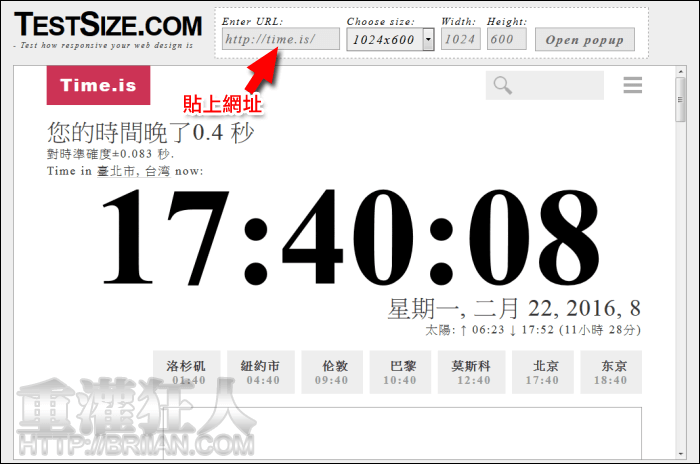
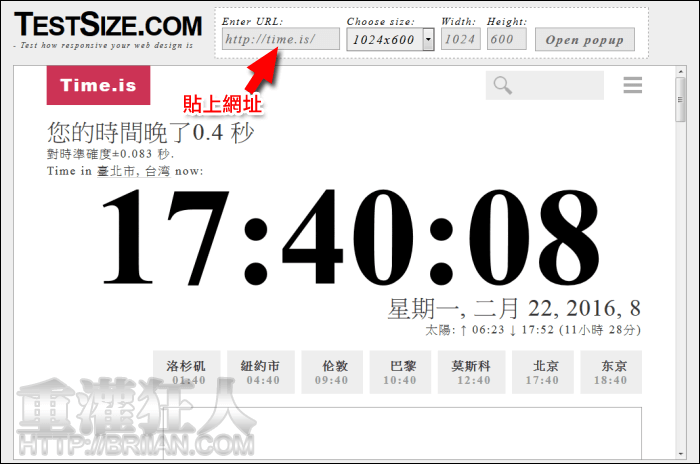
操作画面:
第1步 在上方贴入要测试的网址。

其他常用软体telegram中文版下载:
- 聊天通讯:Telegram简体中文 电脑板、Telegram、FB Messenger、Signal(取代Telegram简体中文)
- 防毒软体:小红伞、卡巴斯基、AVG、Avast
- 压缩软体:WinRAR、WinZIP、7-ZIP 免费压缩软体
- 文书处理:NotePad++ 纯文字编辑器、PDF24、Officetelegram中文版下载
- 看图软体:IrfanView 免费看图软体、ImageGlass、XnView
- 萤幕抓图:ShareX、FastStone、WinSnap
- telegram中文播放:KMPlayer、PotPlayer、MPC影音播放器
- 音乐播放:WinAMP、KKBOX、Spotify
- 影音telegram中文版下载:FreeStudio、?CutYouTube
- 系统telegram中文:CCleaner、RevoUninstaller 软体移除telegram中文
- 快捷操作:HotkeyP、键盘加速、CopyTexty
- 媒体转档:Moo0、XMedia、格式工厂
- telegram中文版烧录:BurnAware、AnyBurn
- 网路浏览:Chrome、Edge、Firefox
- YouTubetelegram中文版下载、转MP3:YT1s、SaveMP3
 翻页阅读 »
翻页阅读 »
访客留言:
One Reply to “网页设计师必备!TestSize.com 测试在不同萤幕解析度下网页的呈现效果”