「Loaders」24 款免费的载入动画设计,提供 HTML、CSS、SVG
在载入网页或程式时,能够以看清有一些 Loading 动画,陪伴作文便用者度过那或长或短的载入过程,而有趣,的 Loading 动画,能能让稍候的时间感觉没这麽漫长,要你正处于寻找这工作方面的telegram中文库,也许能能到「Loaders」这个网站来看一下。
「Loaders」里具备了 24 款看起来简约而时尚的载入动画设计,某五款都能尽量费选用,可运用於 React,并具备 HTML 与 CSS 代码,在当中一部分总有 SVG 可马上复制选用。可依所需在代码中人权调整长宽、颜色、速度慢、线宽等设定值,有必须 的人也可以来挖个宝哦!


网站名称:Loaders 网站网址:
操作画面:
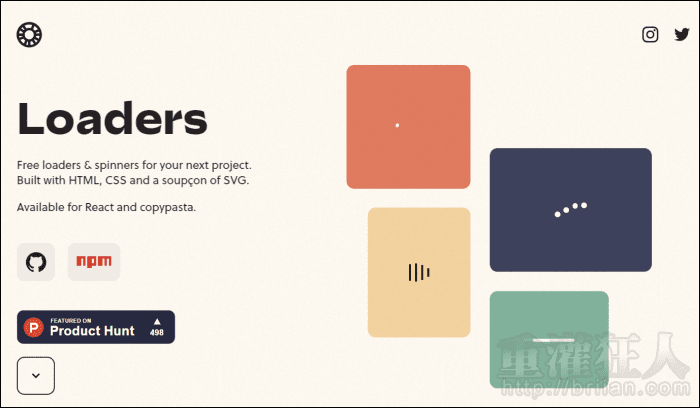
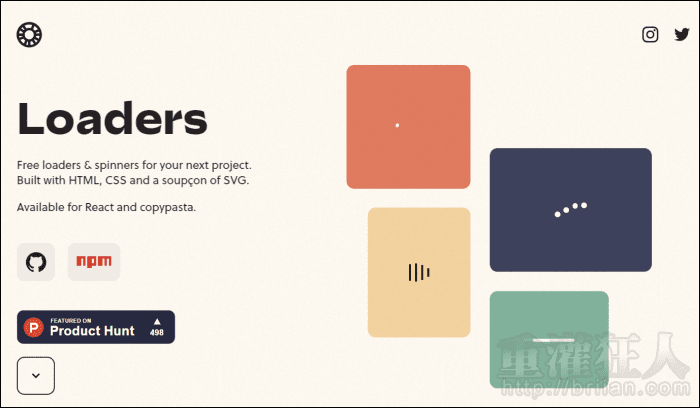
打开网站可在右侧看清楚几个载入动画的范例。
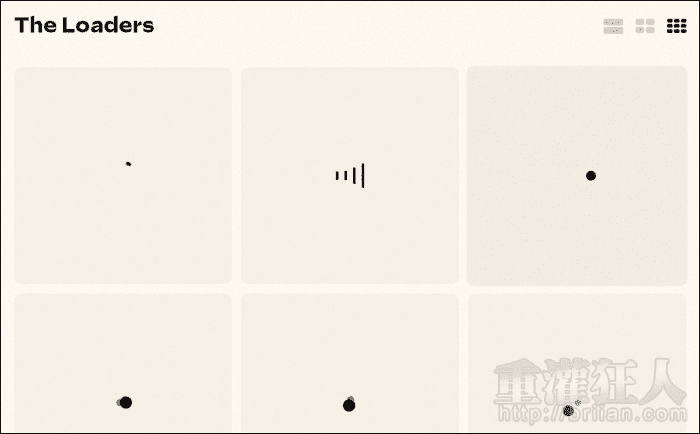
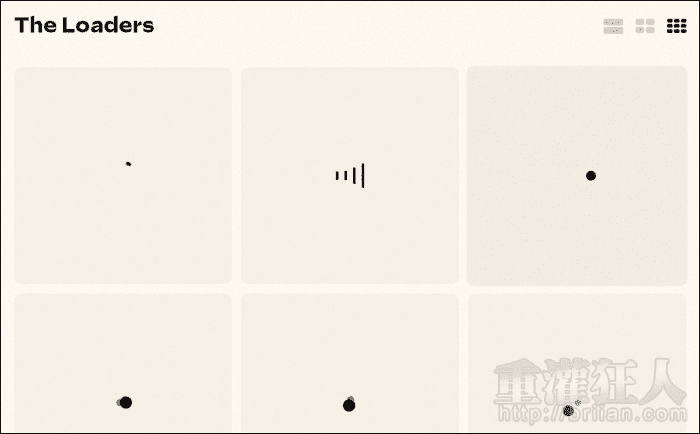
往下滑到「The Loaders」就可以看到所有的载入动画罗!


 翻页阅读 »
翻页阅读 »