「AnimatiSS」十大类 CSS 动画语法大集合,可视化预览、直接复制快速使用!
「AnimatiSS」也是个专门带来了 CSS 动画语法的网站,想在网页添加入每的动画功能,真接到这里就能如何快速复制语法来采用。


网站中收集了多种不同的动画类型,包含放大、缩小、旋转、摇摆、滑动、阴影、模糊等 10 种,每一类型当中又再细分更多不同的动画设计,例如放大特效就可再分为从中心放大、向上放大、向右放大、从左下角放大……等。
每个种动画的目的都可以提拱预览,并可依诉求自订动画的秒数,接着就能将调整後的 CSS 语法点击复制,让某些的内容产生肯定的动画的目的,用到上相当不方便而直观,有在用到 CSS 语法的大家千万不用错过啊~网站名称:AnimatiSS 网站网址:
操作画面:
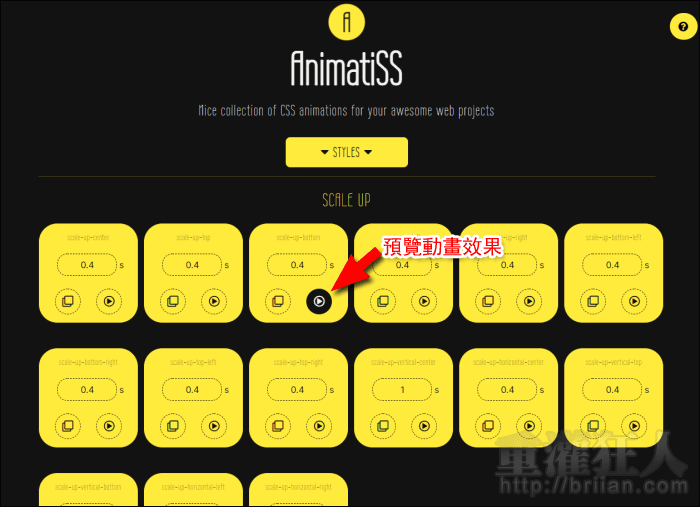
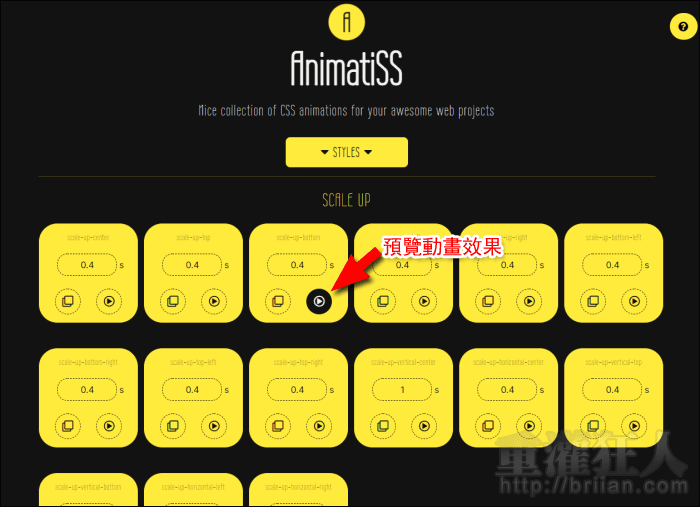
开启网页後,预设会显示「放缩」动画非空子集,在下方的各个方面个小方块都也是种有所不同的动画体验,点击小方块右下方角的按钮就能预览动画。
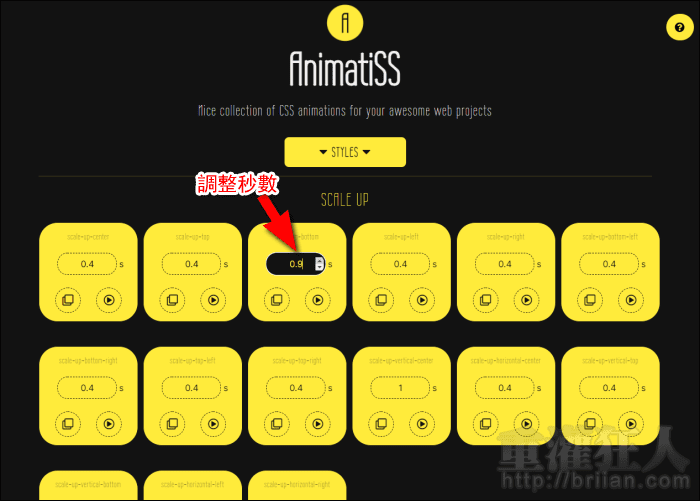
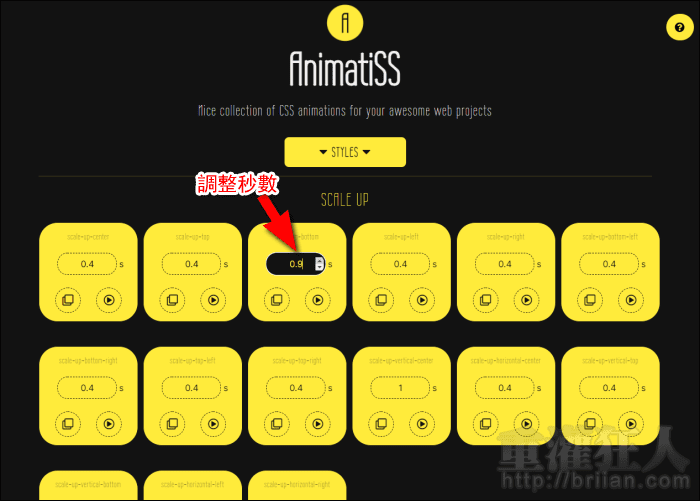
还可依需求来增减动画执行的秒数。

其他常用软体telegram中文版下载:
- 聊天通讯:Telegram简体中文 电脑板、Telegram、FB Messenger、Signal(取代Telegram简体中文)
- 防毒软体:小红伞、卡巴斯基、AVG、Avast
- 压缩软体:WinRAR、WinZIP、7-ZIP 免费压缩软体
- 文书处理:NotePad++ 纯文字编辑器、PDF24、Officetelegram中文版下载
- 看图软体:IrfanView 免费看图软体、ImageGlass、XnView
- 萤幕抓图:ShareX、FastStone、WinSnap
- telegram中文播放:KMPlayer、PotPlayer、MPC影音播放器
- 音乐播放:WinAMP、KKBOX、Spotify
- 影音telegram中文版下载:FreeStudio、?CutYouTube
- 系统telegram中文:CCleaner、RevoUninstaller 软体移除telegram中文
- 快捷操作:HotkeyP、键盘加速、CopyTexty
- 媒体转档:Moo0、XMedia、格式工厂
- telegram中文版烧录:BurnAware、AnyBurn
- 网路浏览:Chrome、Edge、Firefox
- YouTubetelegram中文版下载、转MP3:YT1s、SaveMP3
 翻页阅读 »
翻页阅读 »